プロトタイピングツール「figma」を使ってみた
こんにちは、koyaです。
昨年から始めたスノーボードですが、今年の冬は毎週末スノーボードに行ってます。
常連のコンビニの店員にも「日焼けしたね」って言われてしまうくらい日焼けしました。日焼け止め大事。
さて、タイトルの通り今回は最近ぼちぼち名前を見かけるようになった「figma」を使ってみたので紹介しようと思います。
figmaとは
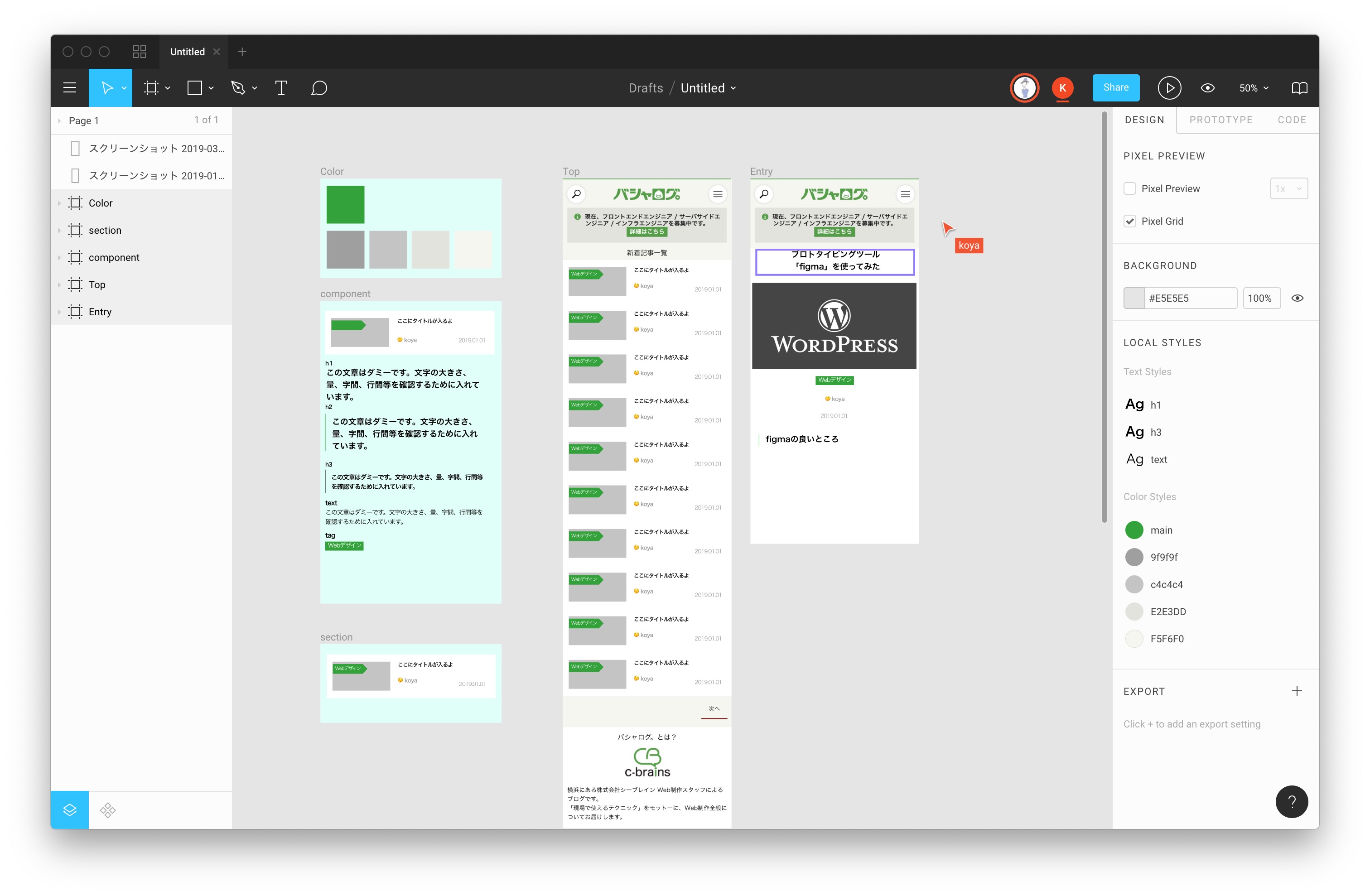
簡単に言うとsketchと AdobeXDのいいとこ取りをしたプロトタイピングツールです。
Figma: the collaborative interface design tool.
