参考にしたい!素敵なスプリットスクリーンレイアウトのサイトまとめ
こんにちは。sitoです。
今回は、素敵なスプリットスクリーンレイアウトのサイトを集めてみました。
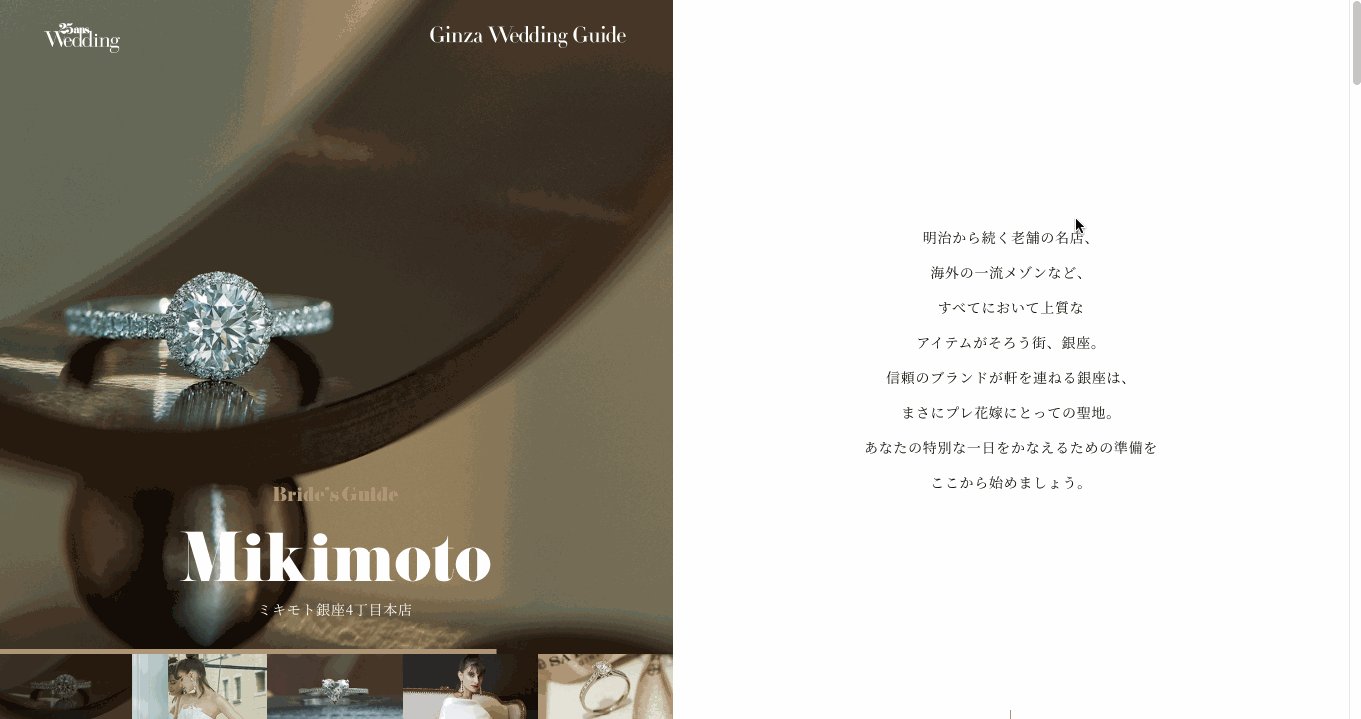
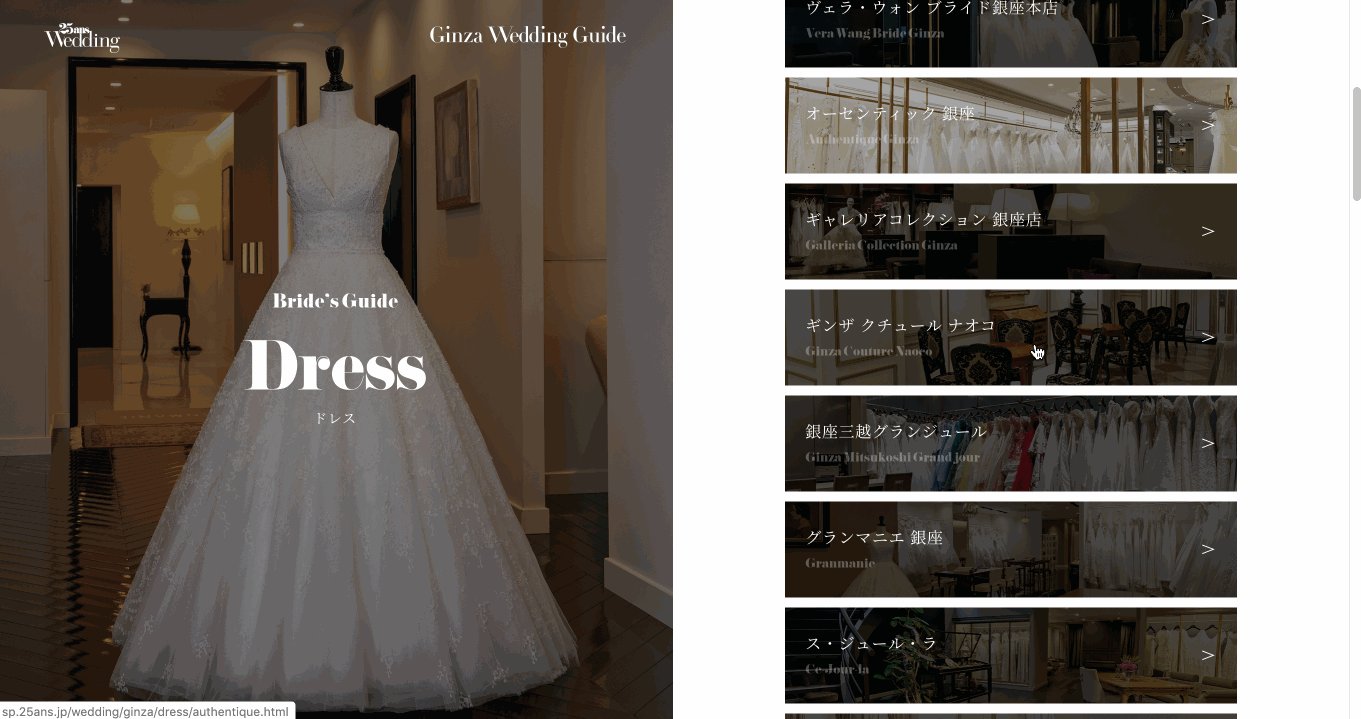
GINZA WEDDING BOOK 25ans

左側のスライドショーは固定で、右側のコンテンツがスクロールします。
カタログを開いているような感覚になるきれいなサイトです。
