【WordPress】カスタムタクソノミーを親なしのチェックボックスで追加する
こんにちはfujiharaです。自宅のwifi環境に中継機を導入したら
ネットワーク環境が劇的に変化してマジすげぇと感動しています。
今回はカスタムタクソノミーを追加したときに、管理画面で親なし・チェックボックスにする
方法をご紹介します。
方法
カスタムタクソノミーを通常追加するときには以下のコードで 実現すると思います。(詳細オプションは省いて、無名関数で実装しています)
add_action( 'init', function () {
register_taxonomy(
'bashalog',
'post',
[
'label' => 'バシャログ',
]
);
} );
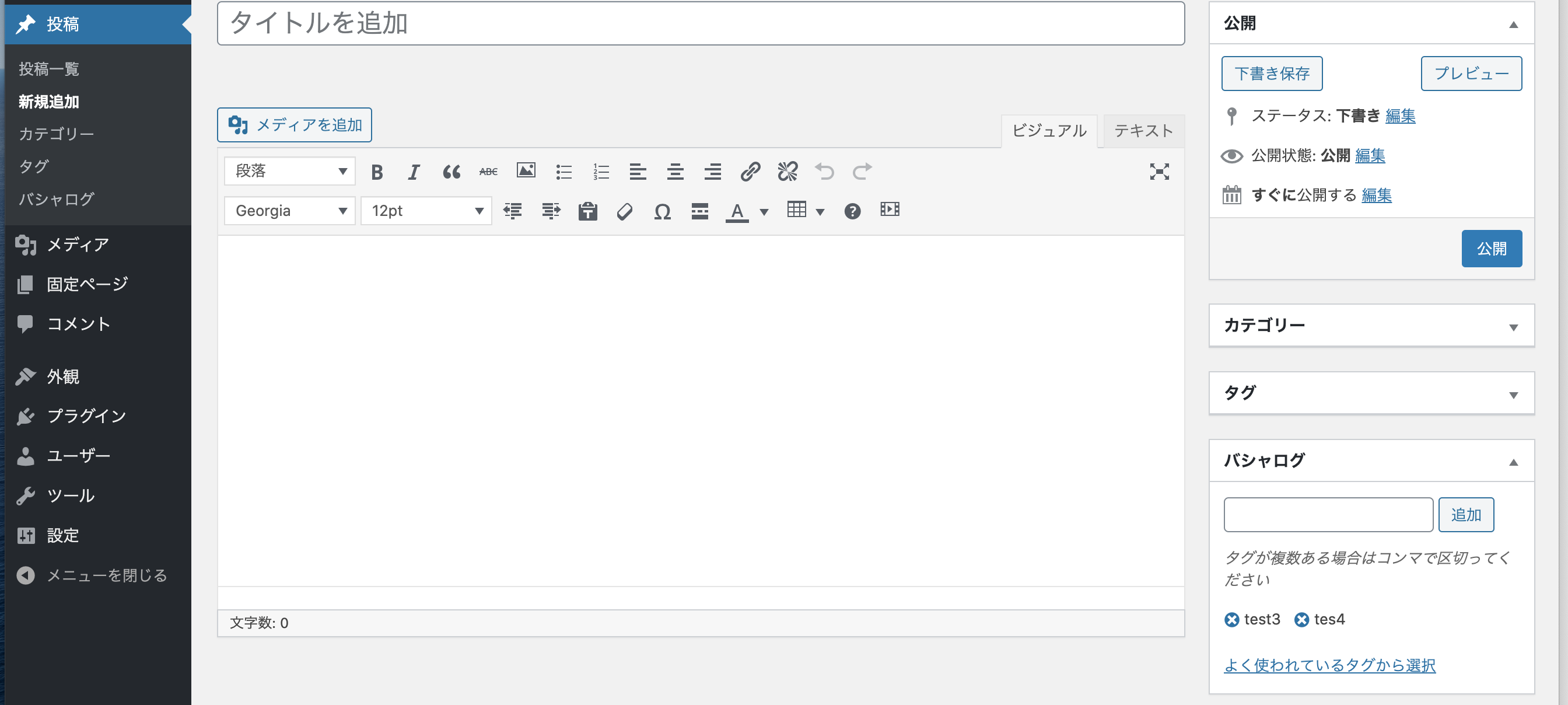
