【Craft CMS】新しいセクションタイプを作ってフィールドを試す①
週末に見に行ったキュリオスの名前を思い出そうとしたら、一番最初にオキュラスが出てきたyanagimachiです。
まだしばらくやっているようで行く方がいるかもしれませんが、念のための寒さ対策と休憩中のトイレには早めに行くことをオススメします。
事前情報を何も入れずに行ったんですが「アクロネット」というおじさんかお兄さんたちがピチピチしてトランポリンではねるのが一番好みでした。
前回の記事からだいぶ経ってしまいましたが、今回はフィールドを色々触ってみたいと思います。
めちゃくちゃいっぱいあるので、全てを確認するには3回分くらい必要そうです・・・
例としてバシャログ。のメンバーの紹介ページを作ってみることとします。
今回紹介するものは以下です。
- セクションの追加
- カテゴリーの追加
- フィールドグループの追加
- フィールドタイプ「LightSwitch」
- フィールドタイプ「エントリー」
バシャログ。のメンバーの紹介ページを作成してみる
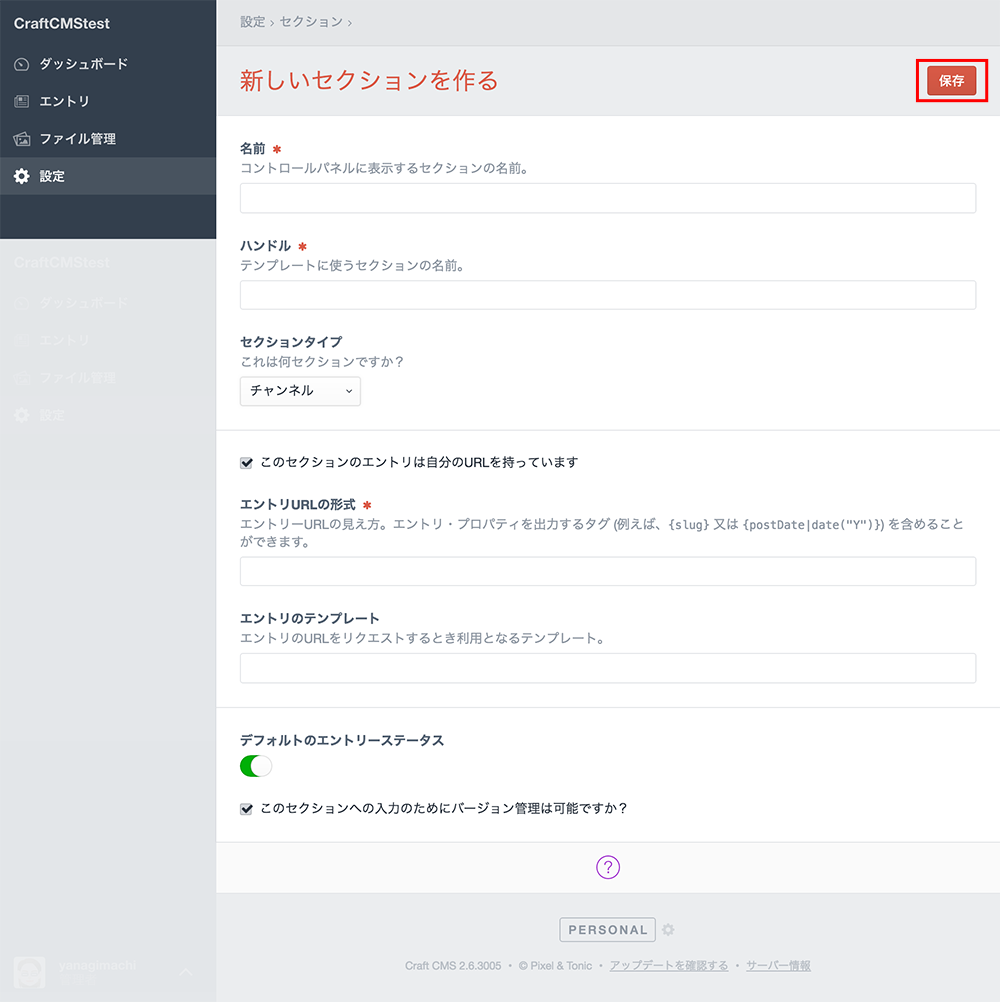
管理画面>設定>セクション>新規セクション
- 名前:メンバー紹介
- ハンドル:member
- セクションタイプ:チャンネル(詳しくは後述)
- このセクションのエントリは自分のURLを持っています:チェック
- エントリURLの形式:member/{slug}(/member/yanagimachi にしたい)
- エントリのテンプレート:member/_entry.html
- このセクションへの入力のためにバージョン管理は可能ですか?:チェック
「保存」をクリックします。

