ユーザビリティとエレベータ
Web サイトをデザインする際に意識する事といえば、やはり使いやすさと見やすさです。
オリジナリティを追求するあまり、よく配置されるアイテムが
予想外の場所に配置してあったりすると、一瞬、迷ってしまいます。
その一瞬の迷いがサイト全体の使い勝手を思いっきり下げてしまいかねません。
そう考えると、検索窓は右肩のあたりに配置しようとか、
ログイン用のボックスは上に置こうとか、会社概要はフッターでいいだろ、
とかまあ、よく見るサイトの体裁になってくるわけです。
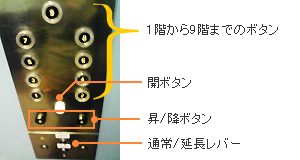
そこで、シーブレインが入っているビルのエレベータのコンソールですが。
どうも業務用のエレベータらしく、操作ボタンがよく見る
エレベータのボタンになっていません。

1.「閉ボタン」がない
このエレベータは、階数のボタンを押すと扉が閉まる仕様になっています。
合理的ですが特殊な仕様です。
乗り込もうとしているタイミングで階数ボタンを押されてしまうと、もれなく扉に挟まれます。
エレベータの仕様を知らないビジターさんによく挟まれます。
2.昇/降ボタンの存在
この特殊なエレベータの仕様を理解すると、もう他のボタンが怖くて触れなくなります。
大体、エレベータは昇るか降りるかの二択の動きなのに、このボタンを押すことでどんな動きになるのか。
3.通常/延長レバーの存在
これに至っては「通常」「延長」とテプラで後から貼られています。
「延長」を選択すると、階数ボタンを押すタイミングでは扉が閉まらなくなります。
扉を閉めたくなったら「通常」を選択します。
説明されなければわからない仕様です。
ある程度定着している機能やボタンの配置が変わってしまうと
人は迷うものだといういい例だなと思いながら、エレベータに乗っています。

