livedoorクリップボタンの文字化け対策(MT用)

livedoorクリップの「clip!」ボタン、とっても便利ですが、MTで使用する際にはちょっとした注意が必要です。
1.公式サイトからソースをコピーしてくる
コチラからお好みのデザインのソースをコピーしてきます。
持ってきたソースはこんな感じ
<a href="http://clip.livedoor.com/redirect?link=<$ArticlePermalink$>&title=<$BlogTitle URIESCAPE$>%20-%20<$ArticleTitle URIESCAPE$>&ie=euc" class="ldclip-redirect" title="この記事をクリップ!"><img src="http://parts.blog.livedoor.jp/img/cmn/clip_16_12_b.gif" width="16" height="12" alt="この記事をクリップ!" style="border: none;vertical-align: middle;" /></a>2.MT用に加工する
各変数をMTのものに書き換えます。
修正後はこんな感じ
<a href="http://clip.livedoor.com/redirect?link=<$MTEntryPermalink$>&title=<$MTBlogTitle$>%20-%20<$MTEntryTitle$>&ie=euc" class="ldclip-redirect" title="この記事をクリップ!"><img src="http://parts.blog.livedoor.jp/img/cmn/clip_16_12_b.gif" width="16" height="12" alt="この記事をクリップ!" style="border: none;vertical-align: middle;" /></a>3.文字化け対策をする

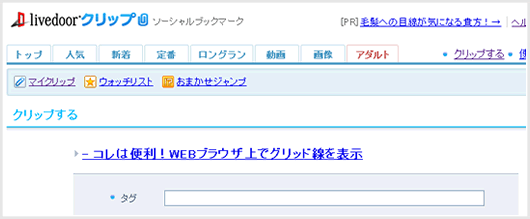
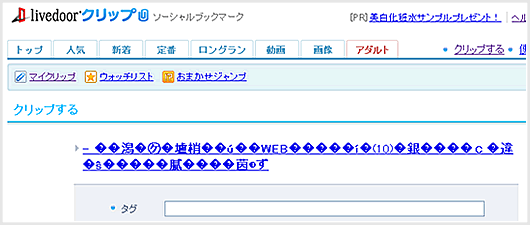
このまま貼り付けてしまうと、登録する時にタイトルが文字化けしてしまうので、「ie=euc」の個所を「ie=utf-8」に変更します。
<a href="http://clip.livedoor.com/redirect?link=<$MTEntryPermalink$>&title=<$MTBlogTitle$>%20-%20<$MTEntryTitle$>&ie=utf-8" class="ldclip-redirect" title="この記事をクリップ!"><img src="http://parts.blog.livedoor.jp/img/cmn/clip_16_12_b.gif" width="16" height="12" alt="この記事をクリップ!" style="border: none;vertical-align: middle;" /></a>コレでできあがり。あとは貼り付けるダケです。
ちゃんと表示されるようになりました。