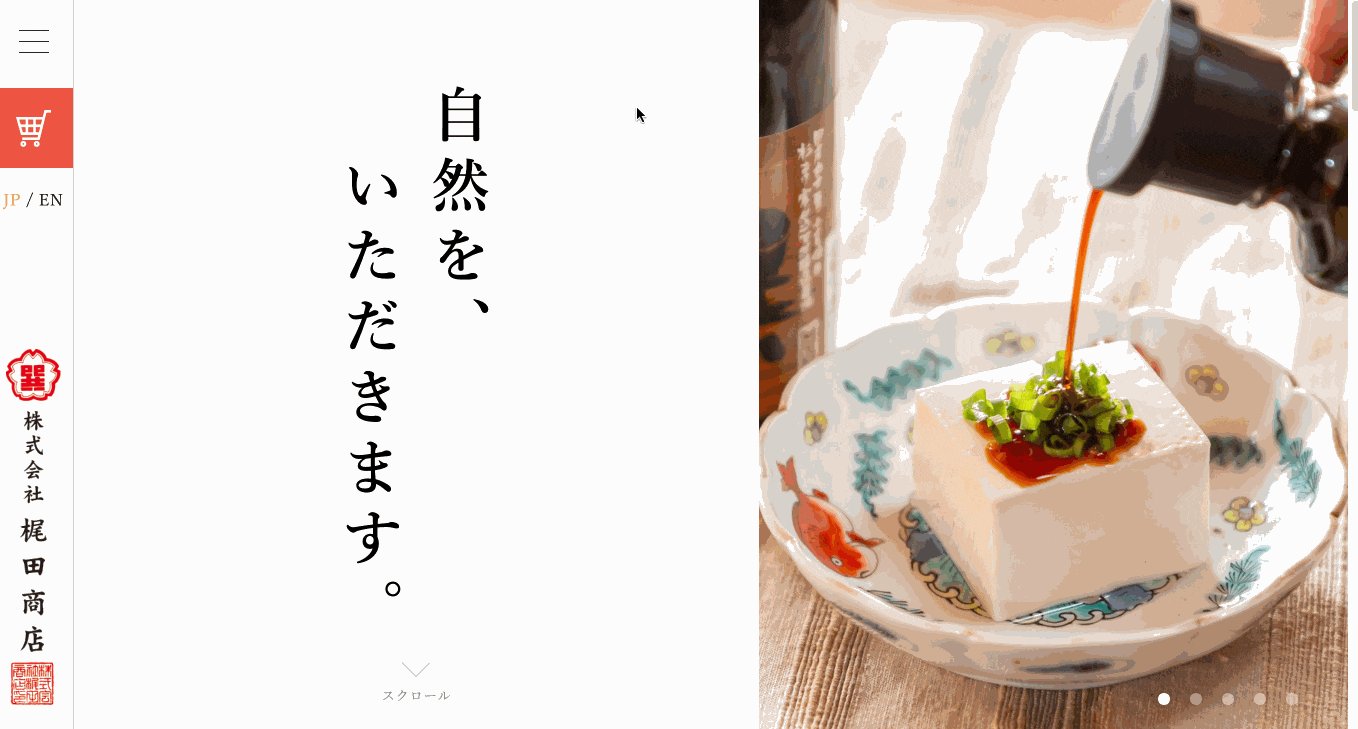
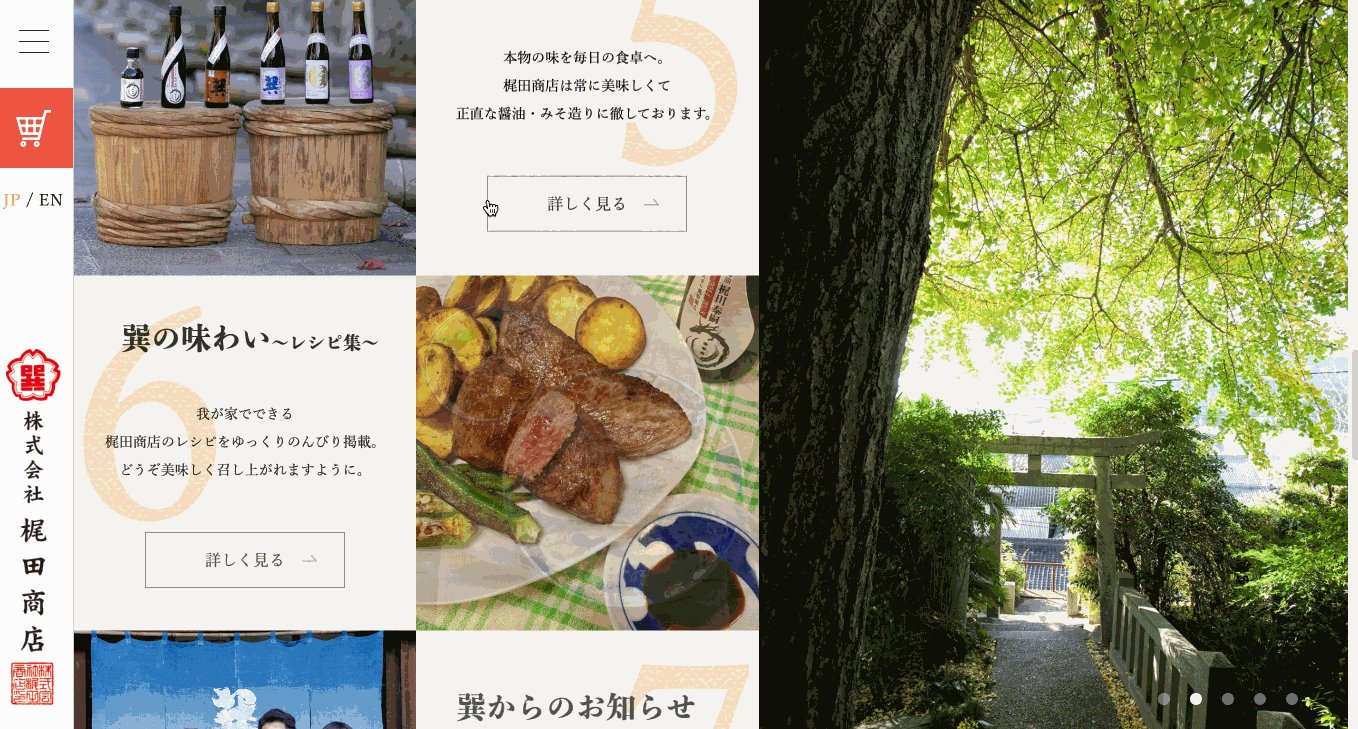
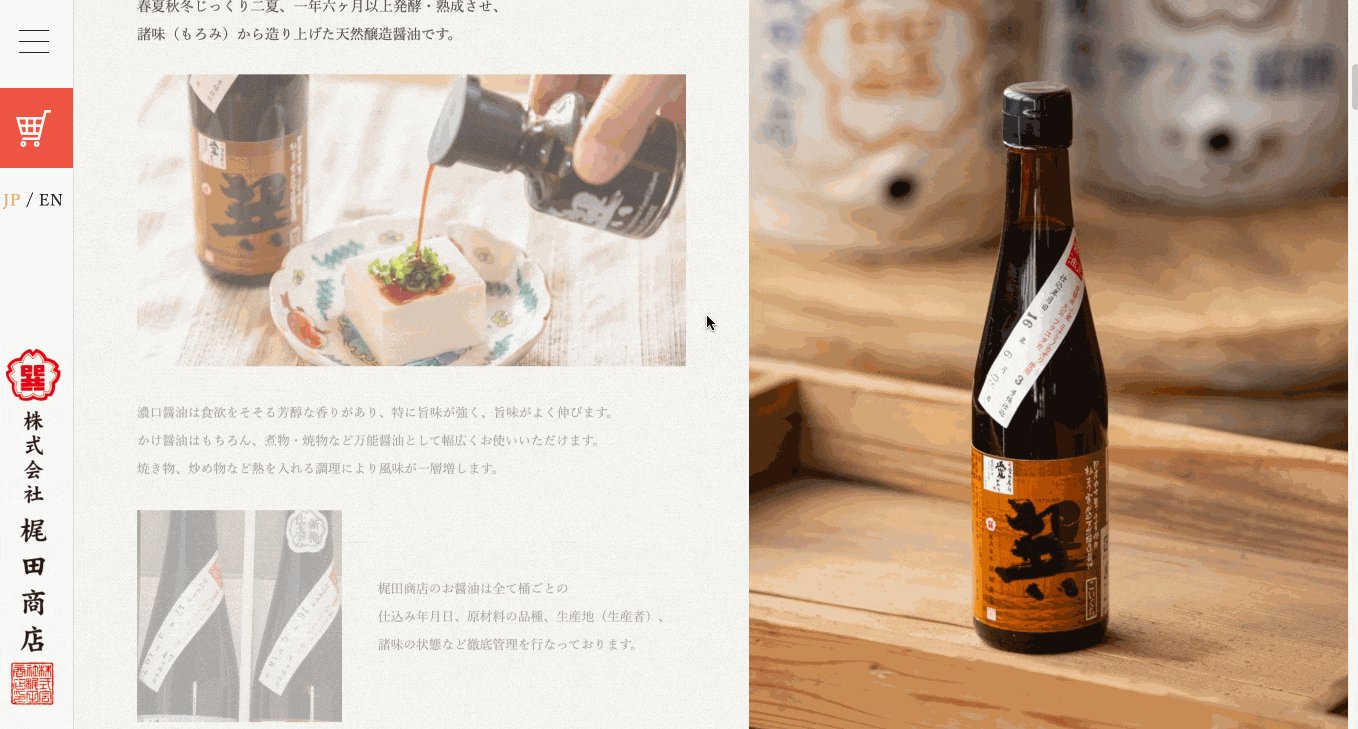
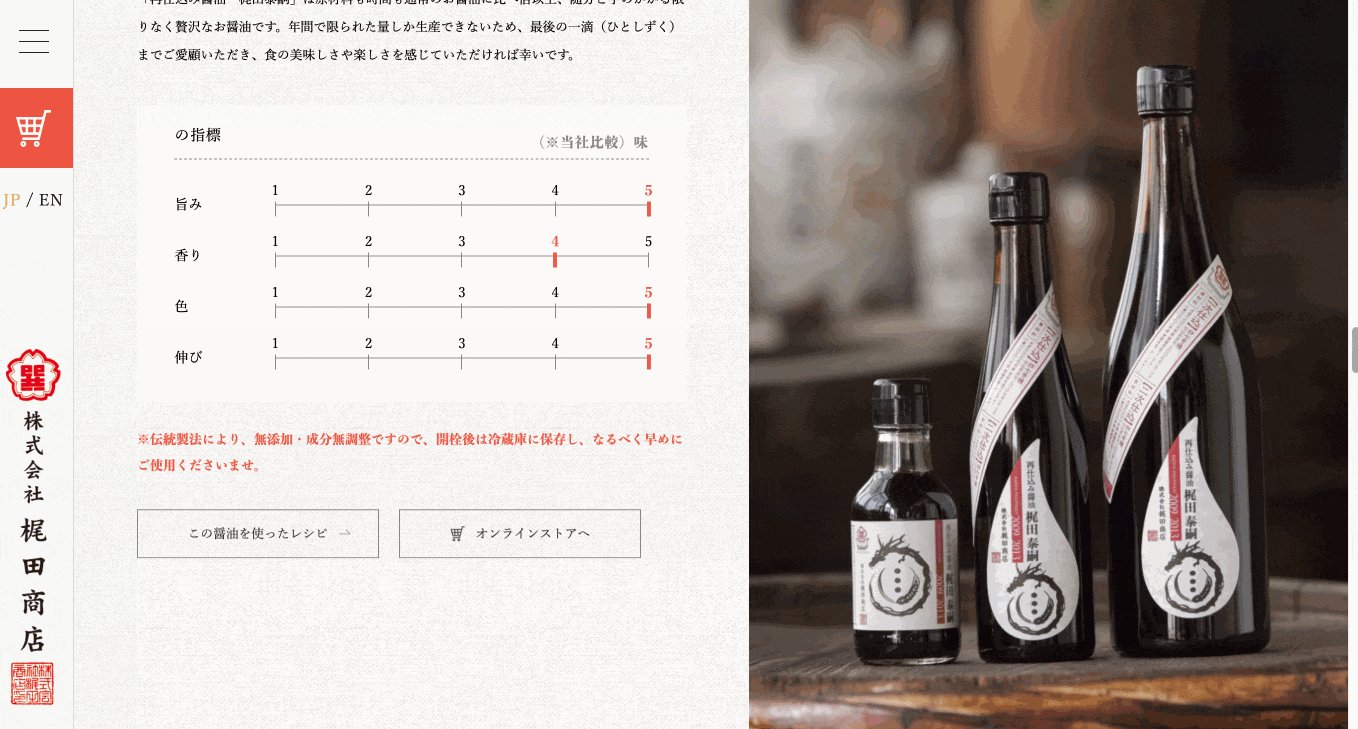
梶田商店

真っ白な背景に大きく表示されるキャッチコピーが印象的。
商品紹介のページでは、スクロールにあわせて右側の写真が変化するなど、左右の領域が上手く利用されています。
