色のアクセシビリティ対応で役に立ったツール
こんにちは。2月が28日までしかないことを一昨日思い出したsitoです。
今回は、とある案件でアクセシビリティ:AA レベルのサイトデザインを行ったときに使ってみて便利だった、色のチェックができるツールをご紹介したいと思います。
アクセシビリティって?という方は、以前kourakuが書いたこちらの記事
▼【アクセシビリティ】HTML/CSSで突っ込まれた点をメモメモ
https://bashalog.c-brains.jp/17/09/08-193700.php
とか、
▼Web Content Accessibility Guidelines (WCAG) 2.0
https://waic.jp/docs/WCAG20/Overview.html
をご参照くださいませ。
▼Web Content Accessibility Guidelines (WCAG) 2.0の原文はこちら
https://www.w3.org/TR/2008/REC-WCAG20-20081211/
色に関する要件
Webアクセシビリティの色に関する要件には以下のようなものがあります。
1.4.1 色の使用: 色が、情報を伝える、動作を示す、反応を促す、又は視覚的な要素を判別するための唯一の視覚的手段になっていない。 (レベル A)
※JIS X 8341-3:2016より
色覚特性のある方たちは、色の区別がつきにくい場合があるので、情報を伝える手段が色「だけ」に頼っていてはだめってことですね。
例えば、テキストリンクの表現や、フォームのエラー項目の表現が色の違いだけ、地図の地域の表現が色だけ、などです。
リンクやフォームでは、色の他に下線やアイコンをつけておく、地図には一般色覚の人以外でも見分けやすい配色で、パターンも併用するなどするとわかりやすくなります。
