新しくなったAdobe Fonts(Typekit)を使ってみた
こんにちは。sitoです。
10月15日に、Adobeの「Typekit」が「Adobe Fonts」に名称変更すると発表がありました。
それに伴い、複雑だったこれまでの利用制限が撤廃され、ライセンスも非常にシンプルになりました。
今回は、「Typekit」からの変更点を確認しつつ、新しくなった「Adobe Fonts」を使ってみようと思います。
変更点
フォントの同期制限の撤廃
◆Typekit
- 同期できるフォント数に制限があり、その上限がプランによって異なる
↓
◆Adobe Fonts
- すべてのCreative Cloudプランで、すべてのフォントが利用できる(Creative Cloudプランの料金にすべてが含まれるようになった)
※AdobeIDがあれば、フォントの基本セットは無償で利用可能。
Webフォントにおけるページビュー制限とドメイン制限の撤廃
◆Typekit
- 月間ページビュー数、ドメイン数、1サイトあたりの利用可能フォント数に制限があり、その上限がプランによって異なる
↓
◆Adobe Fonts
- すべてのCreative Cloudプランで、すべてのWebフォントがこれらの制限なく利用可能
「Webのみ」のフォント利用制限撤廃
◆Typekit
- 「Webのみ」でしか使えないフォントあり
↓
◆Adobe Fonts
- すべてのフォントが、Webでもデスクトップでも利用可能
▼変更点の詳細はこちら
https://helpx.adobe.com/jp/fonts/using/introducing-adobe-fonts.html
使ってみる
※Creative Cloudのデスクトップアプリは予めインストールしておきましょう