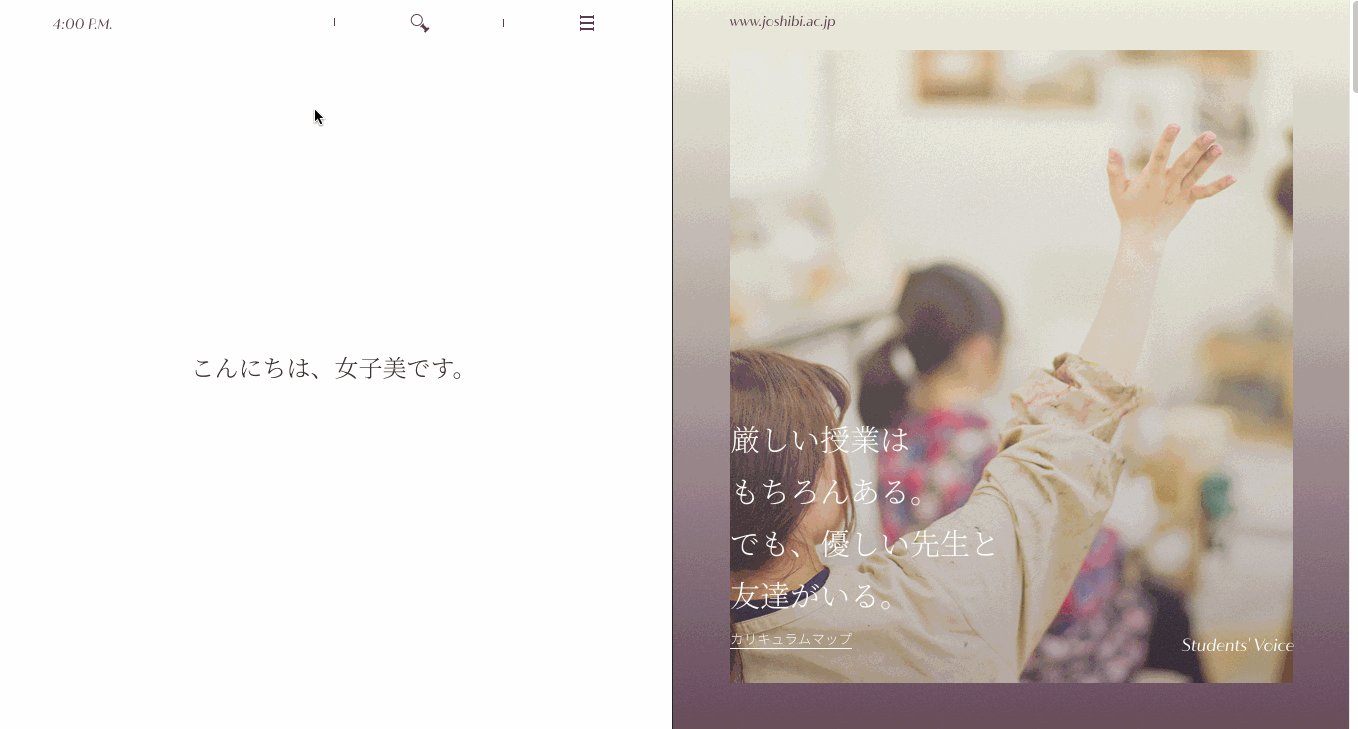
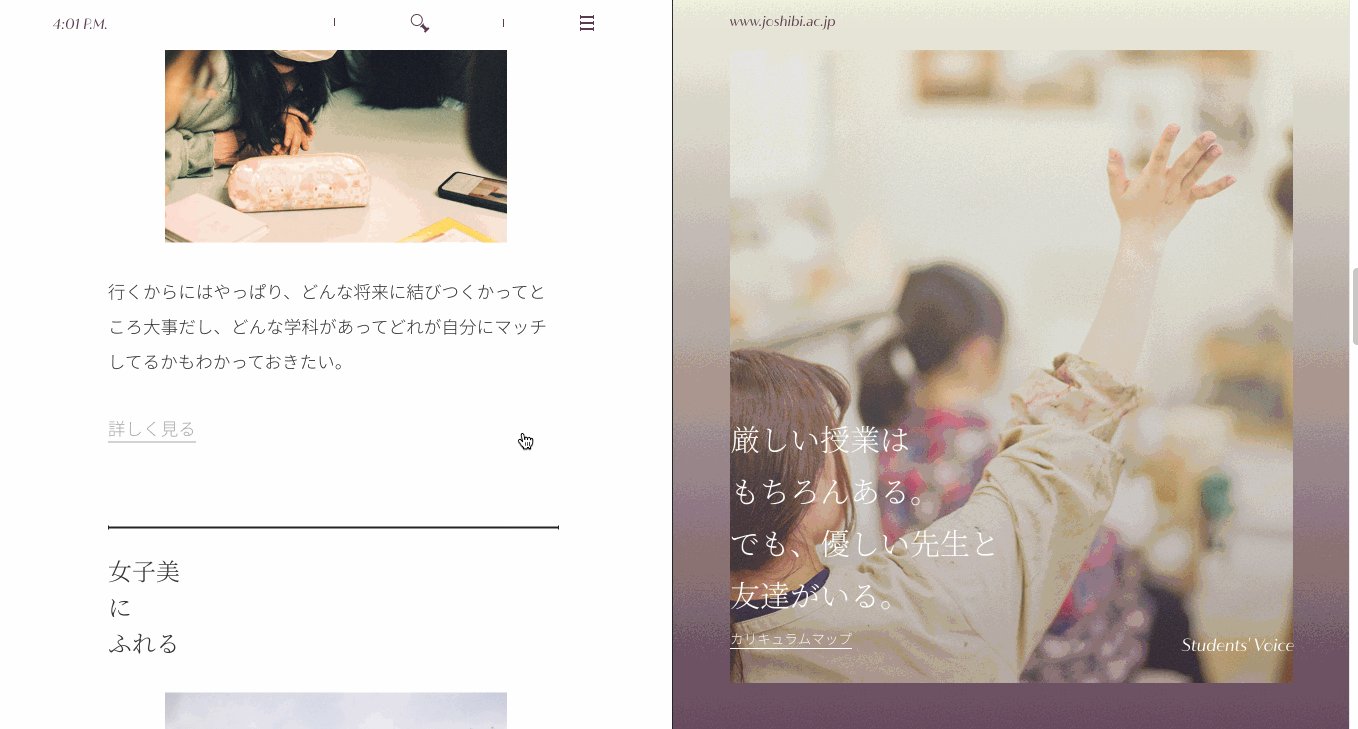
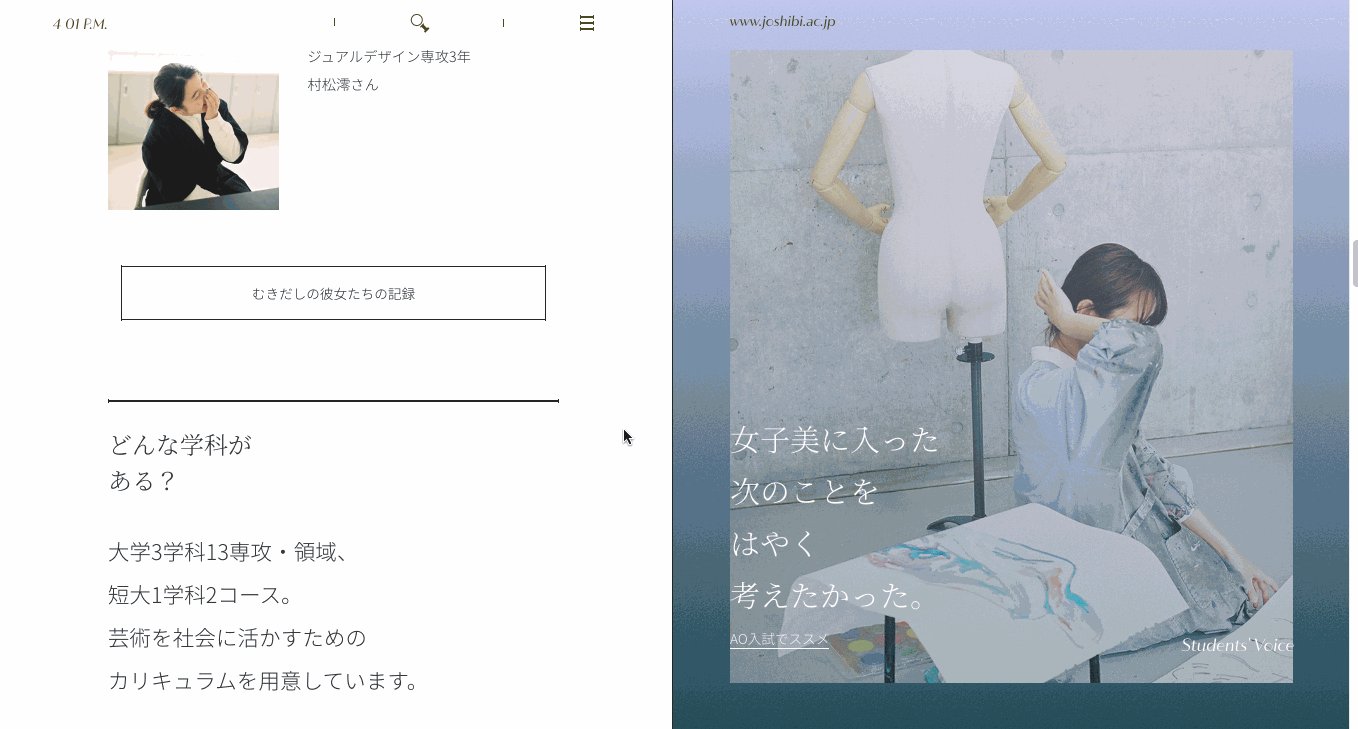
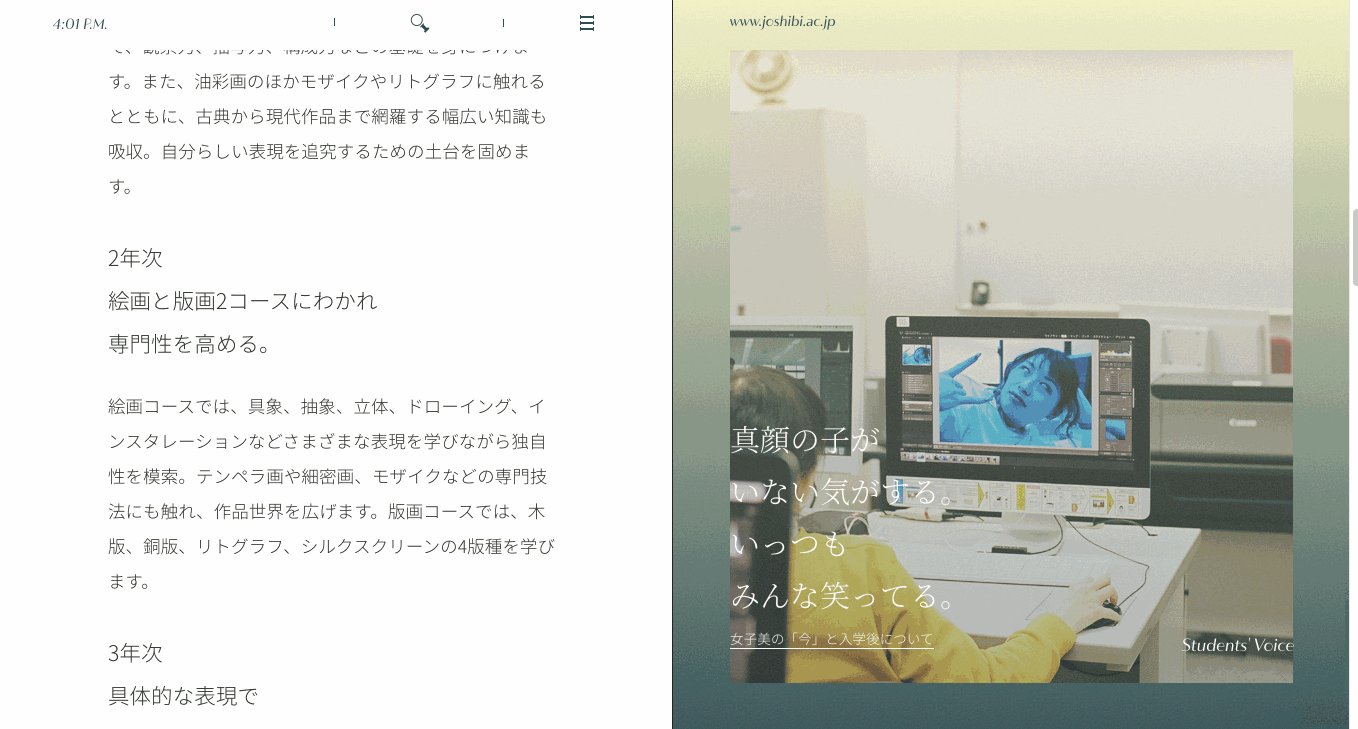
女子美術大学・女子美術大学短期大学部

こちらも片側がスクロールするタイプ。
右のエリアは読み込みのたびに変化するユニークなデザインです。
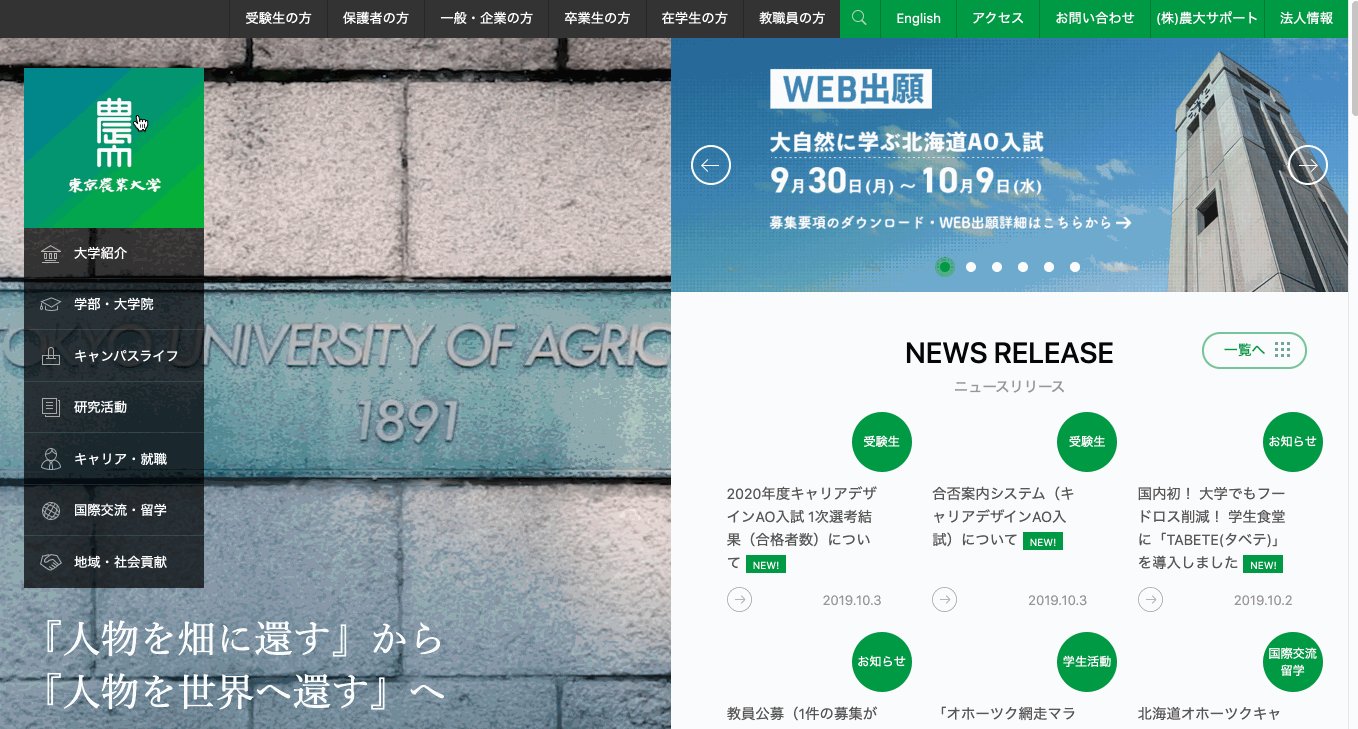