1.4.3 コントラスト (最低限) : テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。 (レベル AA)
※JIS X 8341-3:2016より
色覚特性のある方や、高齢者だけでなく、一般色覚の人でもテキストのコントラスト比が低ければ、読みづらいと感じてしまいます。
コントラスト比をきちんと確保することで、すべてのユーザーにとってのアクセシビリティを向上させることができます。
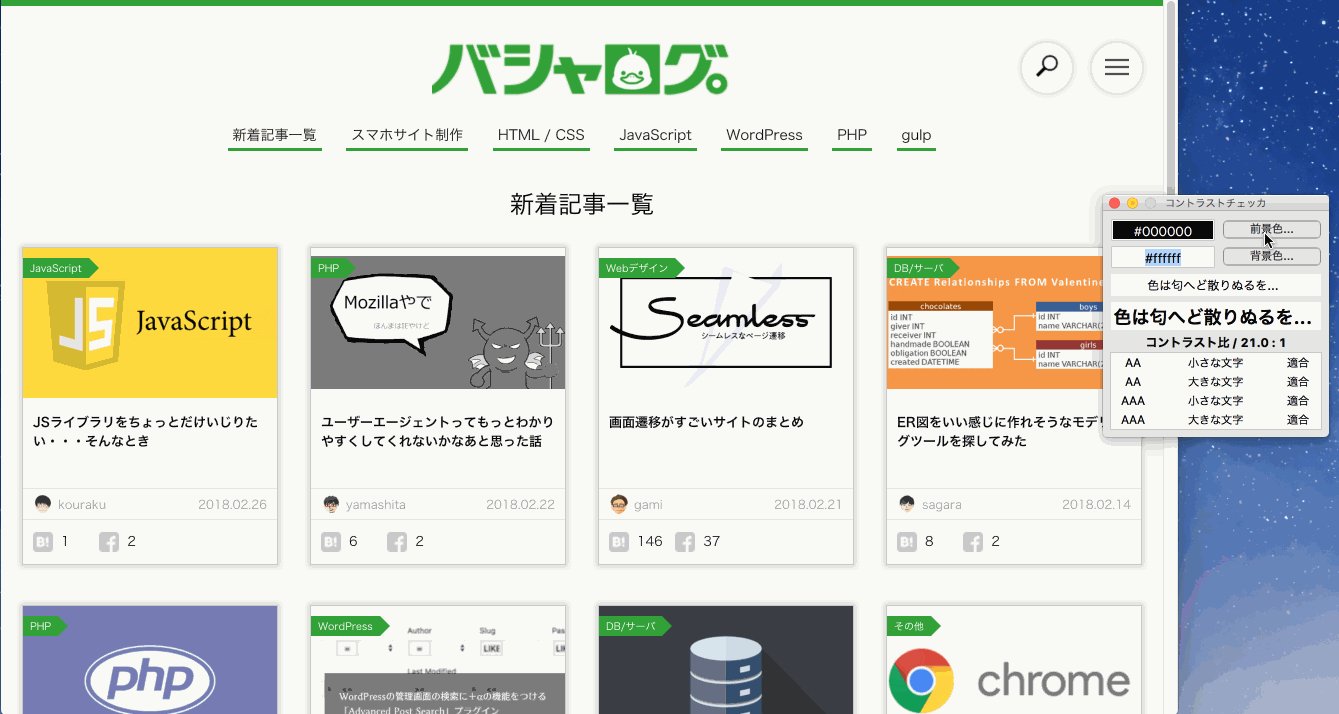