セクションタイプ
- シングル:1回限りのページ
- チャンネル:特定の順序を持たないリスト
- ストラクチャー:特定の順序と階層を持つエントリ
メンバーの職種をカテゴリーにする
カテゴリーを作っていきます。
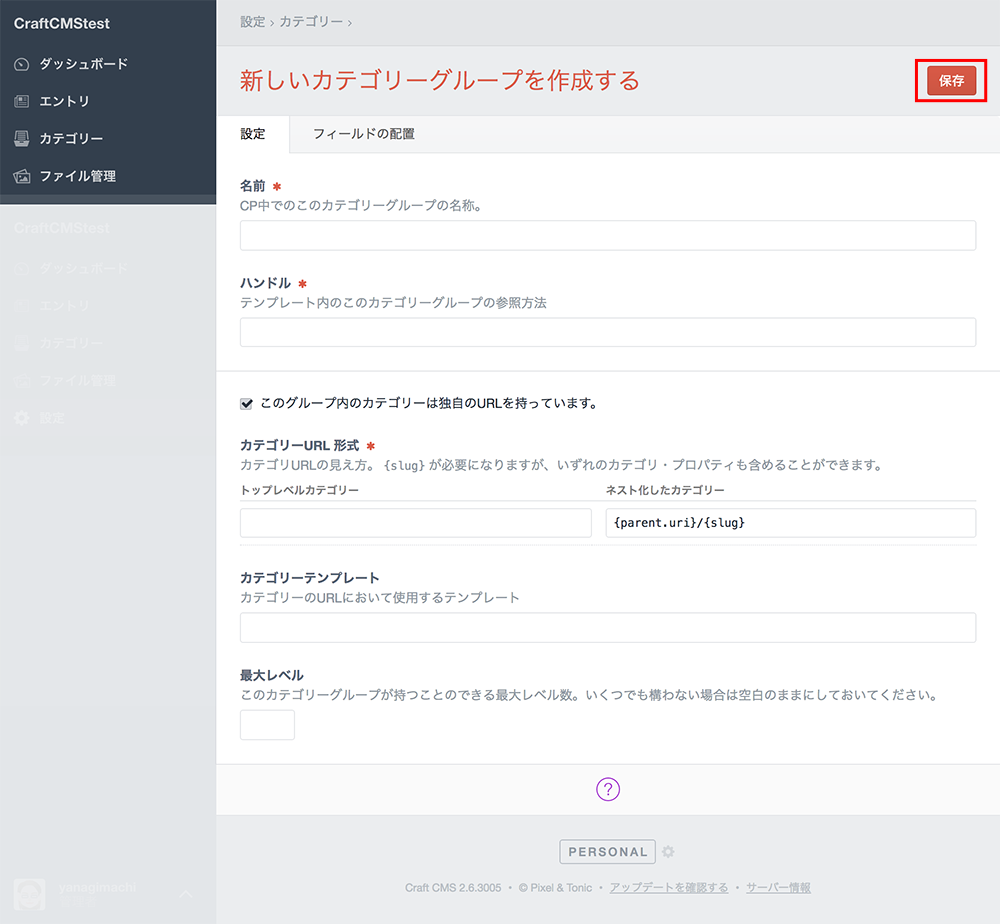
管理画面>設定>カテゴリー>新しいカテゴリーグループ
- 名前:職種
- ハンドル:job
- このグループ内のカテゴリーは独自のURLを持っています。:チェック
- カテゴリーURL 形式(トップレベルカテゴリー):{slug}
- カテゴリーURL 形式(ネスト化したカテゴリー):{parent.uri}/{slug}
- カテゴリーテンプレート:member/index.html
- 最大レベル:空欄
「保存」をクリックします。