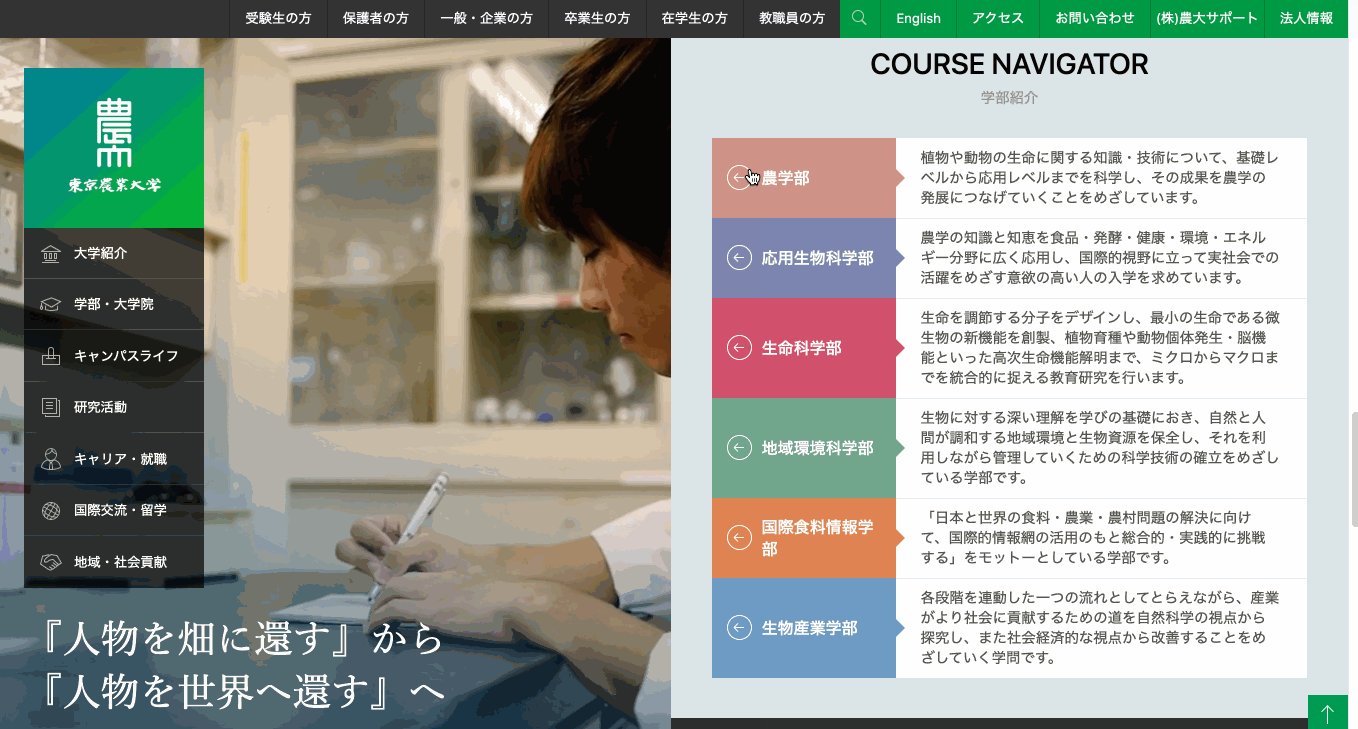
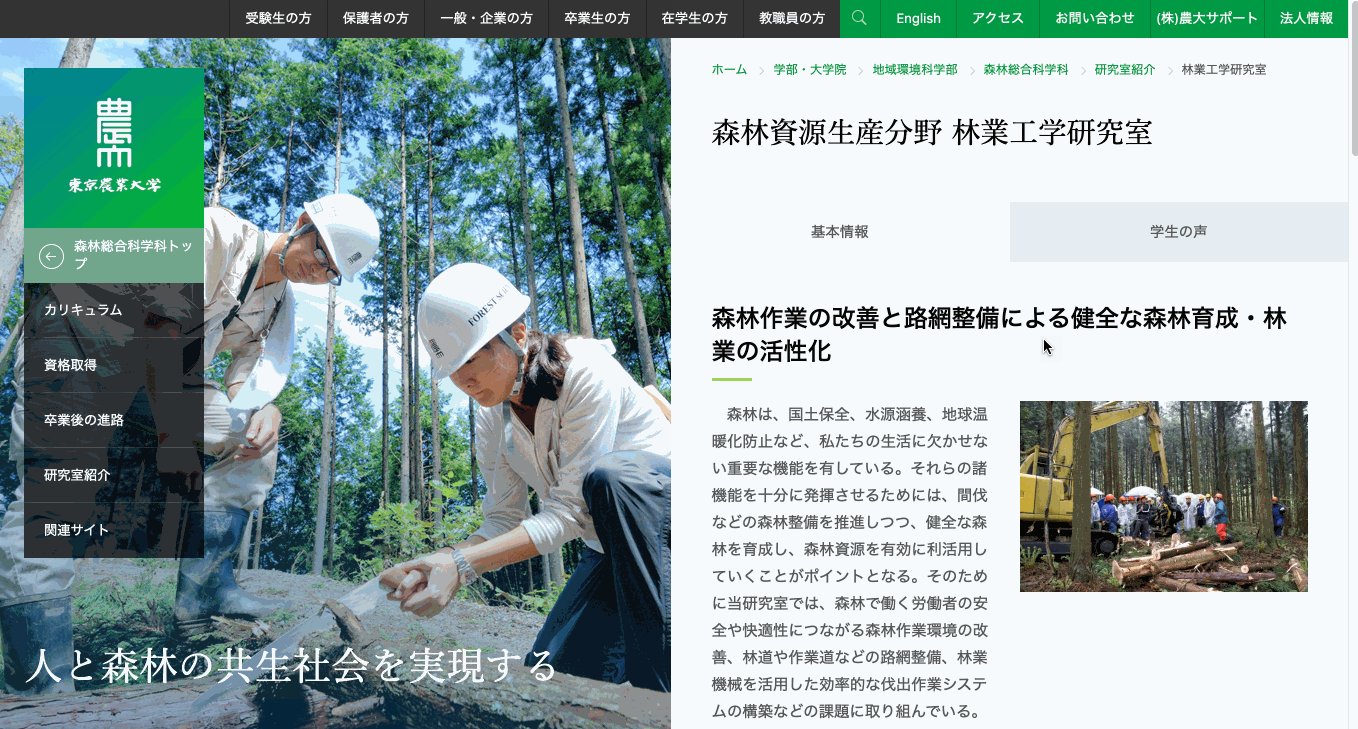
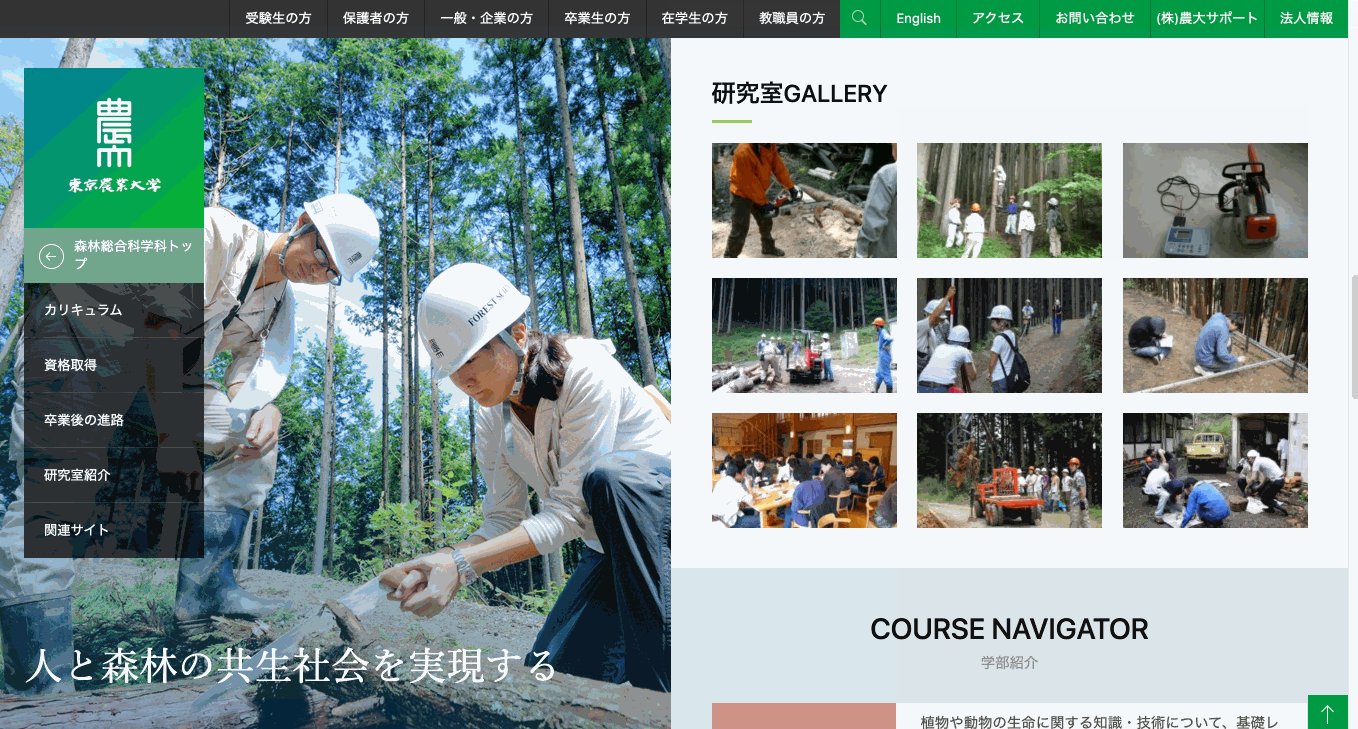
東京農業大学

スプリットスクリーンレイアウトの事例として有名なサイトのようですね。
各エリアが上手く活用されて、情報量が多いにもかかわらずとても見やすく、且つオリジナリティのあるサイトになっています。