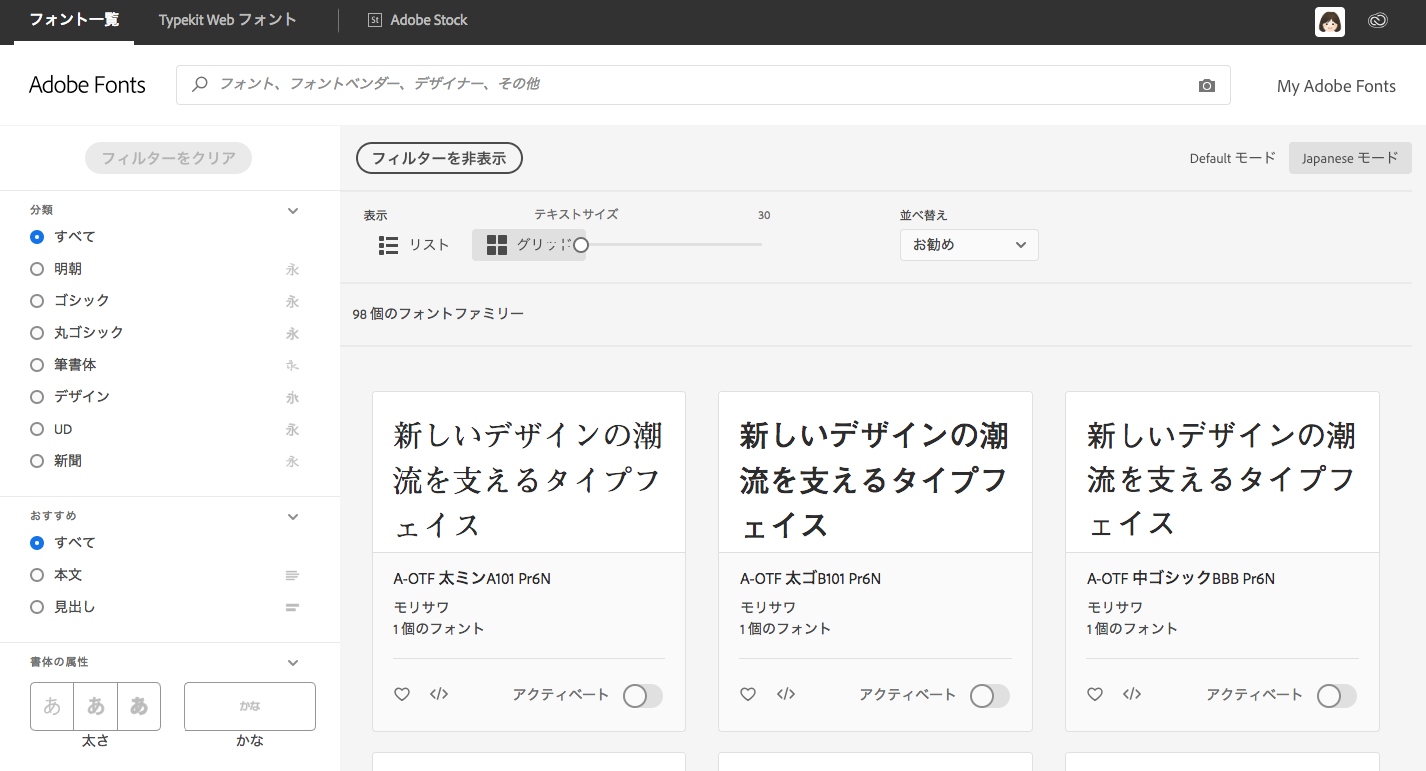
▼まずは、フォントの一覧を参照。 https://fonts.adobe.com/fonts

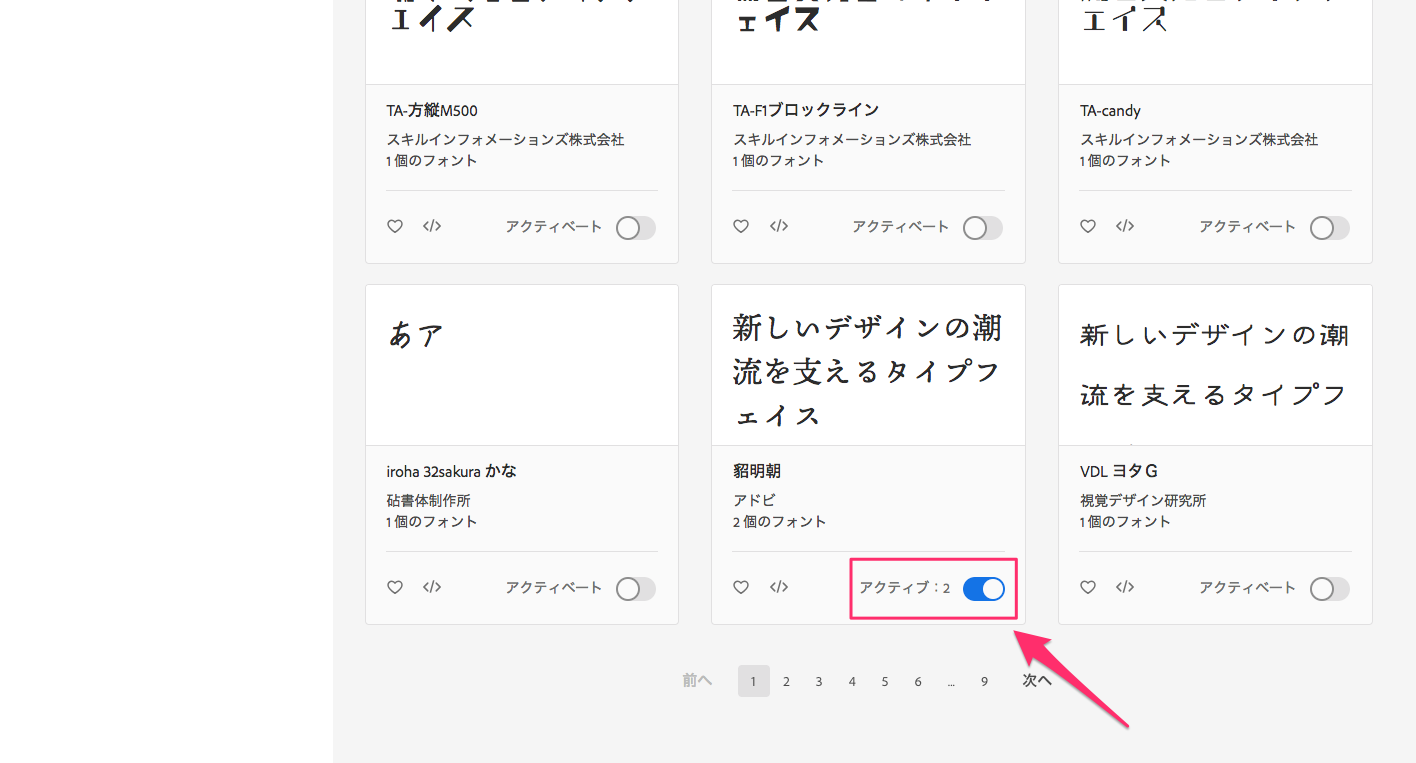
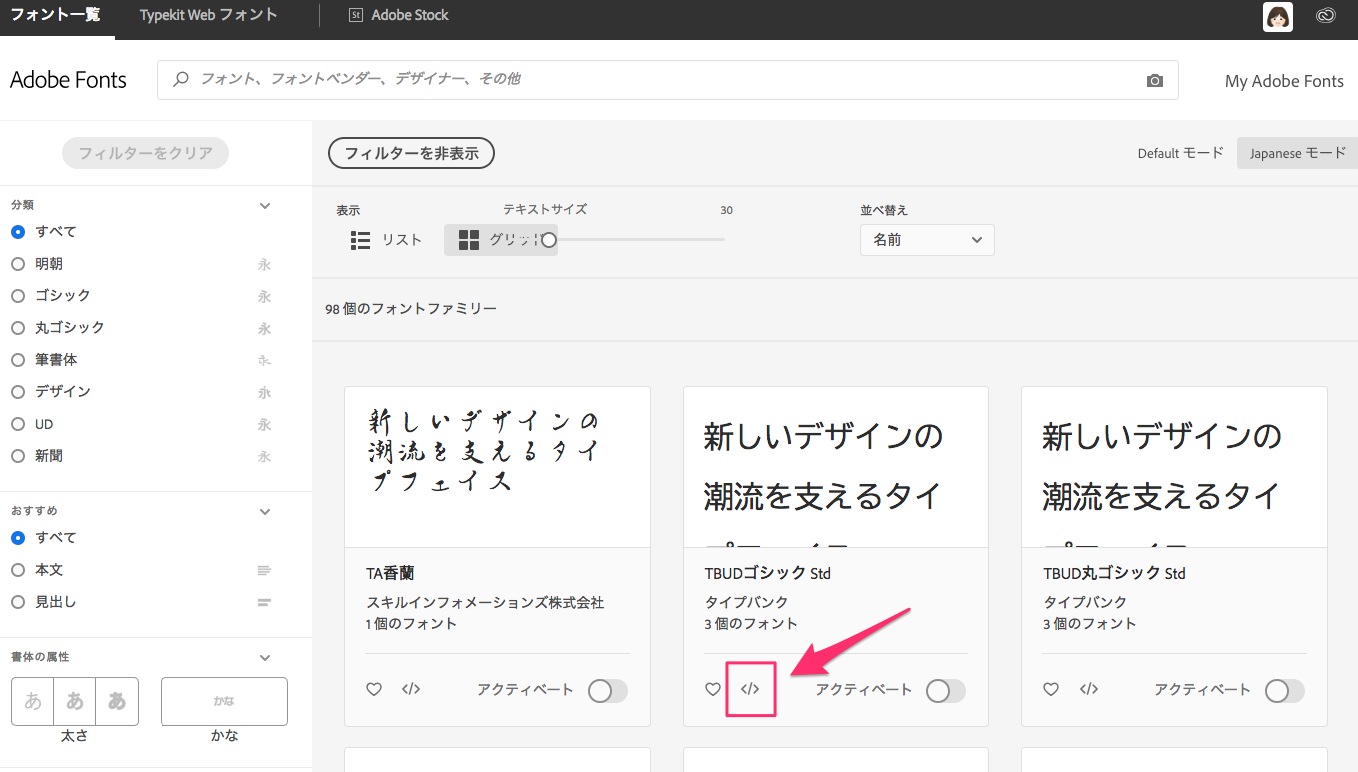
▼使いたいフォントが見つかったら、「アクティベート」スイッチをオン。

▼太さやスタイルごとにアクティベートすることも可能です。