フィールドの追加
フィールドを色々追加するためのフィールドグループを追加
メンバーページだけで使うので、メンバーグループに色々フィールドを追加していこうと思います。
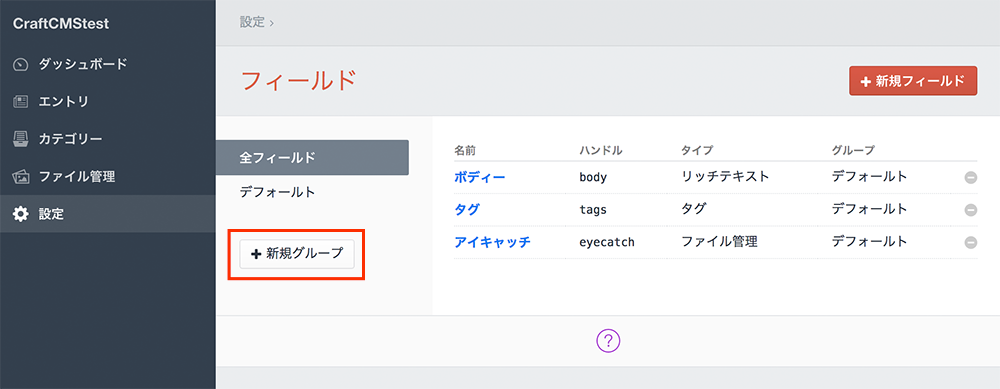
設定>フィールド>新規グループをクリック

「メンバー」と入力して「OK」をクリック
フィールドタイプ「LightSwitch」
真偽のフィールドを追加します。
- グループ:メンバー
- 名前:現在バシャログ。を書いているか
- ハンドル:isnowwrite
- 説明:現在バシャログ。を書いていたらチェックを入れます。
- フィールドタイプ:LightSwitch
- 初期値:チェック(執筆メンバーの方が多いのでチェックを初期値にします)
「保存」をクリック。
フィールドをメンバーと紐付けます。
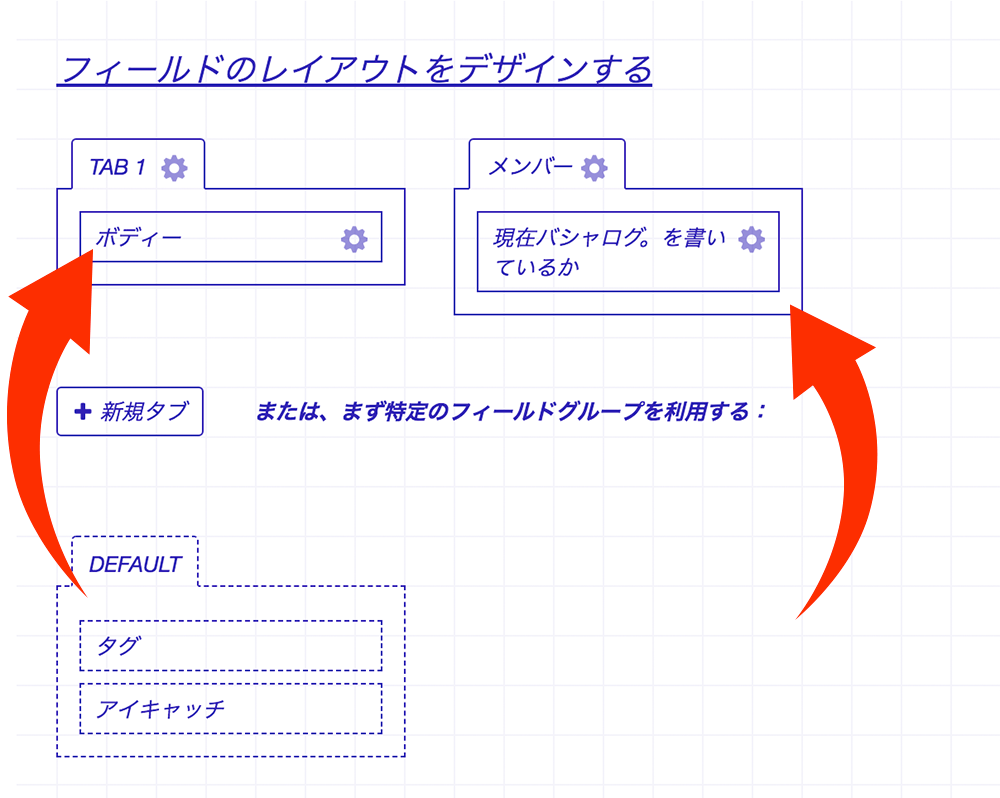
設定>セクション>メンバー紹介の入力タイプをクリック メンバー紹介をクリック フィールドレイアウトの「TAB1」にボディー(本文)を入れ、「メンバー」の タブを丸ごと移動し、「保存」をクリック。