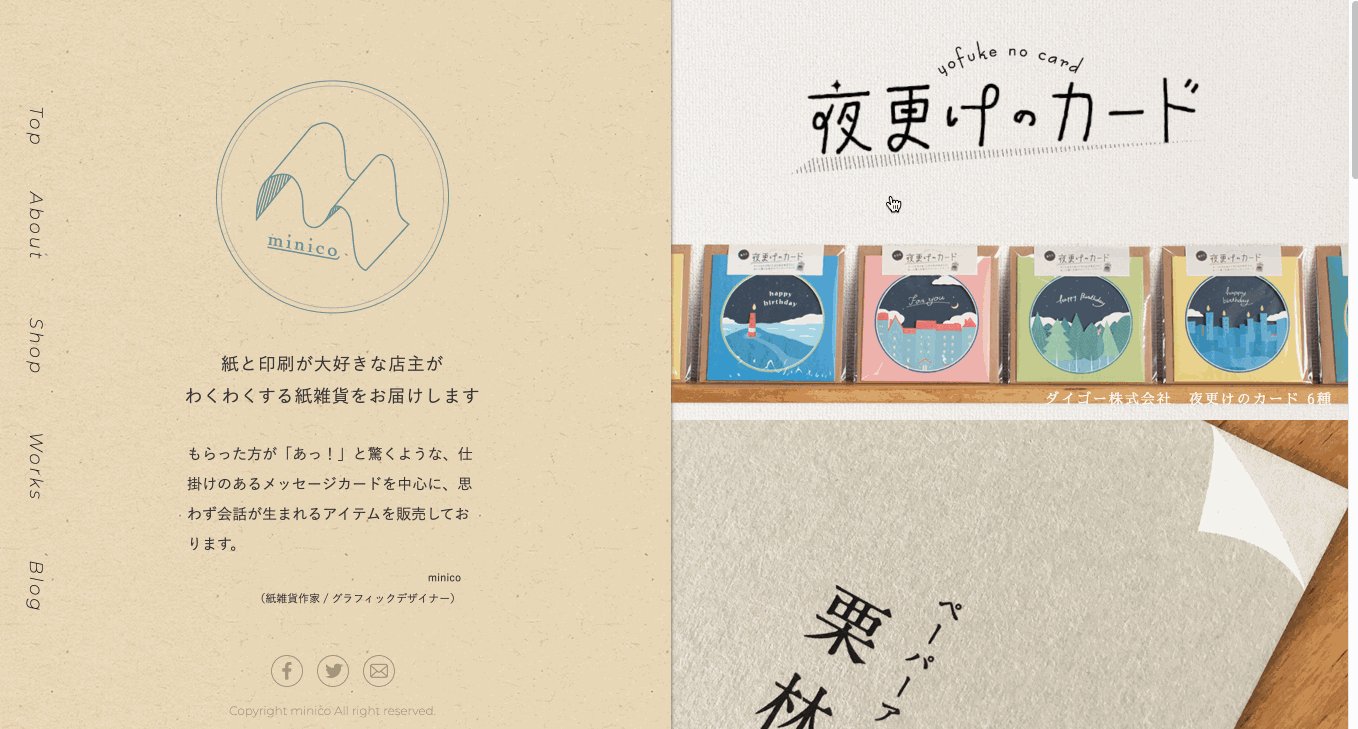
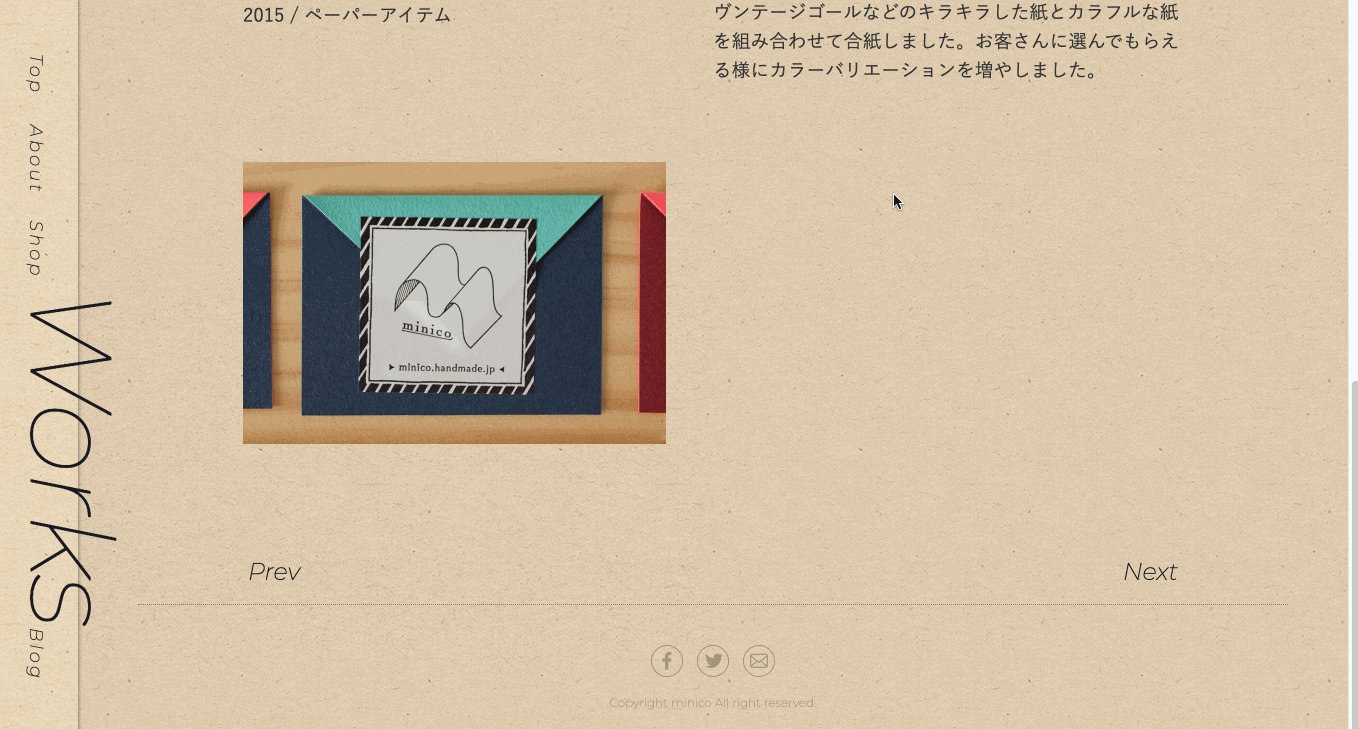
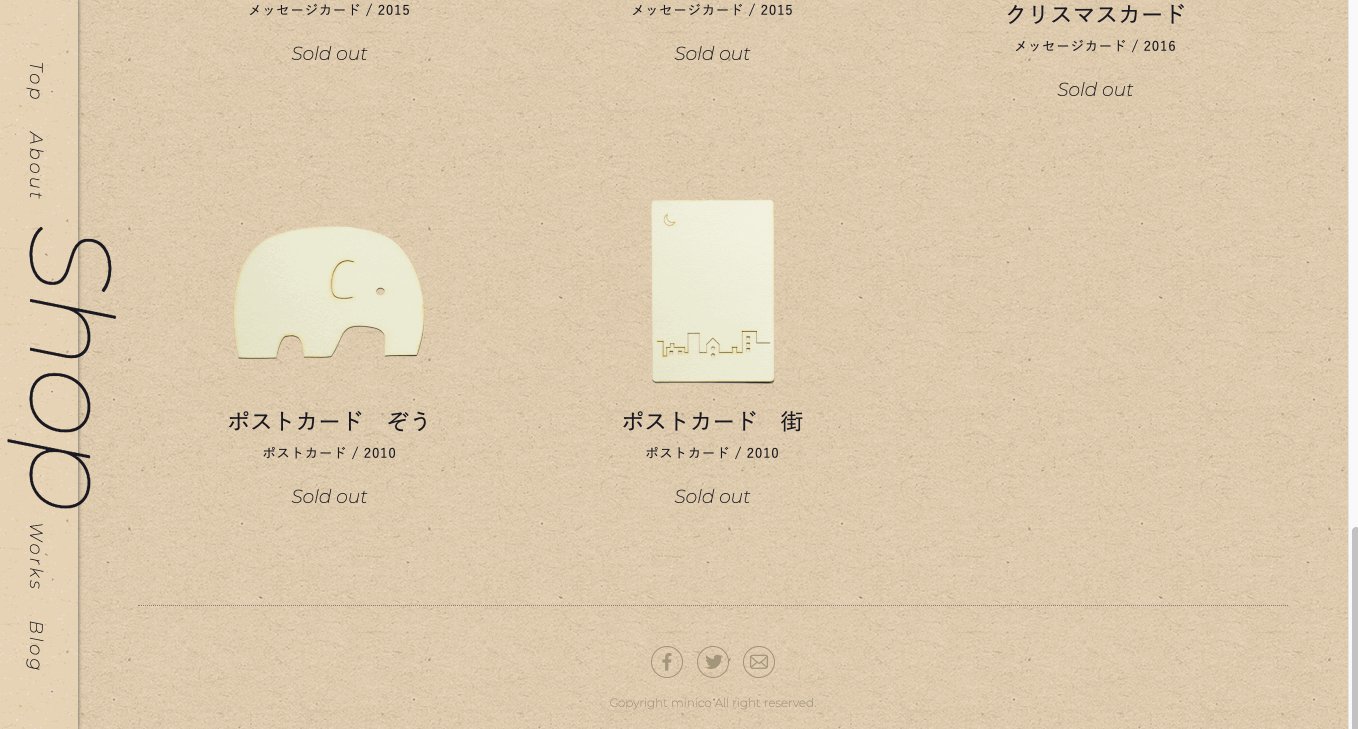
minico

紙雑貨作家の栗林綾子さんのサイト。
トップページがスプリットスクリーンレイアウトになっており、サイト全体に使われた紙のテクスチャやページ遷移のアニメーションも素敵です。
左のナビゲーションが、下層ページではそのままページタイトルの役割を果たすアイディアも良いです!