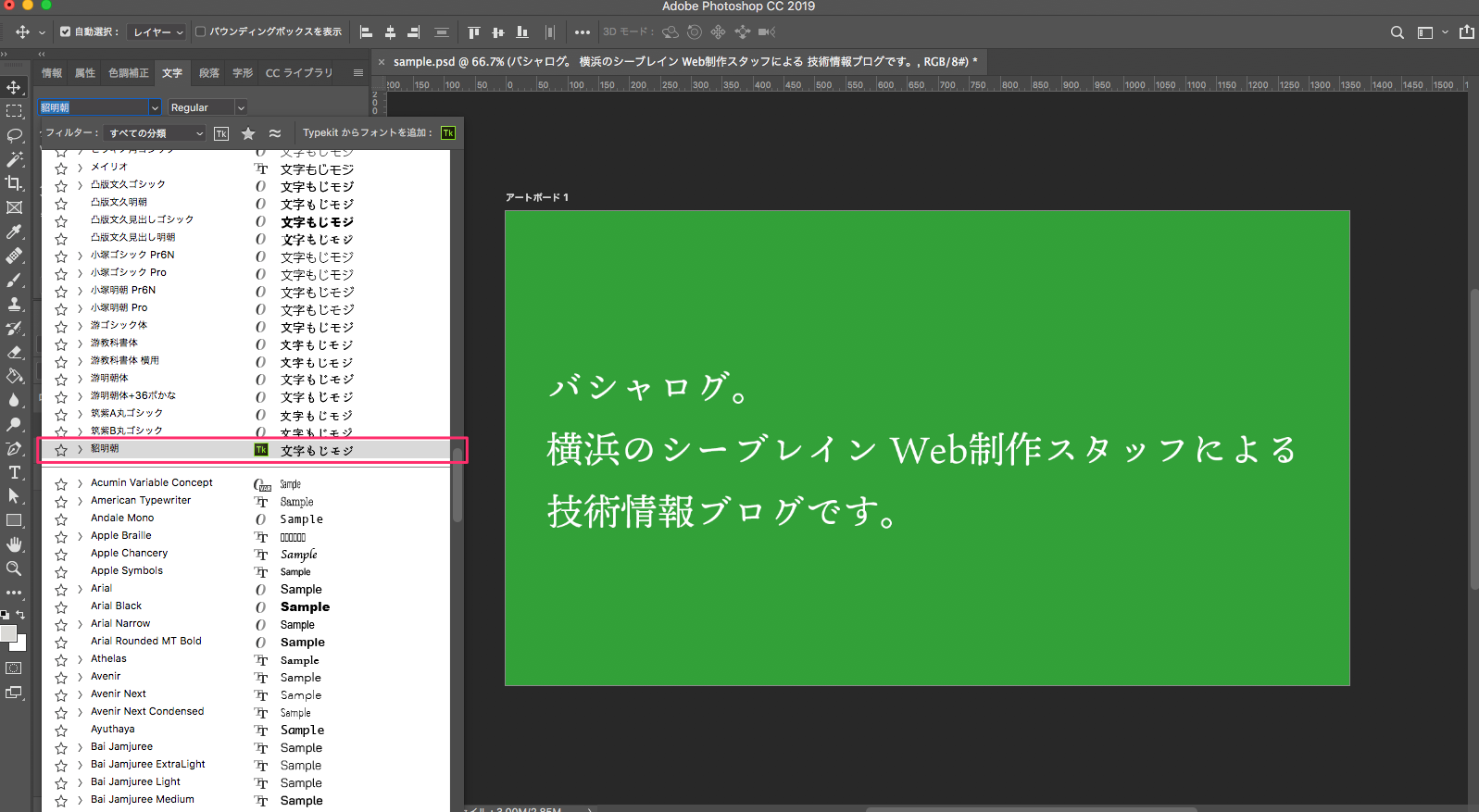
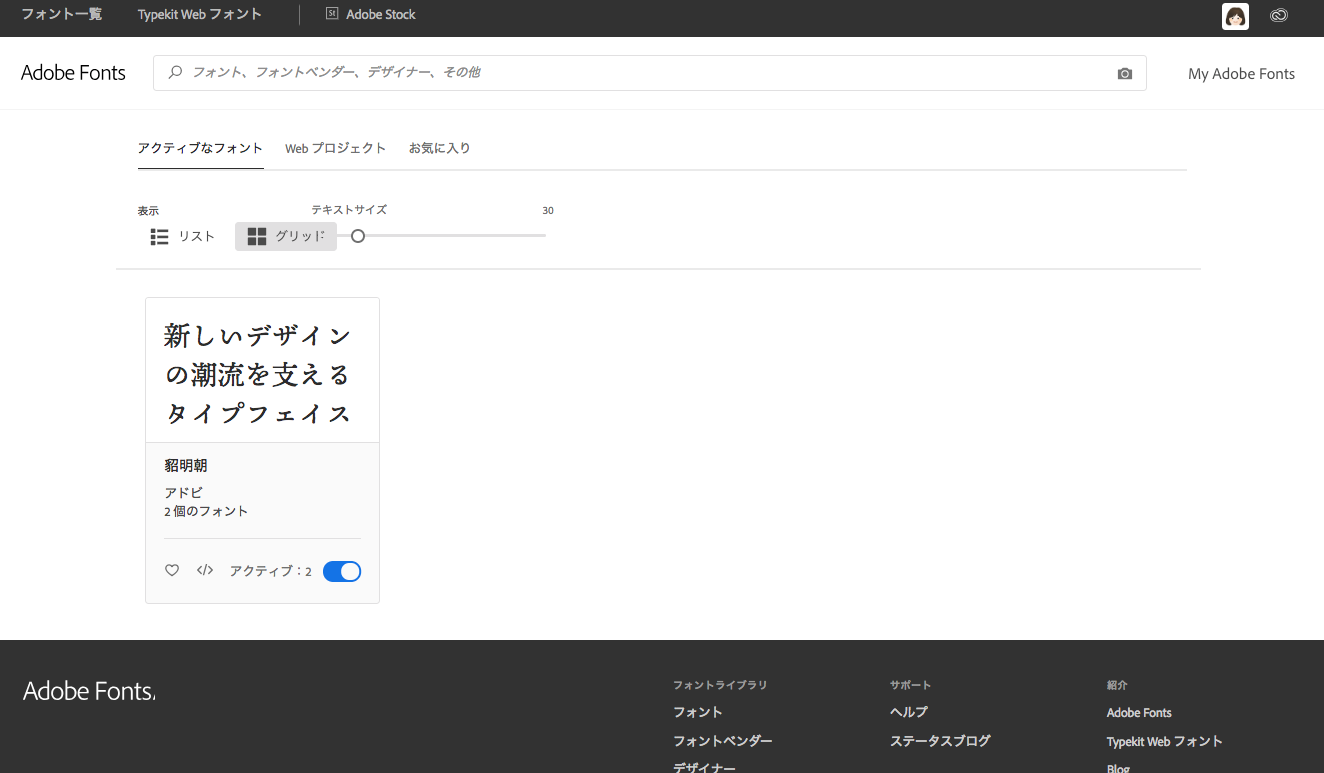
▼アクティベートしたフォントが使えるようになります。

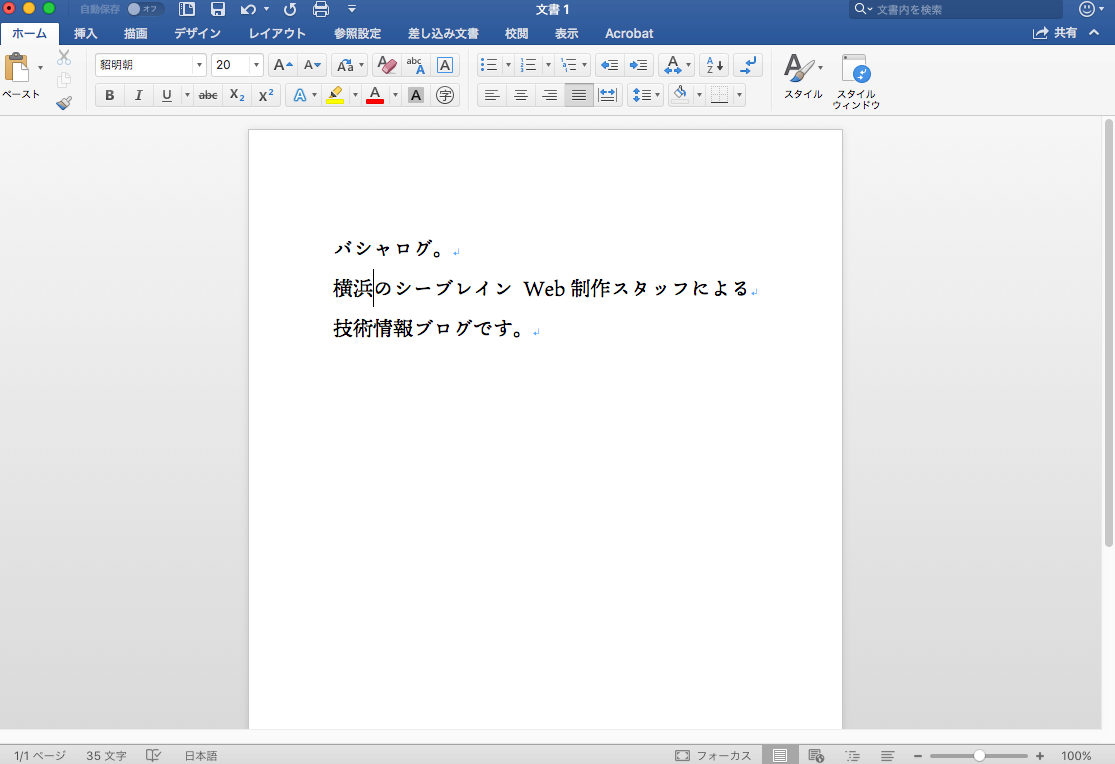
▼Wordなどでも使えます。

▼アクティベートしているフォントは「My Adobe Fonts」ページで管理できます。

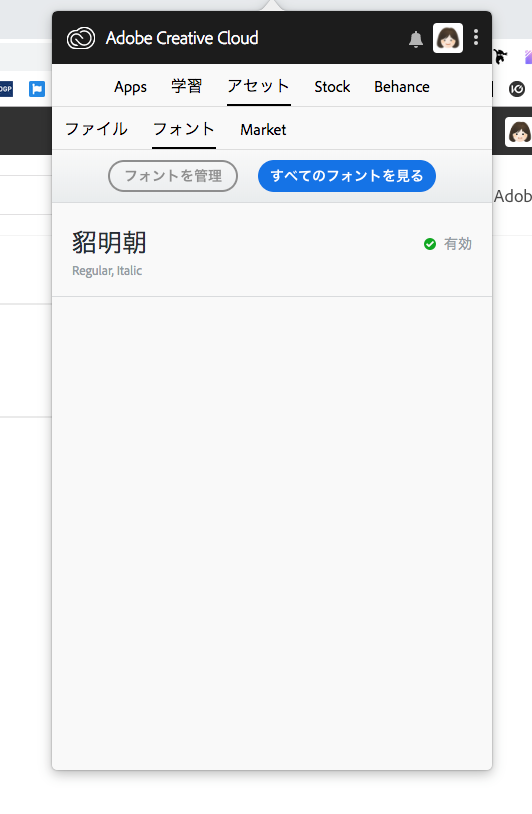
▼また、Creative Cloudのデスクトップアプリでも確認できます。