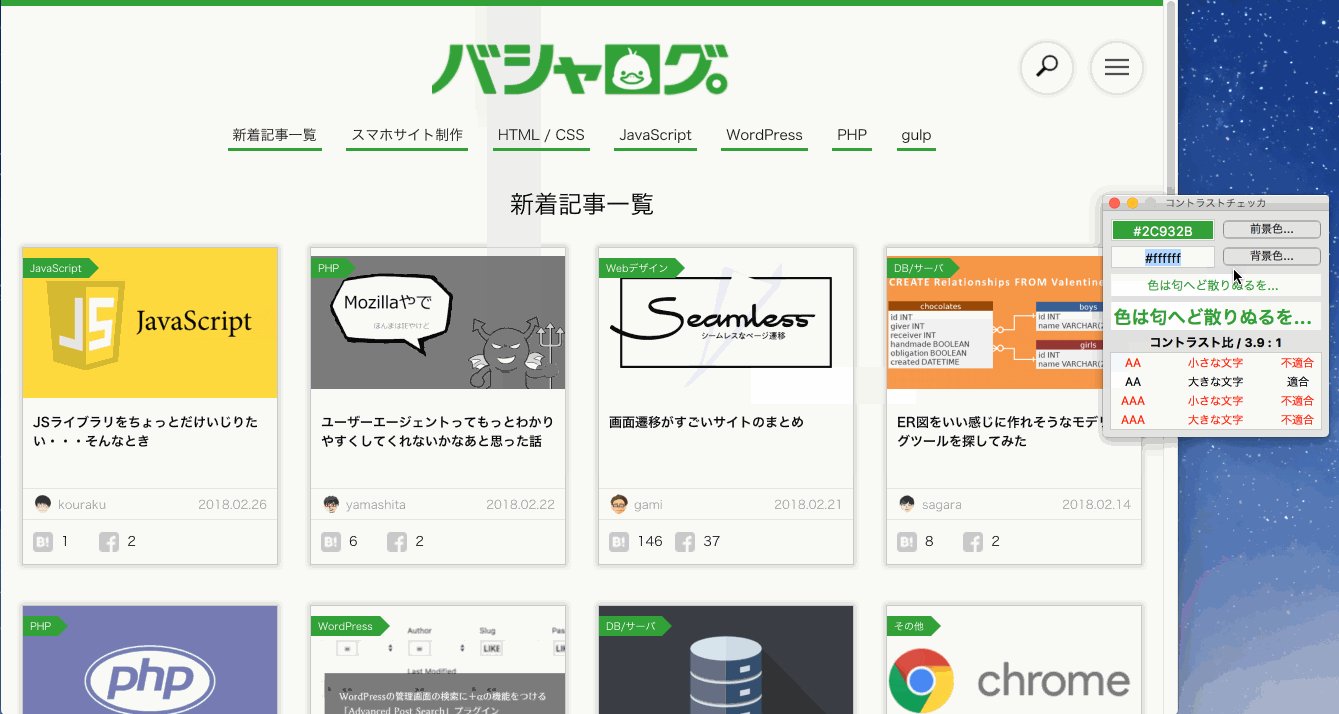
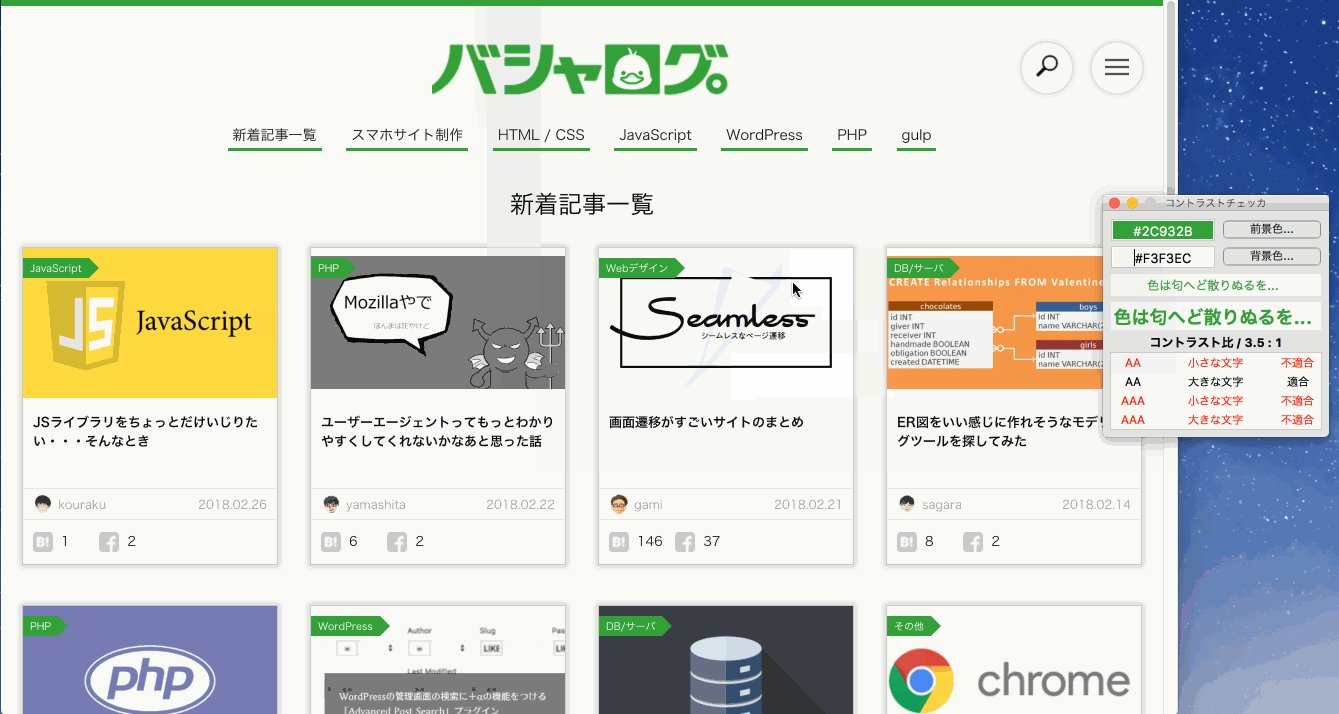
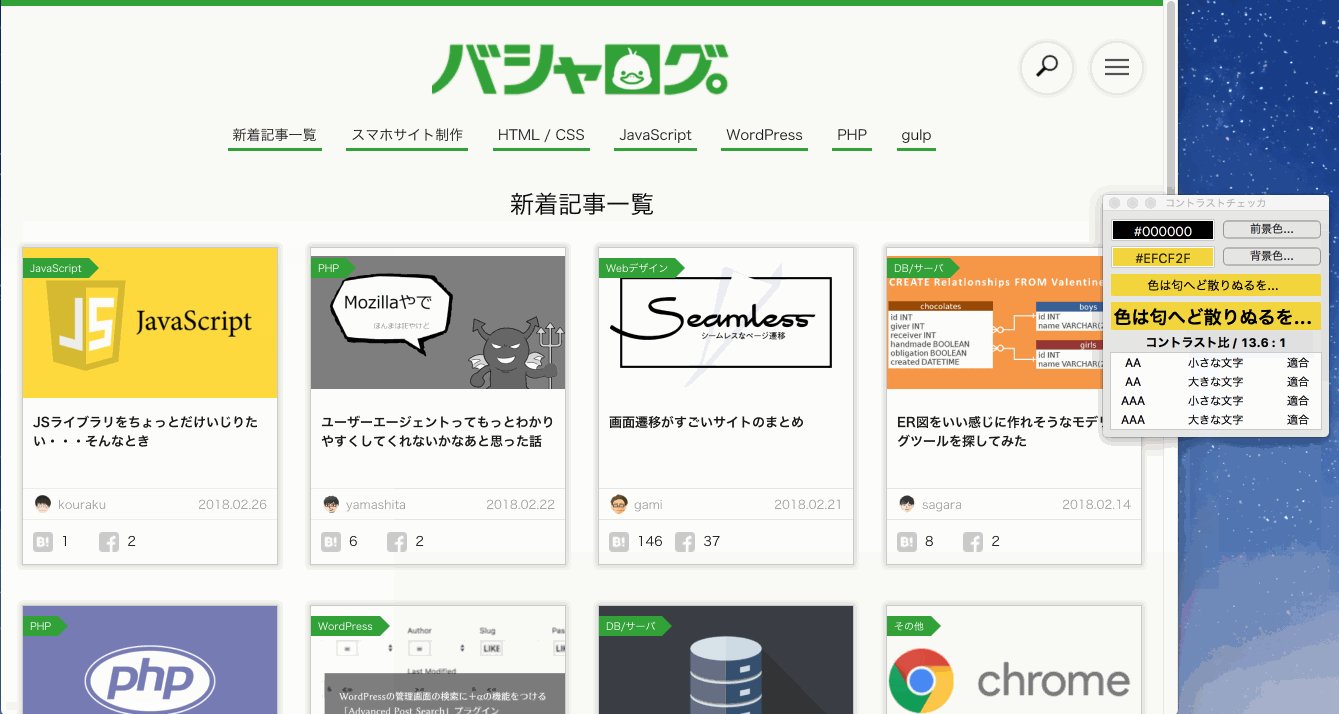
使ってみたツール1:ColorTester
https://alfasado.net/apps/colortester-ja.html
無料で、UIがシンプルで使いやすそうだったので、コントラスト比のチェックに使ってみました。