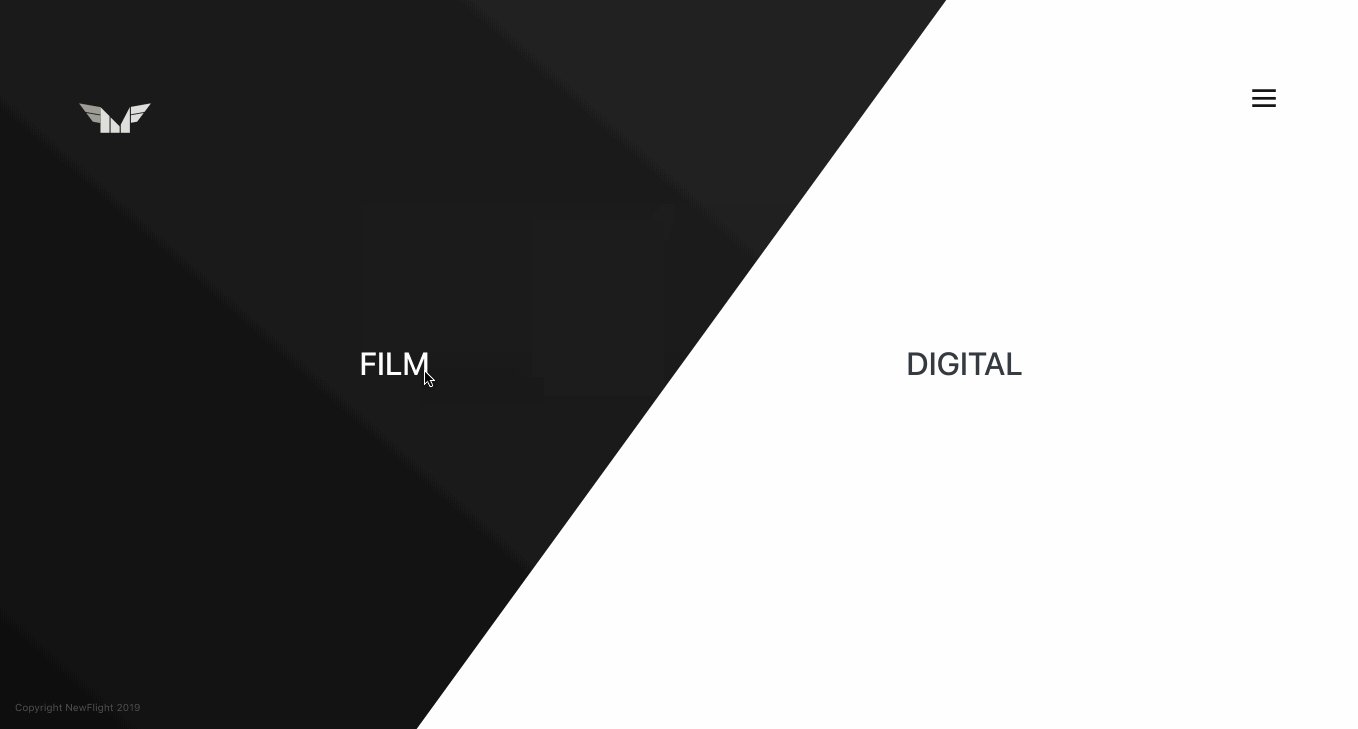
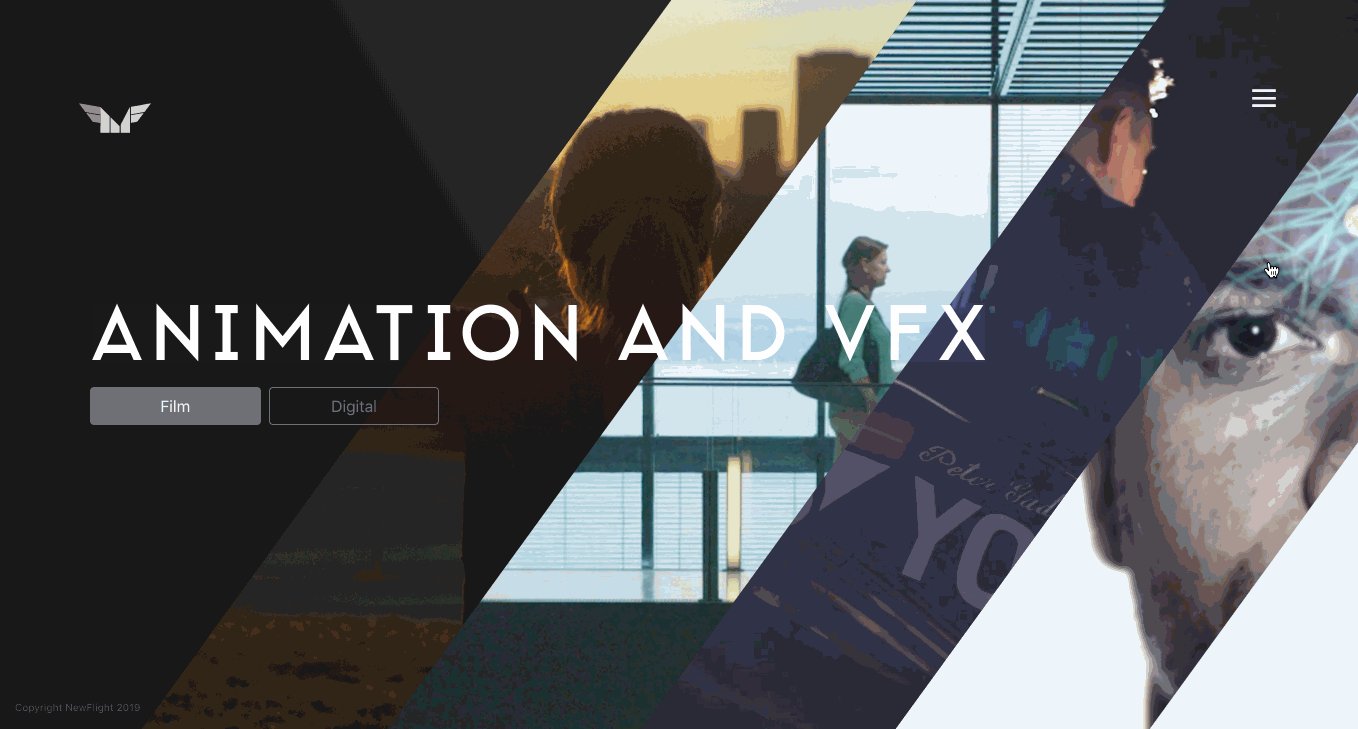
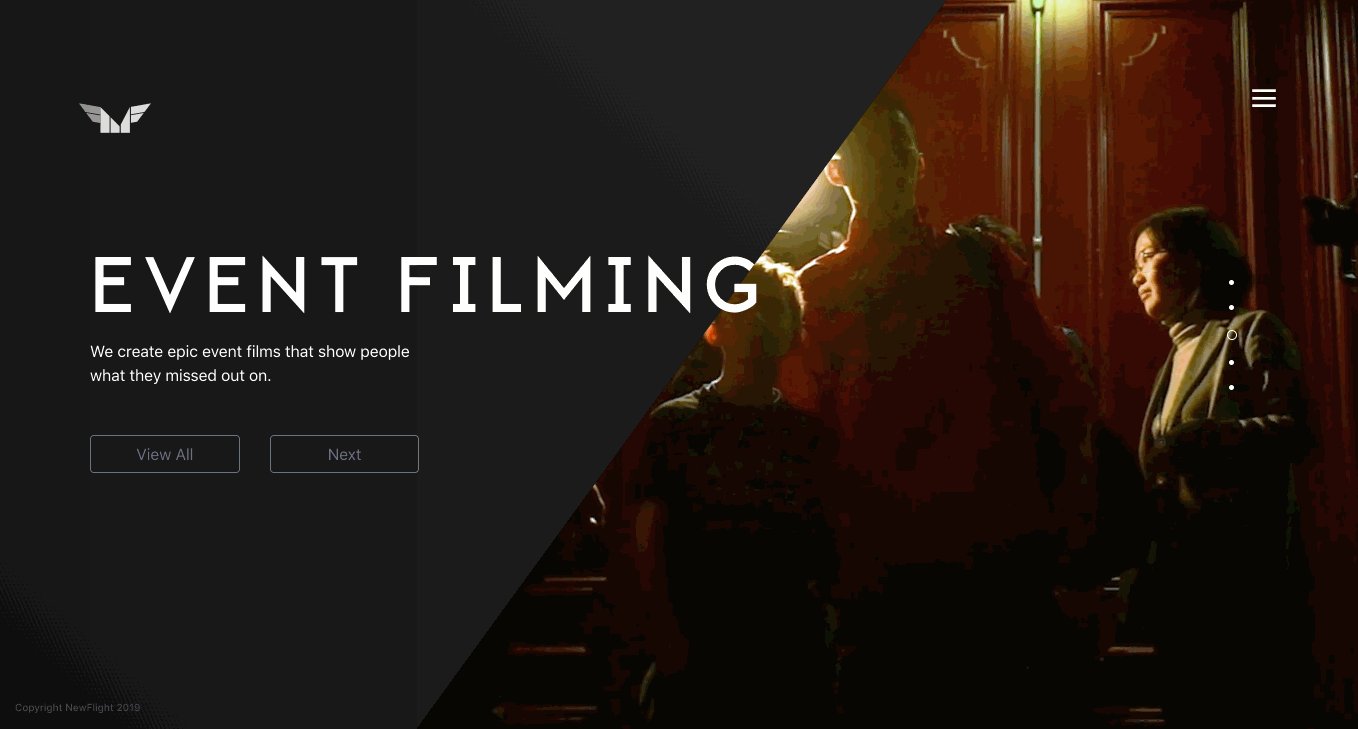
New Flight

画面が斜めに分割されているのがかっこいい!
FILM/DIGITALと、選択肢が表示される画面は、色づかいもあいまってとてもインパクトがあります。
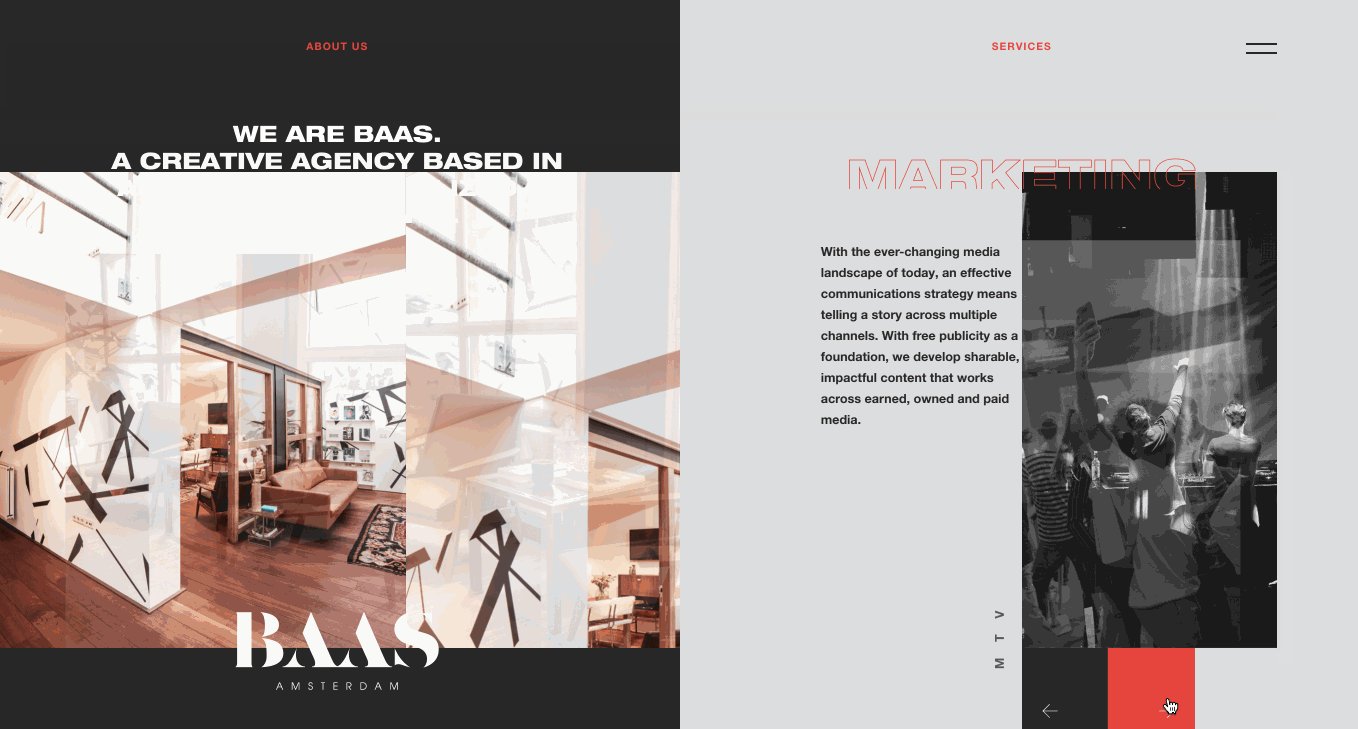
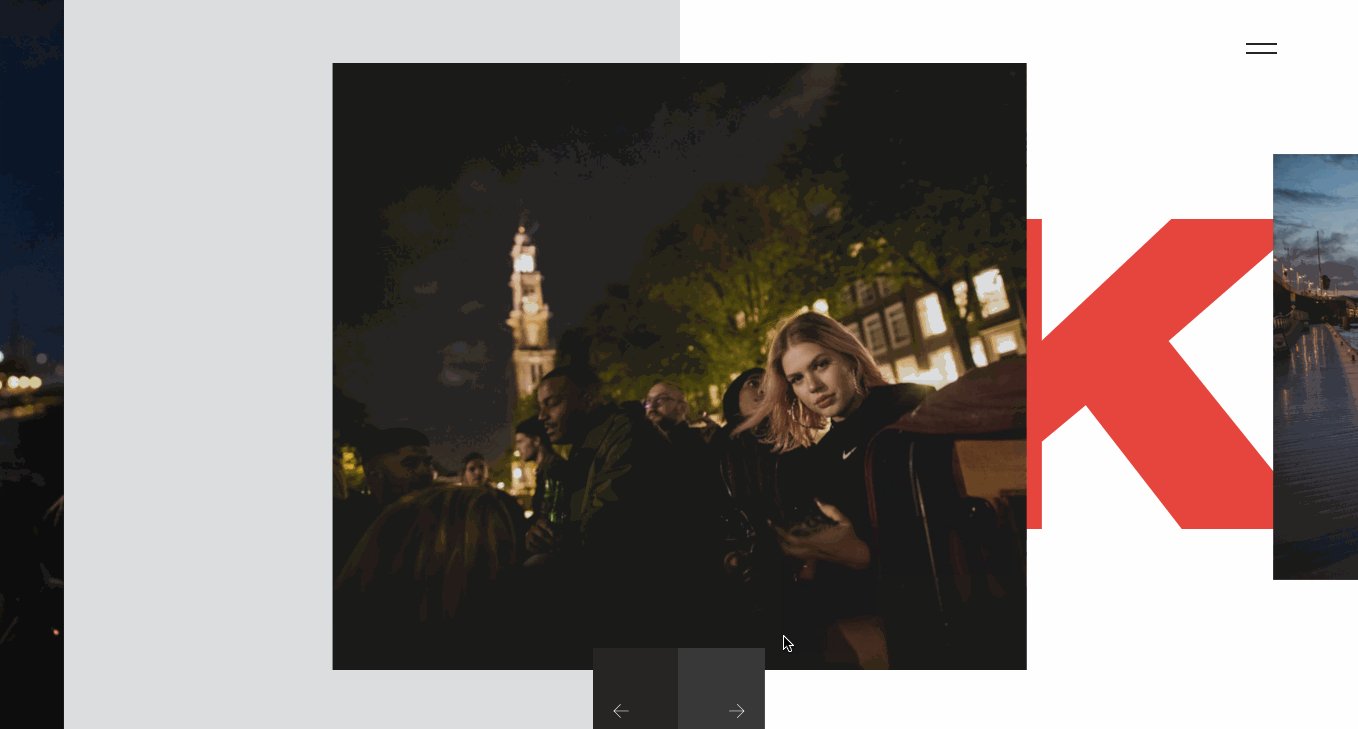
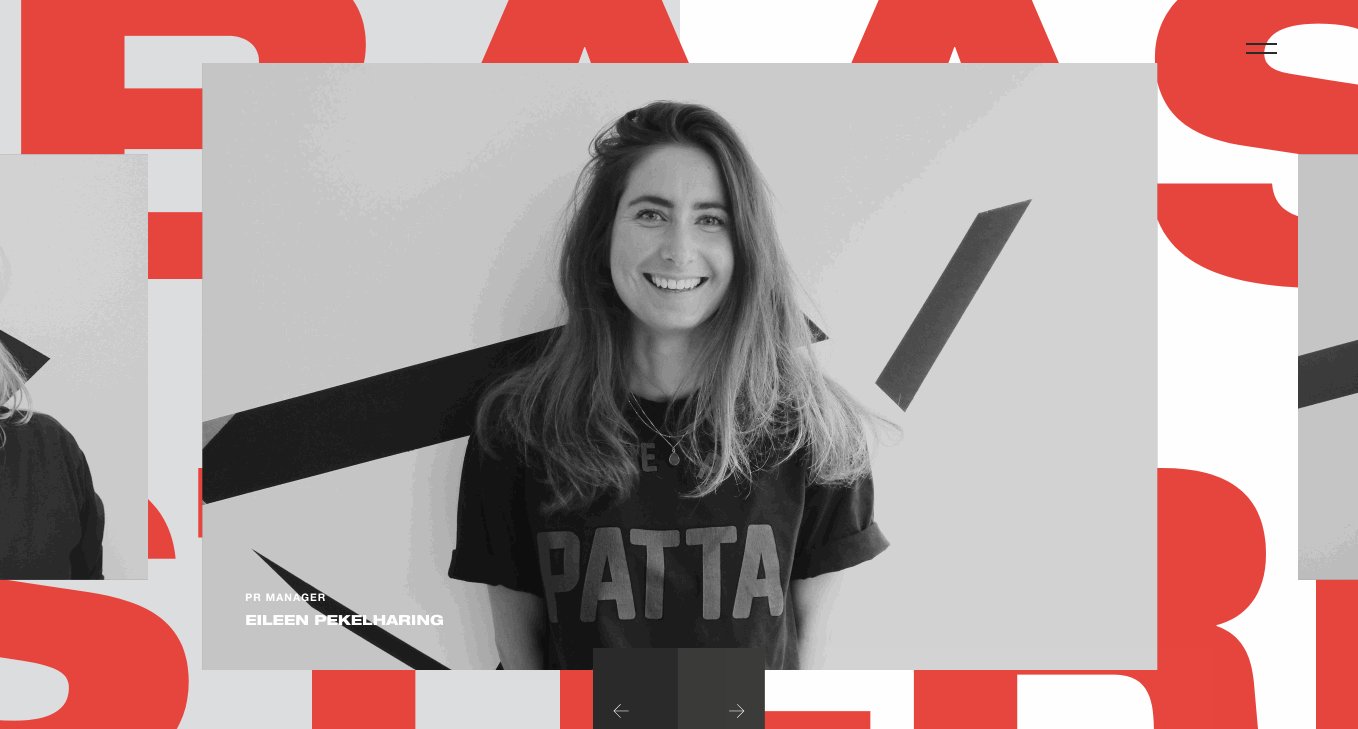
BAAS Amsterdam