Webフォントを使ってみる
先程と同じように、フォントの一覧を参照します。
▼使いたいフォントが見つかったら、ボタンをクリックします。

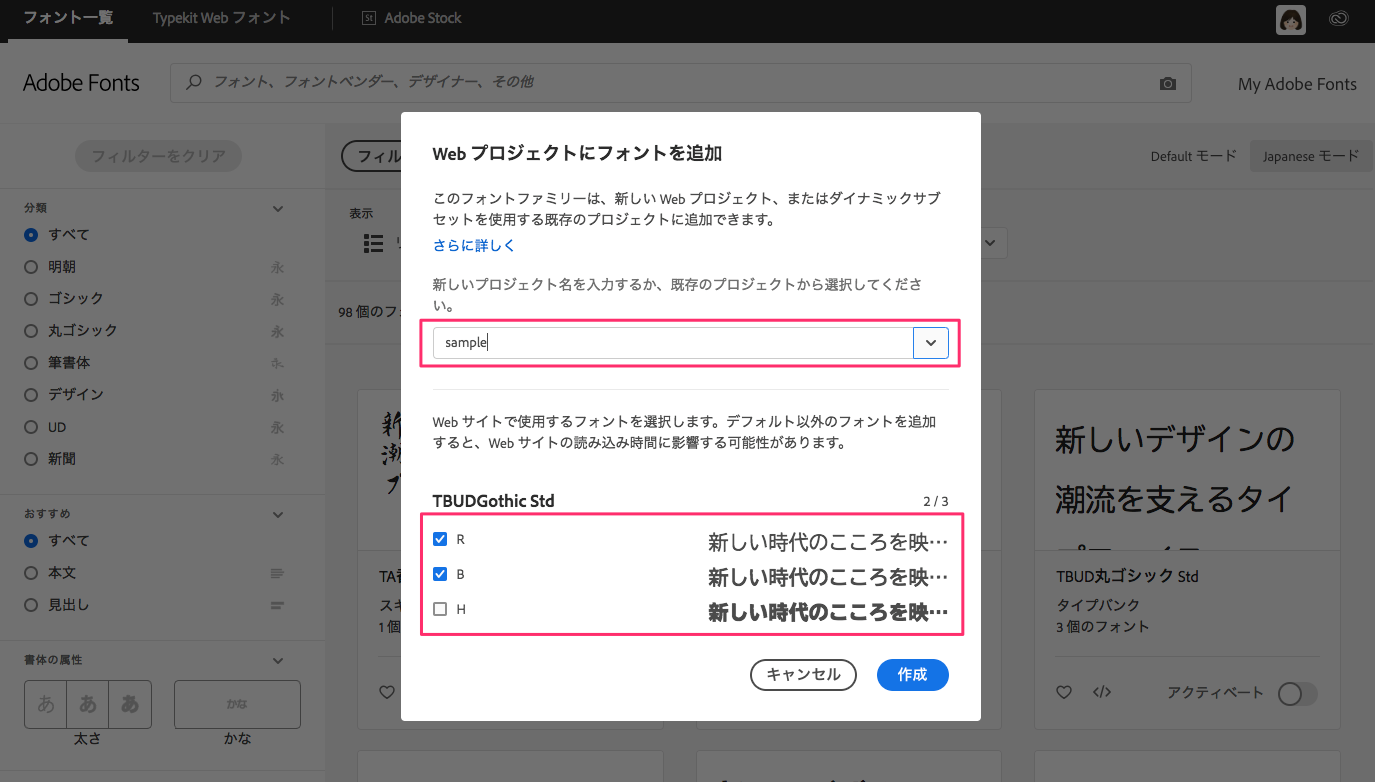
▼Webプロジェクトにフォントを追加のウィンドウが立ち上がるので、新規プロジェクトを作成するか、既存のプロジェクトを選択します。読み込むフォントの太さとスタイルを選択することもできます。

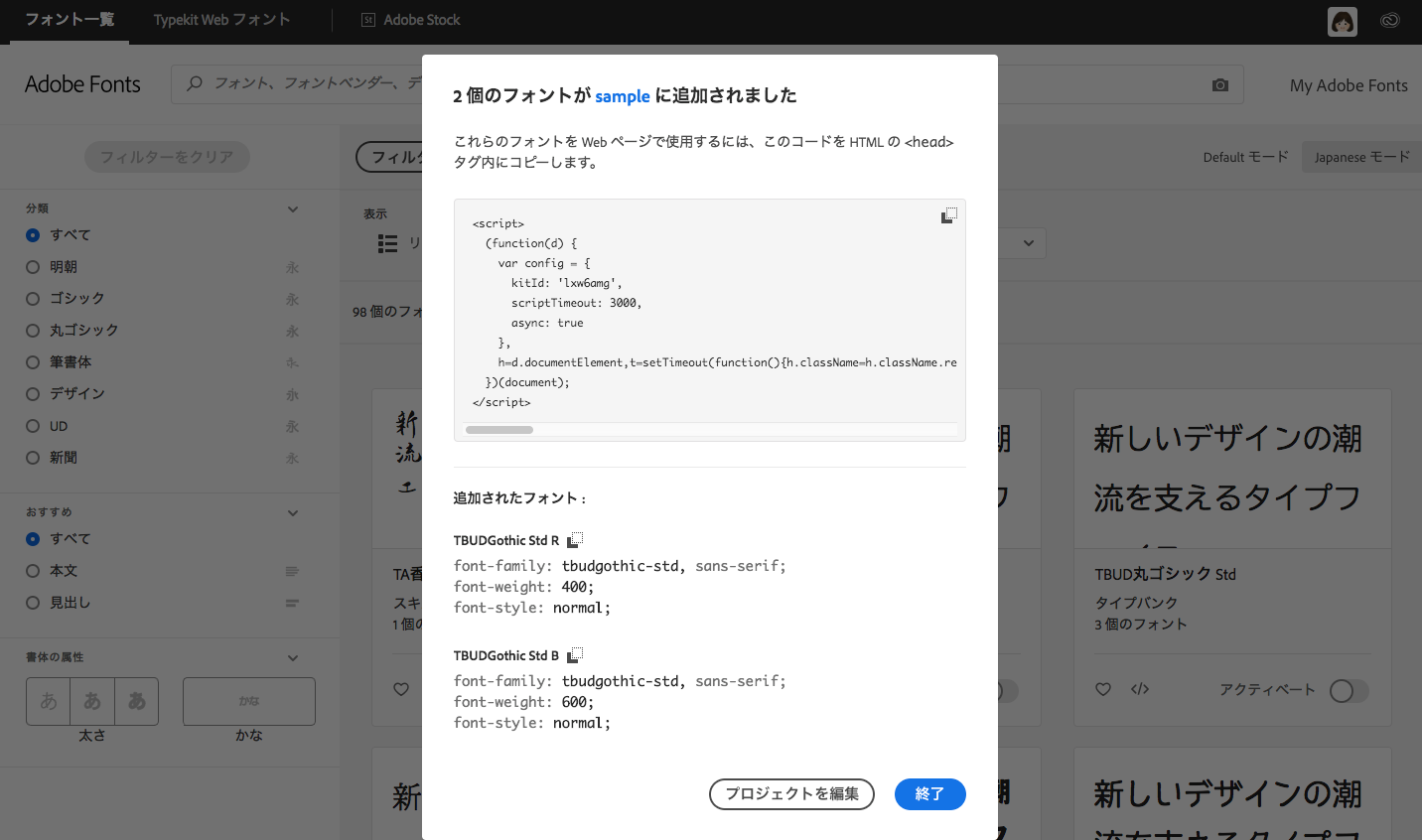