記事を作成
エントリ>メンバー紹介>新規エントリをクリックします。
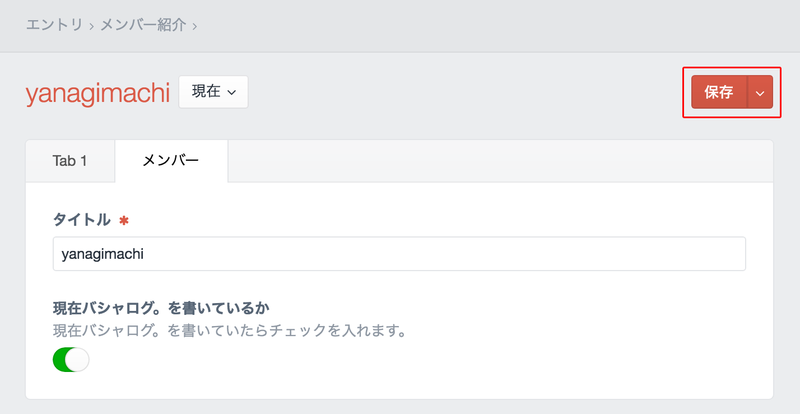
メンバータブで、「タイトル」と「現在バシャログ。を書いているか」を設定して「保存」をクリックします。

テンプレートの作成&フィールドタイプ「LightSwitch」の表示
/craft/templates/newsをフォルダごとコピーして、memberを作成します。
アーカイブページは後で直すことにして、詳細にフィールドタイプ「LightSwitch」を表示します。
詳細のテンプレートは_entry.htmlなので、そこに追記していきます。
ハンドルがis_now_writeで、チェックがついた状態が1なので以下のような記述になります。
{% block content %}
//省略
{% if entry.is_now_write == "1" %}<p>バシャログ。執筆中です。</p>{% endif %} {#バシャログ。執筆中かどうか #}
//省略
{% endblock %}

追記
1 or 0 の数値が保存されるので、以下のような書き方でも良いとTwitterでご指摘いただきました。國分さん、ありがとうございます!
{% block content %}
//省略
{% if entry.is_now_write %}<p>バシャログ。執筆中です。</p>{% endif %} {#バシャログ。執筆中かどうか #}
//省略
{% endblock %}
LightSwitch フィールドは 1 or 0 の数値が保存されるハズなので。 `{% if https://t.co/7sQv8Hp8B4_now_write %}` でも、判定できると思います。ご参考までー。
— 國分 亨 (@BUN) 2018年4月10日
フィールドタイプ「エントリ」
設定>フィールド>新規フィールドをクリック。
他の記事を選択できるフィールドを追加します。
今回はここに関連ニュースを表示したいと思います。
- グループ:メンバー
- 名前:関連ニュース
- ハンドル:recommend_news
- 説明:空
- フィールドタイプ:エントリ
- ソース:ニュースだけ表示したいので、全てのチェックを外して「News」だけにします
- リミット:何個選択できるようにするかなので、「3」とします
- 選択ラベル:記事でエントリを選択する時に表示される文字なので、「ニュースを選ぶ」とします
「保存」をクリックします。