下層ページまで徹底して画面を2分割したレイアウトとなっており、スプリットスクリーンレイアウトの事例としてとても参考になると思いました。
メリハリのあるタイポグラフィや色づかいもかっこいい。
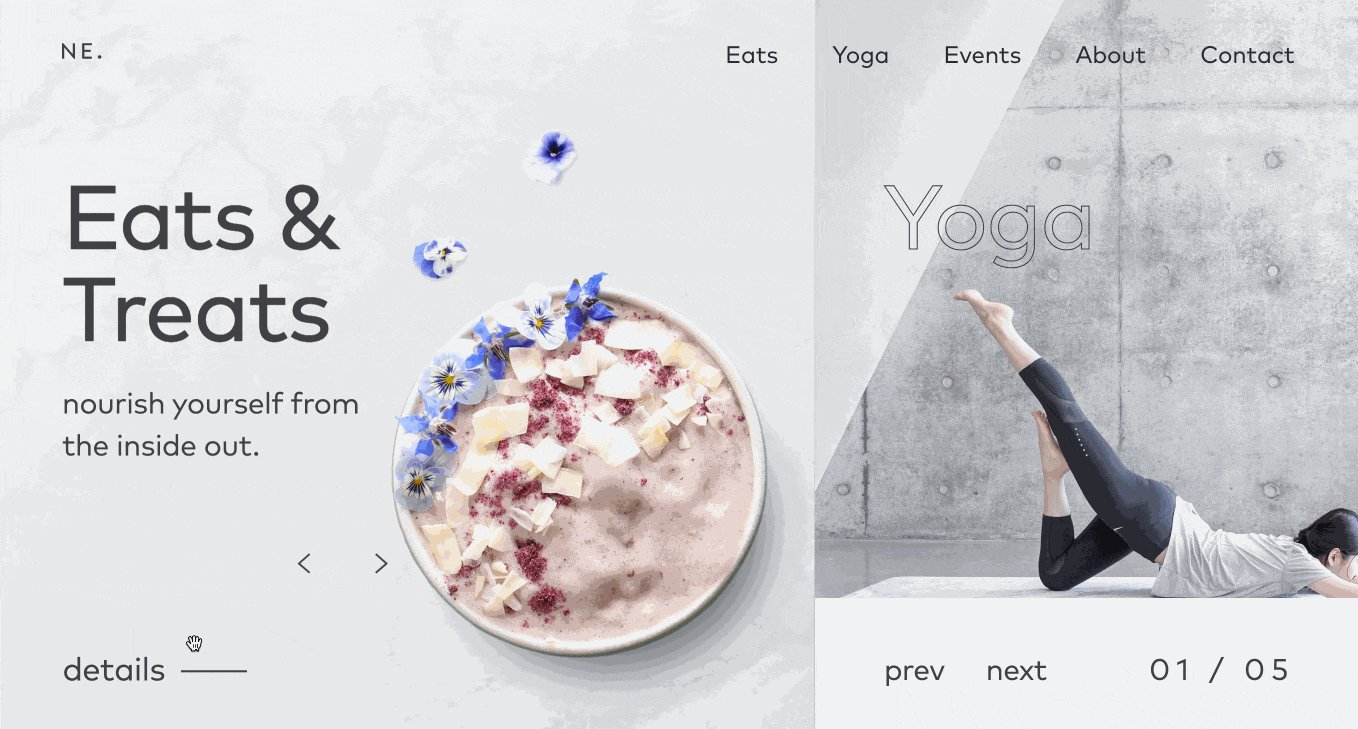
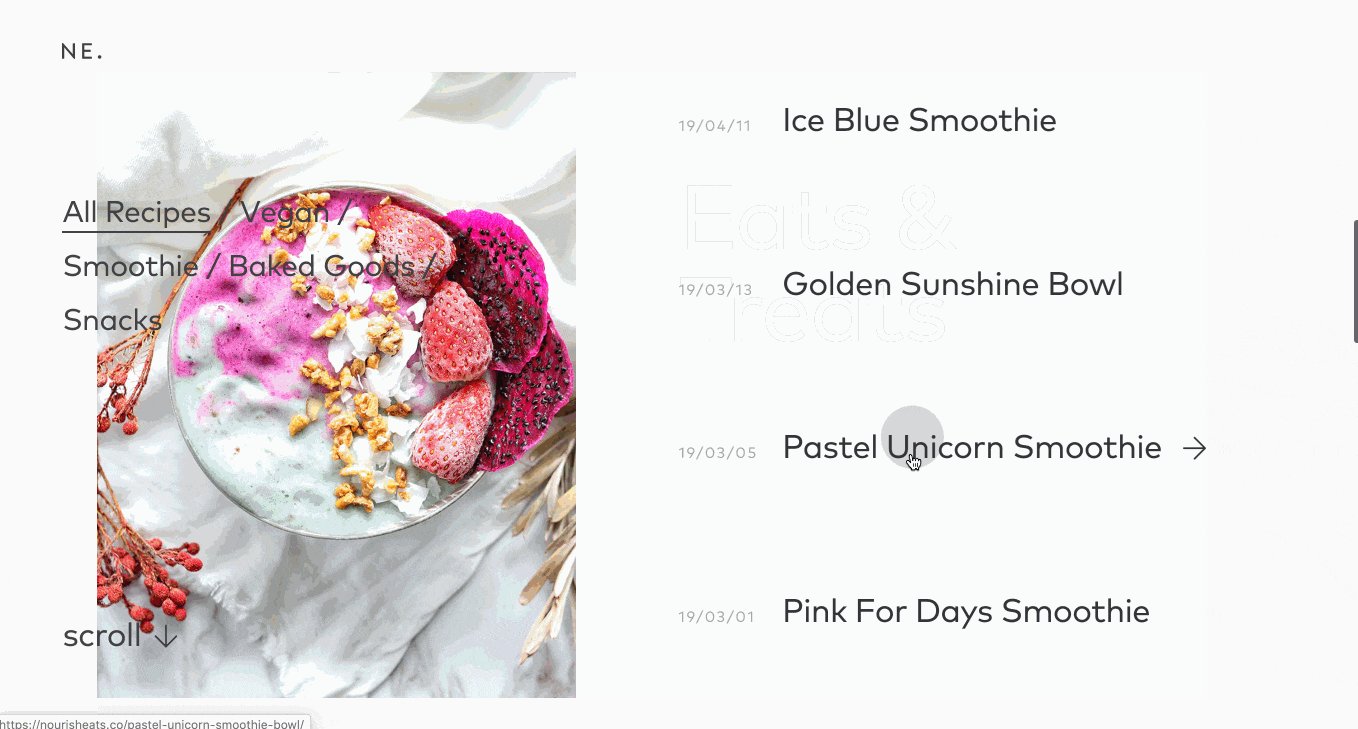
Nourisheats

メインビジュアルのスライドショーが各コンテンツへのリンクになっています。
シンメトリーな2分割レイアウトではなく、アシンメトリーにすることで、メインとサブがわかりやすくなり、よりオシャレな印象もうけますね。
ページ遷移のアニメーションも気持ちがいいですし、左右のエリアの使い方も参考になります。
