[使える CSS テクニック] CSSで色々なカラムレイアウト(段組)を実現する
第 2 回目は「色々なカラムレイアウト(段組)を実現する」です。
WEBサイトには色々なカラムレイアウトが使われています。
その中でも今回は最近よく使われている、レイアウトパターンをいくつかご紹介します。
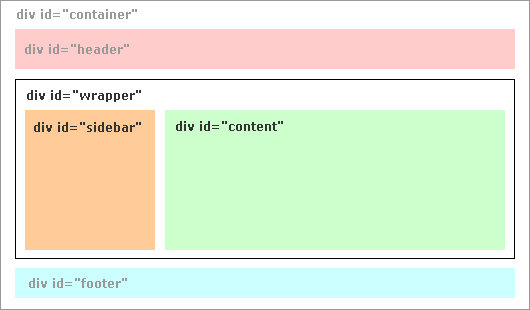
2カラム固定レイアウト
2カラム固定レイアウトは、企業サイトなどでよく使われるレイアウトパターンです。
2カラム固定レイアウトの解説
XHTMLの構造は以下のように設定します。

CSSは以下のように設定します(重要な箇所だけ抜粋)。またご紹介するレイアウトすべてで第1回記事のデフォルトリセットも使用しています。
/* =========================================================
■wrapper
========================================================= */
div#wrapper:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
div#wrapper {
display: inline-table;
min-height: 1%;
}
/* Hides from IE-mac \*/
* html div#wrapper { height: 1%; }
div#wrapper { display: block; }
/* End hide from IE-mac */
/* =========================================================
■content
========================================================= */
div#content {
float: right;
width: 580px;
}
/* =========================================================
■sidebar
========================================================= */
div#sidebar {
float: left;
width: 180px;
}2カラム固定レイアウトでは、左右へのブロック要素(ここでは、content と sidebar)の回り込みと、その親要素(ここでは、wrapper)での回り込み解除が必要となります。
回り込みの解除は、以前このブログでもエントリーしましたclearfixを使用しています。
すべてのサンプルは wrapper に clearfix を使用します。
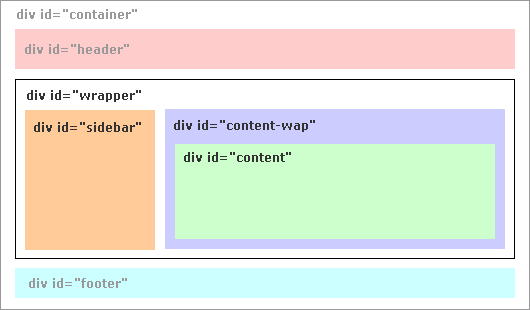
2カラムリキッドレイアウト
2カラムリキッドレイアウトは、ニュースサイトなどでよく使われるレイアウトパターンです。
2カラムリキッドレイアウトの解説
XHTMLの構造は以下のように設定します。

2カラム固定レイアウトとは若干違い、content のブロック要素を包括する content-wrap を用意します。
CSSは以下のように設定します(重要な箇所だけ抜粋)。
/* =========================================================
■content
========================================================= */
div#content-wrap {
float: right;
width: 100%;
margin-left: -180px;
}
div#content-wrap div#content {
margin: 0 0 0 200px;
}
/* =========================================================
■sidebar
========================================================= */
div#sidebar {
float: left;
width: 180px;
}content-wrap に width に 100% とネガティブマージン(sidebarのwidth分)を設定します。
このままでは content と sidebar のエリアが重なってしまうので contentに右マージンを設定して sidebar に重ならないようにします。
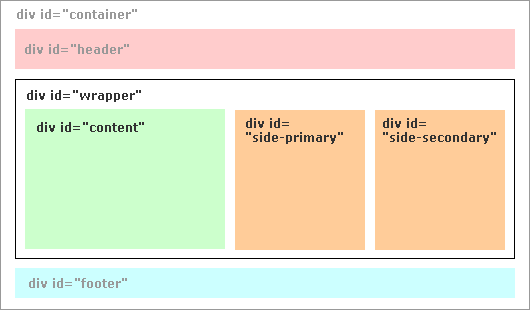
3カラム固定レイアウト
3カラム固定レイアウトは、ブログなどでよく使われるレイアウトパターンです。
今回は、今風に左にメインコンテンツ、右2つがサブコンテンツのレイアウトとします。
3カラム固定レイアウトの解説
XHTMLの構造は以下のように設定します。

特に注意する点はありませんが、並べたい順番に ブロック要素を記述します。content、side-primary、side-secondaryってな感じで。
CSSは以下のように設定します(重要な箇所だけ抜粋)。
/* =========================================================
■content
========================================================= */
div#content {
float: left;
width: 580px;
margin-right: 20px;
}
/* =========================================================
■side-primary
========================================================= */
div#side-primary {
float: left;
width: 180px;
margin-right: 20px;
}
/* =========================================================
■side-secondary
========================================================= */
div#side-secondary {
float: right;
width: 180px;
}順番に左に回り込みの設定をして、あとは margin で余白を調整。
サンプルレイアウト ダウンロード
今回ご紹介したXHTML&CSSをセットにしましたので、ご利用になりたい方は以下からダウンロードしてください。