このツール、基本無料で利用することが出来ます。
さらにブラウザベースのため、環境に左右されることなく使えます。

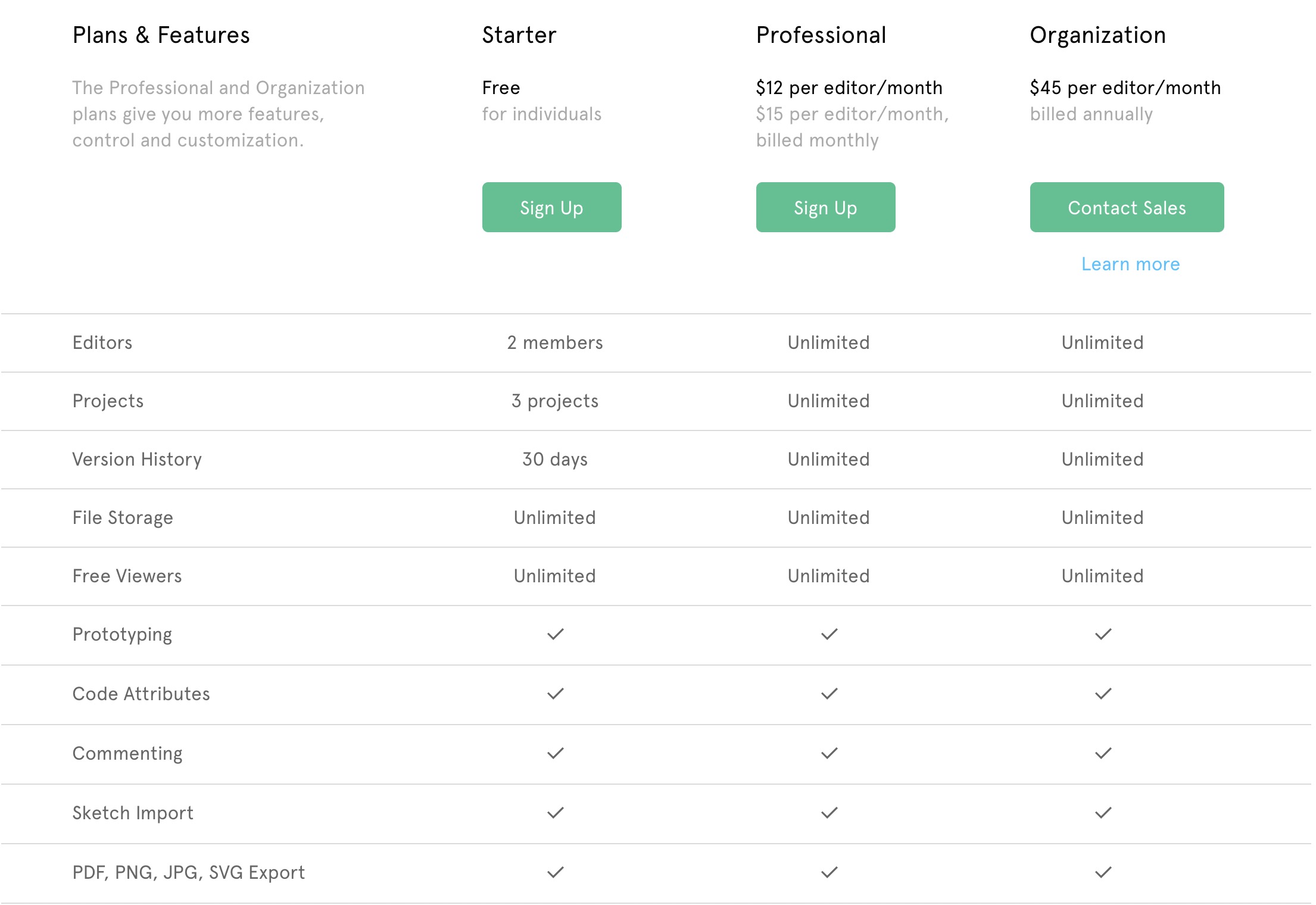
無料でここまで出来るので、大きいチームで使う場合以外はフリープランでも問題ありません。
figmaの良いところ
- ブラウザベースで誰でも使える
- コンポーネントが使いやすい
- バージョン管理が出来る
- プロトタイプがモックアップ風になっている。
- 一つのファイルを複数人で同時に編集できる!コンフリクトが起きない!
- コメントも可能。チャット形式でのやりとりが出来る!