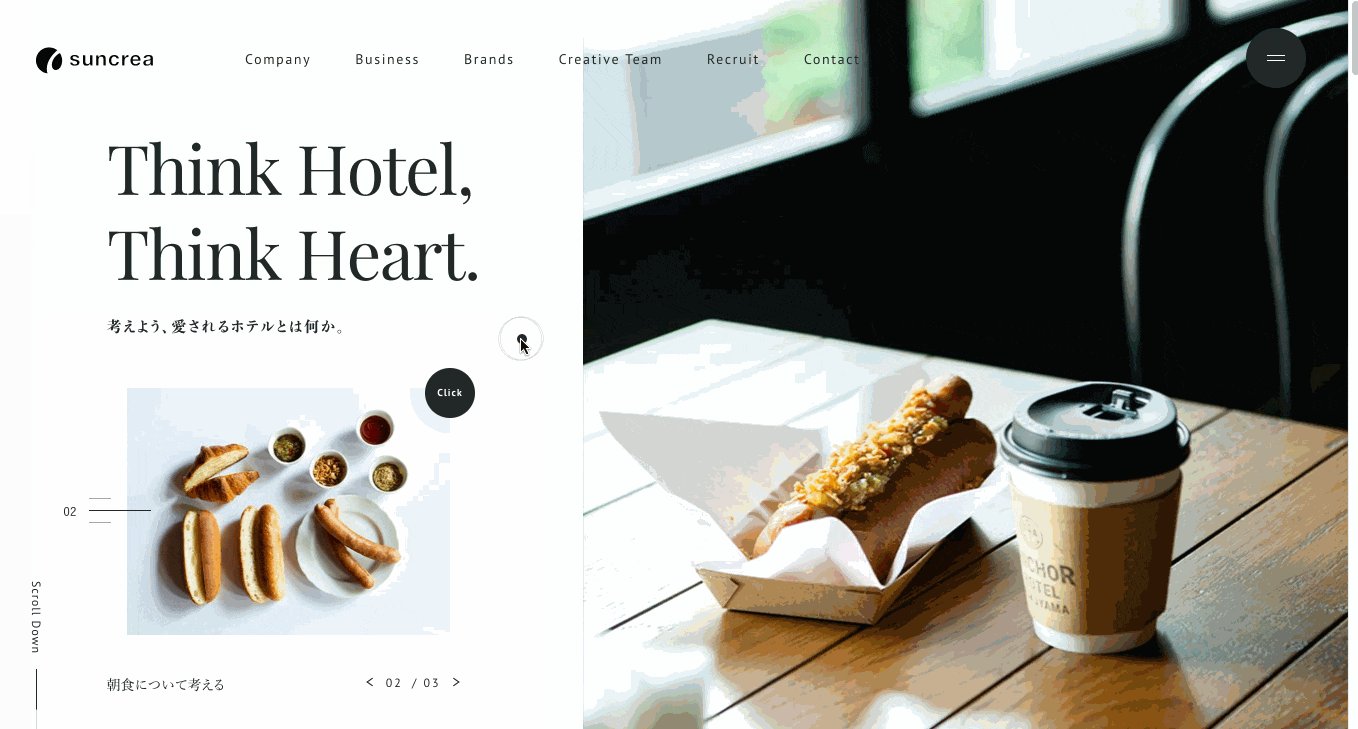
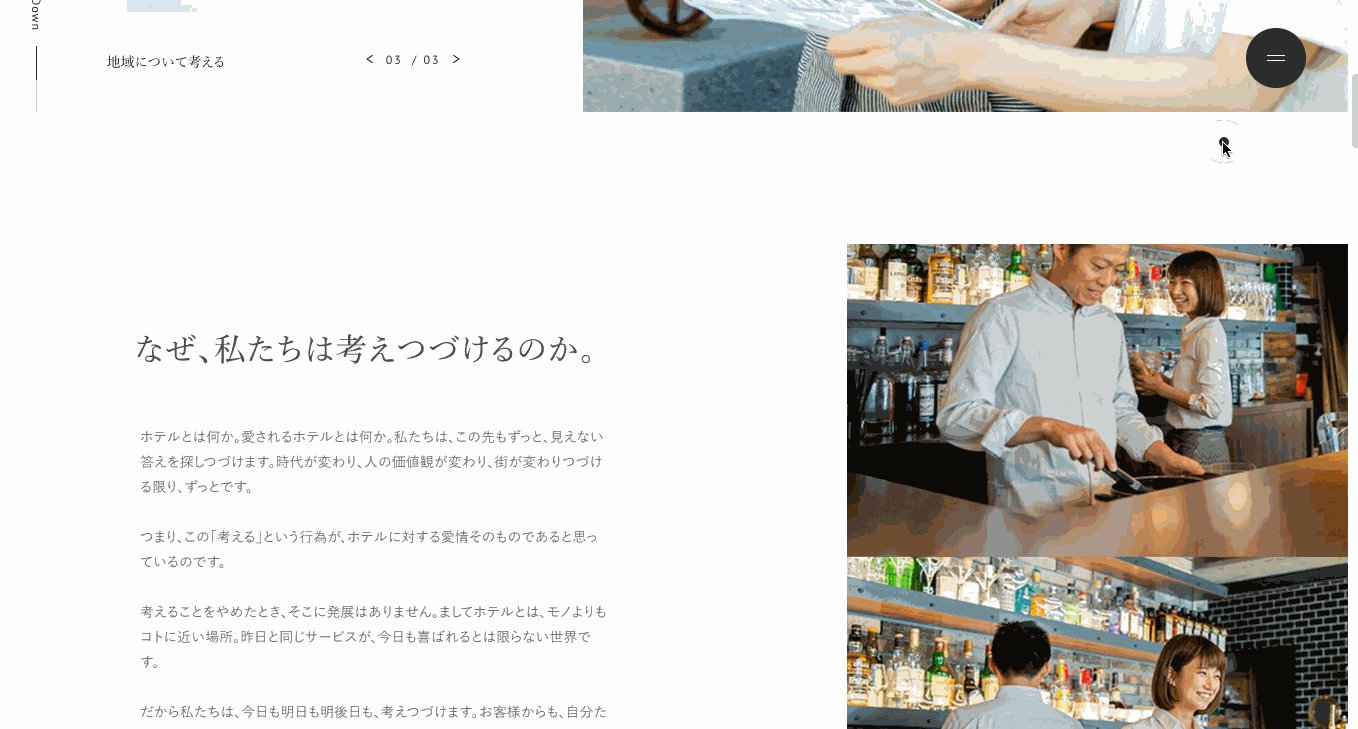
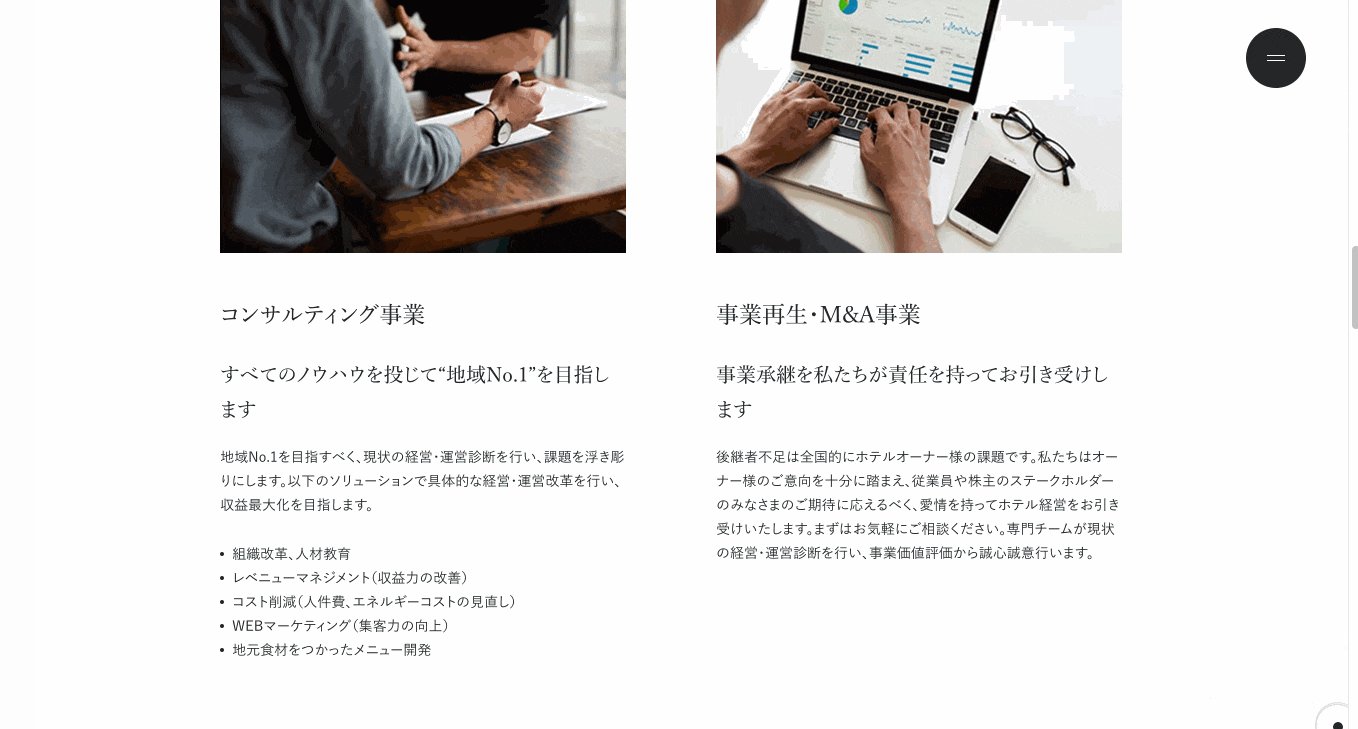
株式会社サン・クレア

こちらもアシンメトリーな2分割レイアウト。
大きな写真と小さな写真が対になっていて、シートとアイテムで訴求出来ているのがいい!
記事ページや、メニュー画面でも2分割レイアウトが活用されています。
スプリットスクリーンレイアウトは、サイトの内容によって向き不向きが分かれる印象はありますが、適切に使っていけば、工夫次第で機能的且つよりメッセージ性のあるユニークなデザインができそうです。
今回挙げたような事例をぜひ参考にしていきたいです。