フィールドをメンバーと紐付けます。
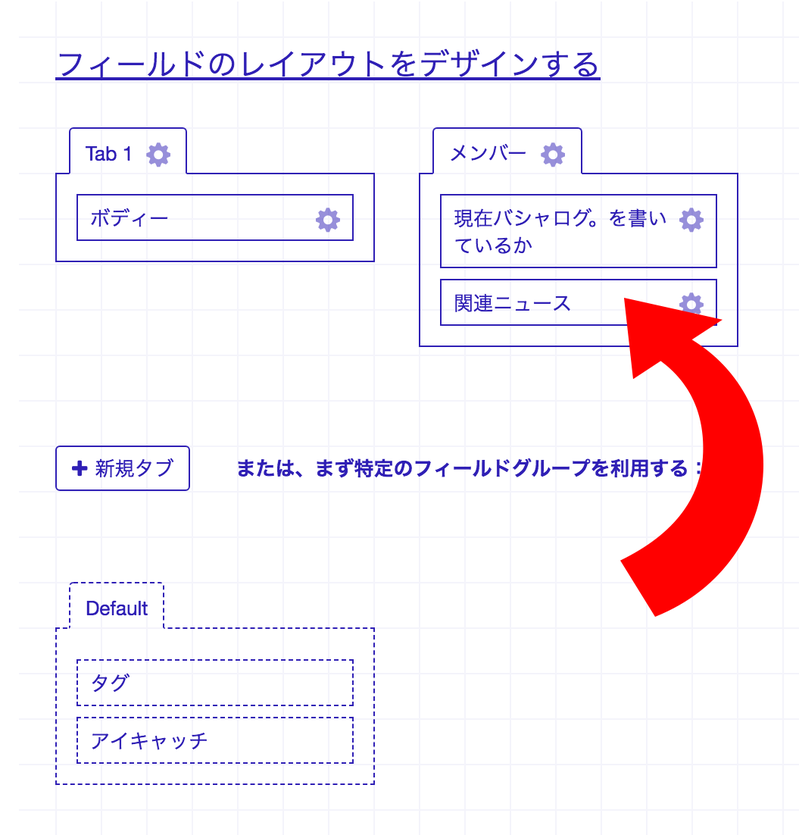
設定>セクション>メンバー紹介の入力タイプをクリック メンバー紹介をクリック フィールドレイアウトの「メンバー」の タブの「関連ニュース」を上にドラッグ&ドロップし、「保存」をクリックします。

記事を修正
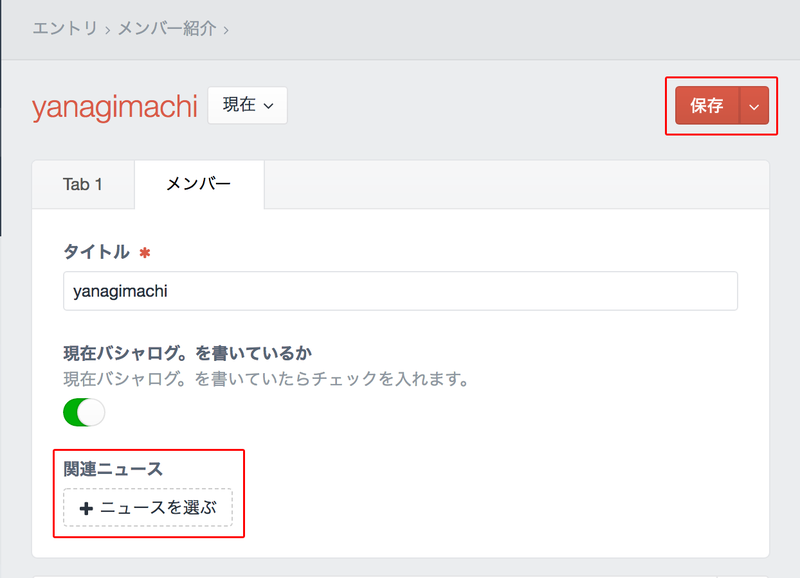
エントリ>メンバー紹介>先ほどの記事を選択し、関連ニュースのニュースを選ぶでクリックして、記事を選び「保存」します。

テンプレートにフィールドタイプ「エントリー」を追加して表示
「LightSwitch」同様/craft/templates/member/entry.htmlを修正します。
<ul>
<li><a href="【記事のURL】">【記事のタイトル】</a></li>
</ul>
というHTMLにしたいので、以下のような記述になります。
{% set news = entry.recommend_news %} {# 変数newsに関連ニュース代入 #}
{% if news | length %} {# newsがある時は表示する #}
<h2>関連ニュース</h2>
<ul>
{% for entry in news %} {# newsの中身を1つずつ取り出す #}
<li><a href="{{ entry.url }}">{{ entry.title }}</a></li>
{% endfor %}
</ul>
{% endif %}
あと16フィールドタイプです。あと2記事で終わるでしょうか・・・
変なところがあったらTwitterやFacebookで教えていただけると幸いです。