上記で追加されると以下のようになります。テキストフィールドで追加していく方法

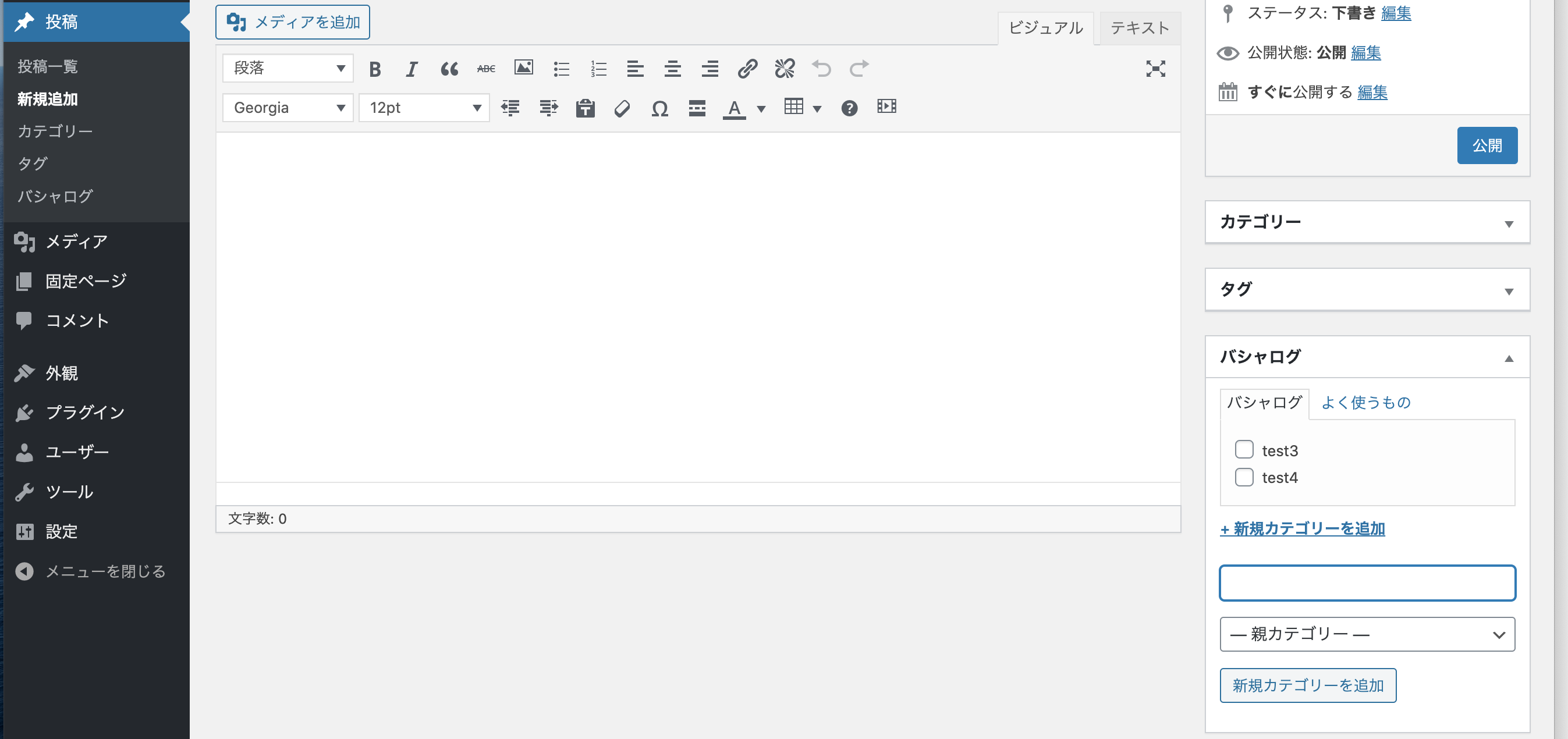
まずはこれをチェックボックスにします。meta_box_cb に post_categories_meta_boxを指定
add_action( 'init', function () {
register_taxonomy(
'bashalog',
'post',
[
'label' => 'バシャログ',
'meta_box_cb' => 'post_categories_meta_box',
]
);
} );

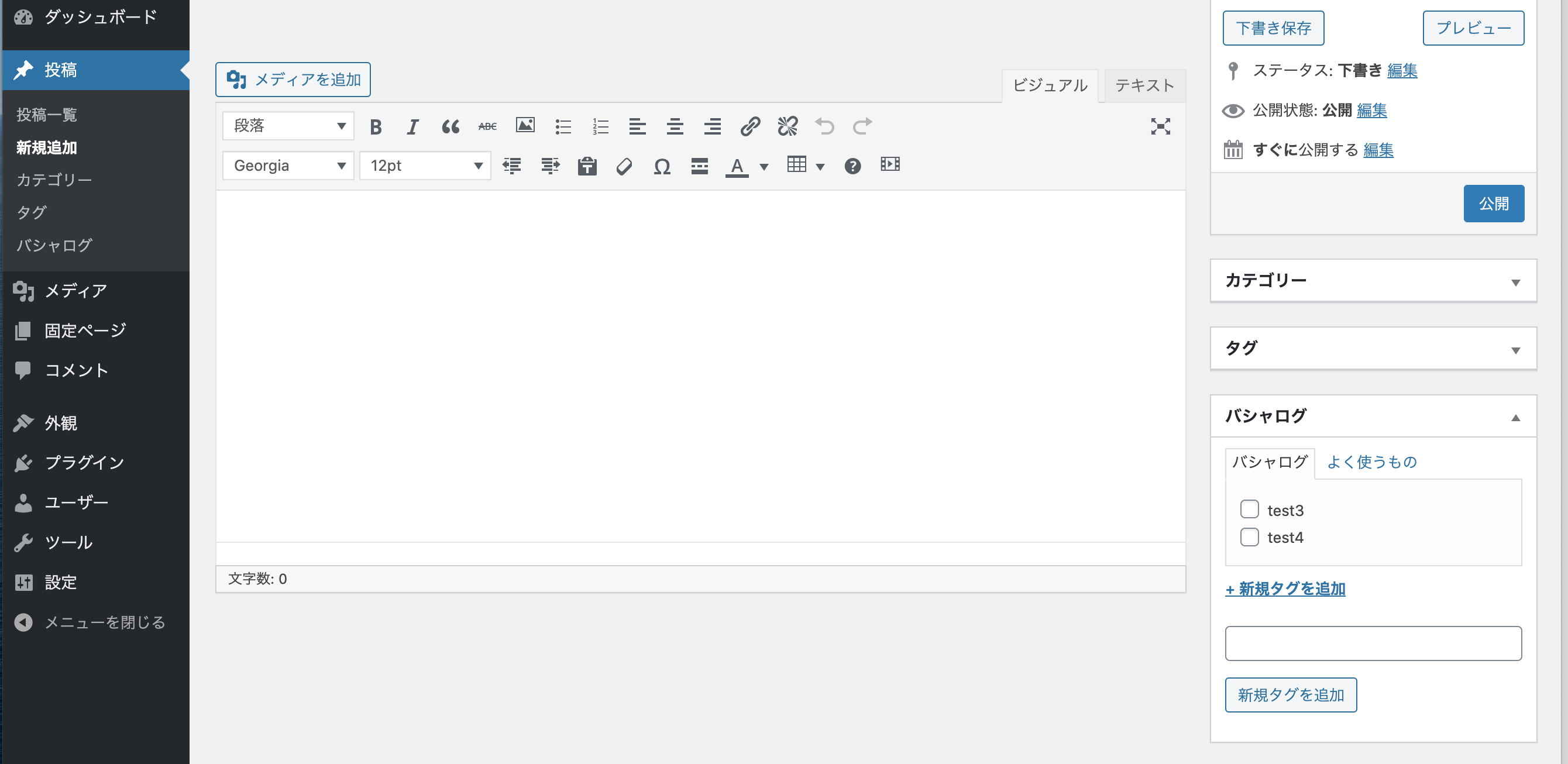
チェックボックスになりましたが、親が無効な状態でも新規追加時に親を選択できる状態になってしまうので以下を追加します。
add_action('post_edit_category_parent_dropdown_args', function($args) {
$args['echo'] = false;
return $args;
});

これで完成です。
まとめ
最初にチェックボックスにするのにhierarchicalパラメーターを有効にしたのですが、そうするとタクソノミー一覧での追加などに 親が選択できる状態だったので、meta_box_cbで実現しています。運用で2階層目は使わなければそれまでなんですが、 入力できる可能性をなくしたい場合はお試しください。

![Compoships 関連モデルを複数の外部キーで紐付ける[Laravel]](https://bashalog.c-brains.jp/images/Laravel-logo.jpg)