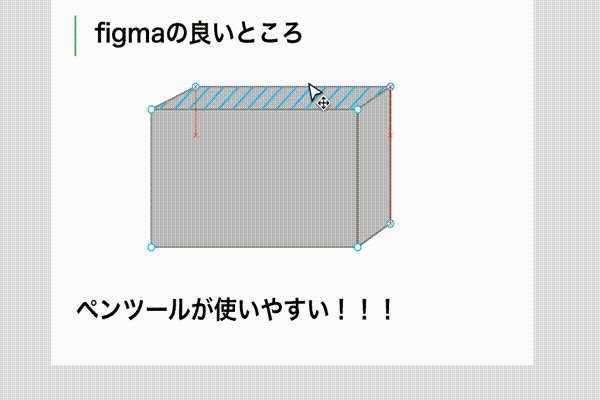
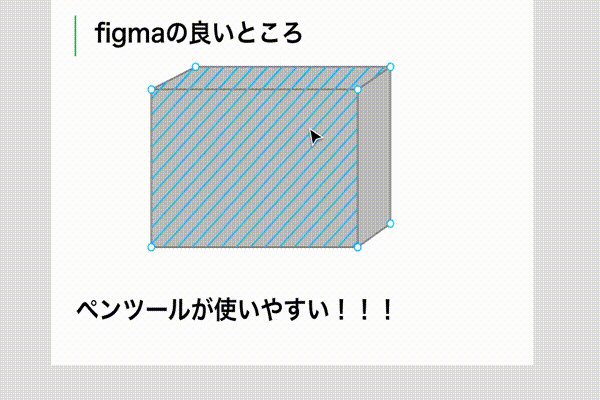
- ペンツールの使い勝手がいい!
- zeplinとの連携も可能
figmaの弱いところ
- クラウドベースのためオフライン作業が出来ない。
- ローカルフォントを使うためにはデスクトップ版を使う必要がある。
- アニメーションは弱い
こんなところでしょうか。
一部機能紹介
使っていて便利だと思った機能を少しだけまとめてみました!
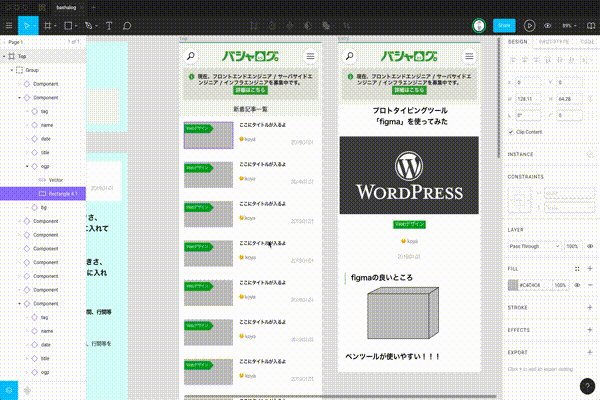
複数人同時編集

スプレッドシートみたいに同時編集出来るのが強いです。
誰がどこを編集しているのかもわかりやすい!
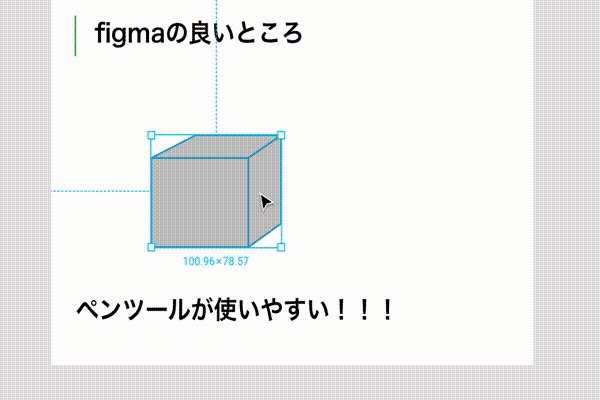
ペンツール

ペンツールでのベクターデータ編集がとにかく楽!
こんなことも出来るので単純なものはイラレよりも楽かもしれないです。
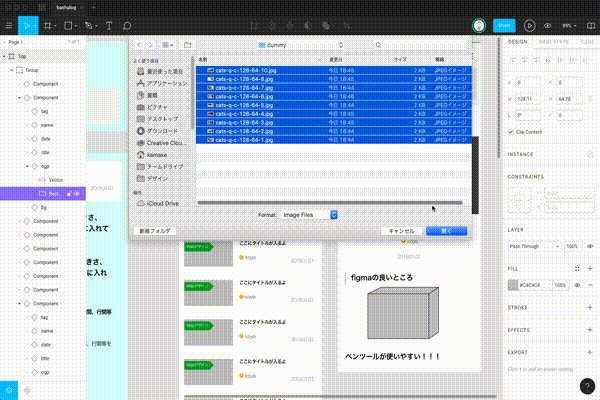
画像の連続貼り付け

⌘ + Shift + k で画像をポンポンと連続で配置することも可能です。楽しい!
まとめ
XDもまだ使いこなせていないので単純な比較は出来ないのですが、クラウドベースで使いやすいという点は他と比べていい点だと思います。
プロトタイプ作成はまだまだひよっこなのでこれからもっと勉強していきたいです!!