▼埋め込みコードが表示されます

▼これをWeb サイトの
タグに貼り付けることで、Webフォントが使用できるようになります。横浜のシーブレイン Web制作スタッフによる技術情報ブログです。
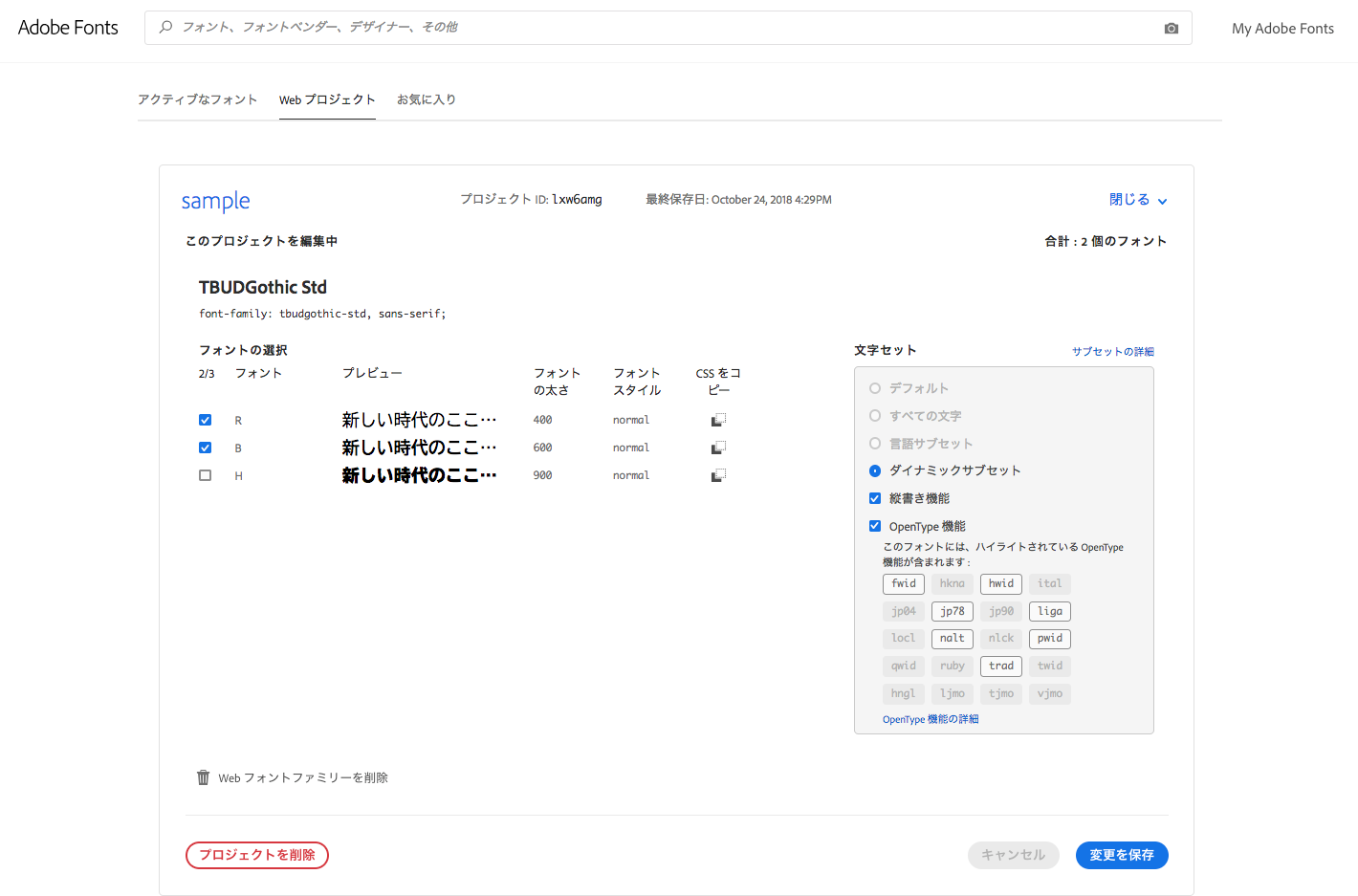
▼プロジェクトの設定は、後から「My Adobe Fonts」ページで変更することもできます。

また、ライセンスについて以下のページを確認してから使用するとよいと思います。
https://helpx.adobe.com/jp/fonts/using/font-licensing.html
日本語のWebフォントもたくさんあるのがAdobe Fontsの嬉しいところですね。
複雑な利用制限がなくなり、だいぶ使いやすくなったので、フォントに悩んだらAdobe Fontsをあさってみるのもよいのではないでしょうか!
▼参考
https://blogs.adobe.com/creativestation/dtp-typekit-is-adobe-fonts
https://helpx.adobe.com/jp/fonts/topics.html