画像に使われている色のコントラスト比も教えてくれます。

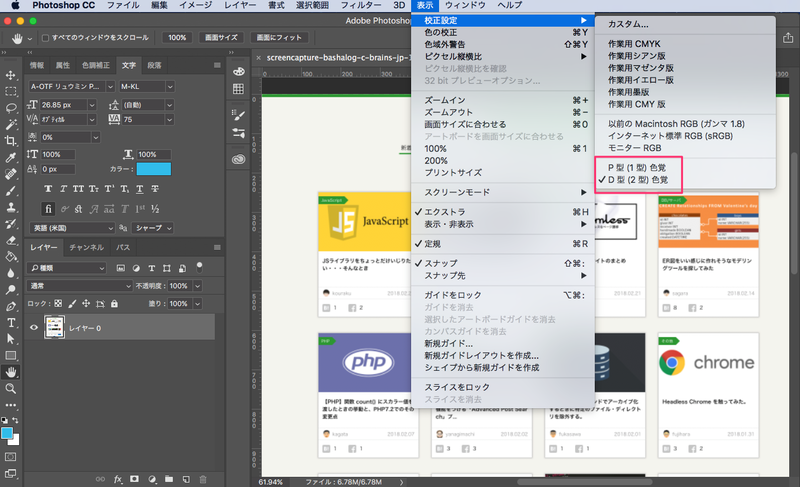
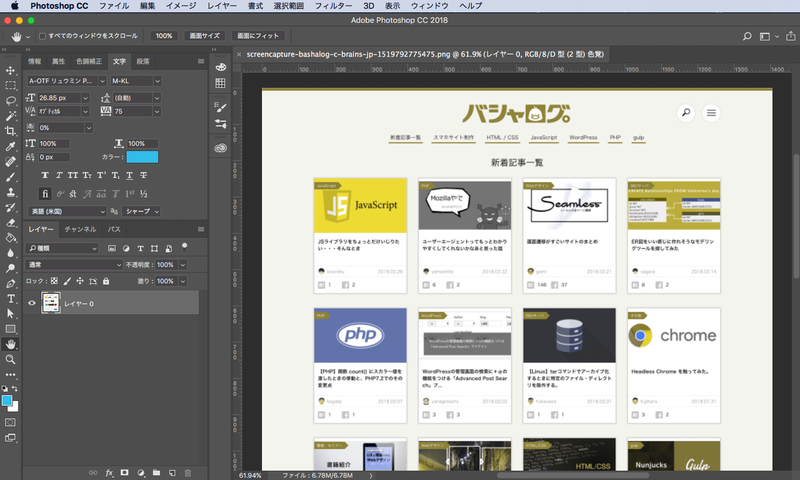
使ってみたツール2:Photoshopの色の校正
P型、D型色覚の見え方はPhotoshopやIllustratorの色の校正でも確認できます。


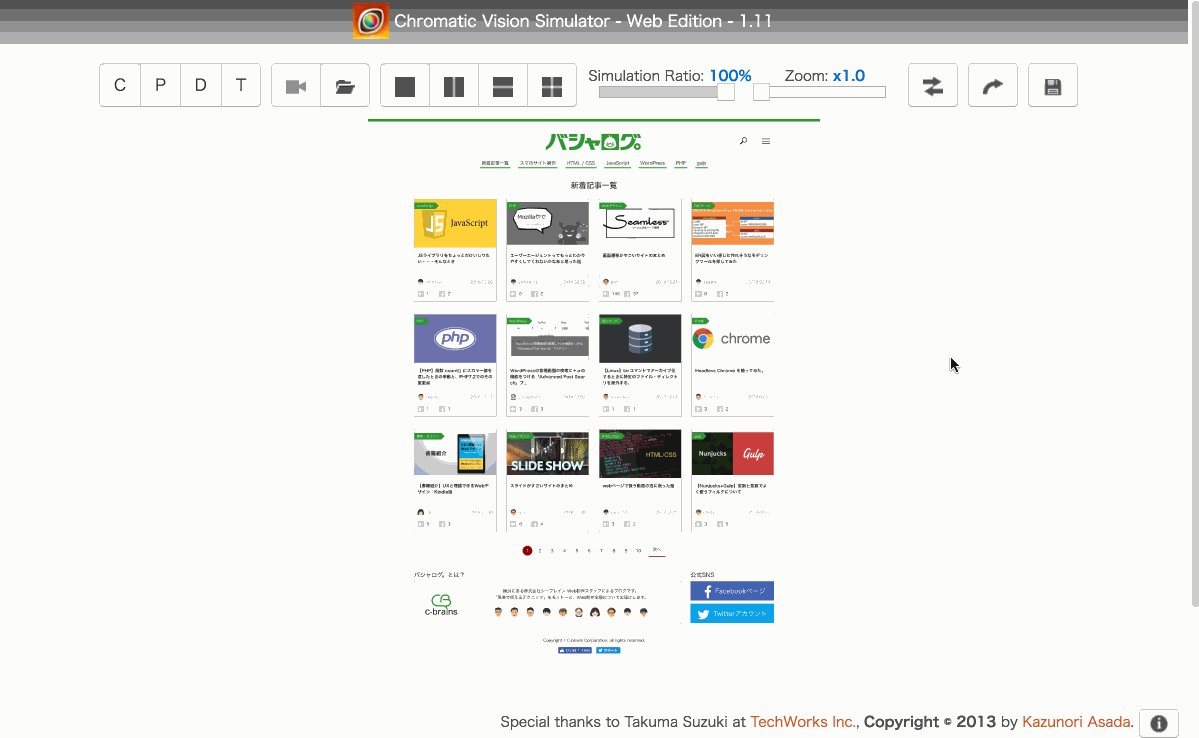
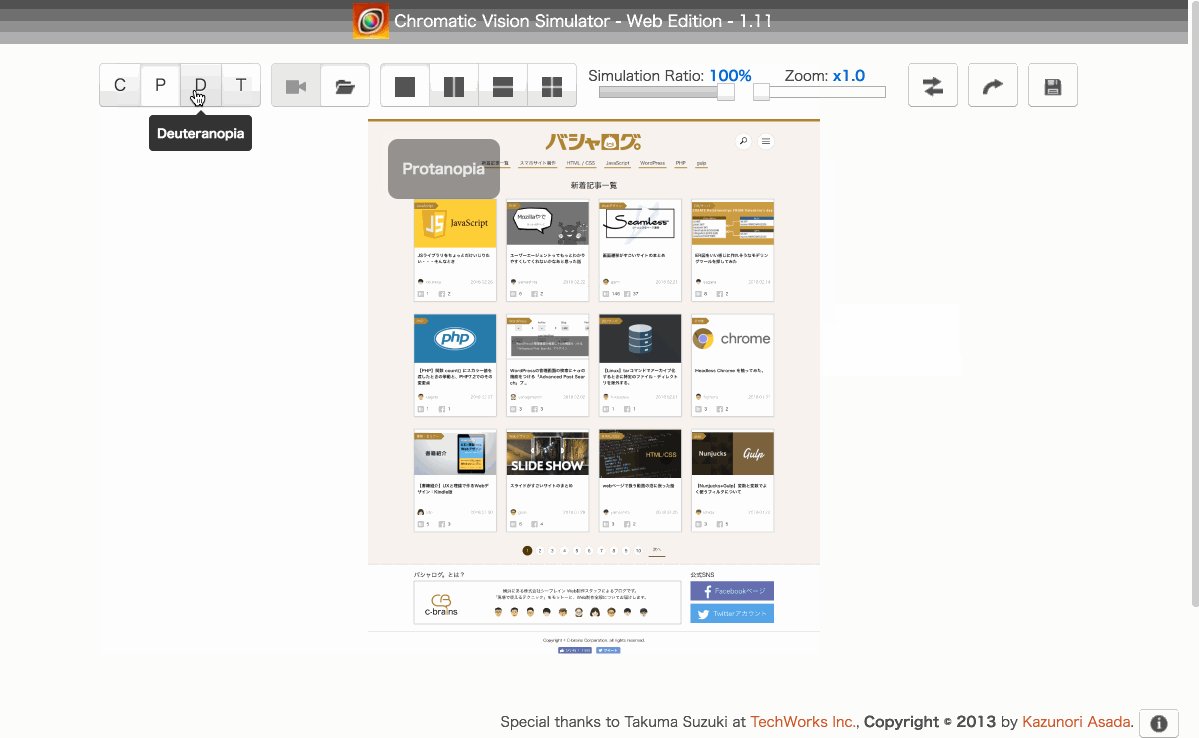
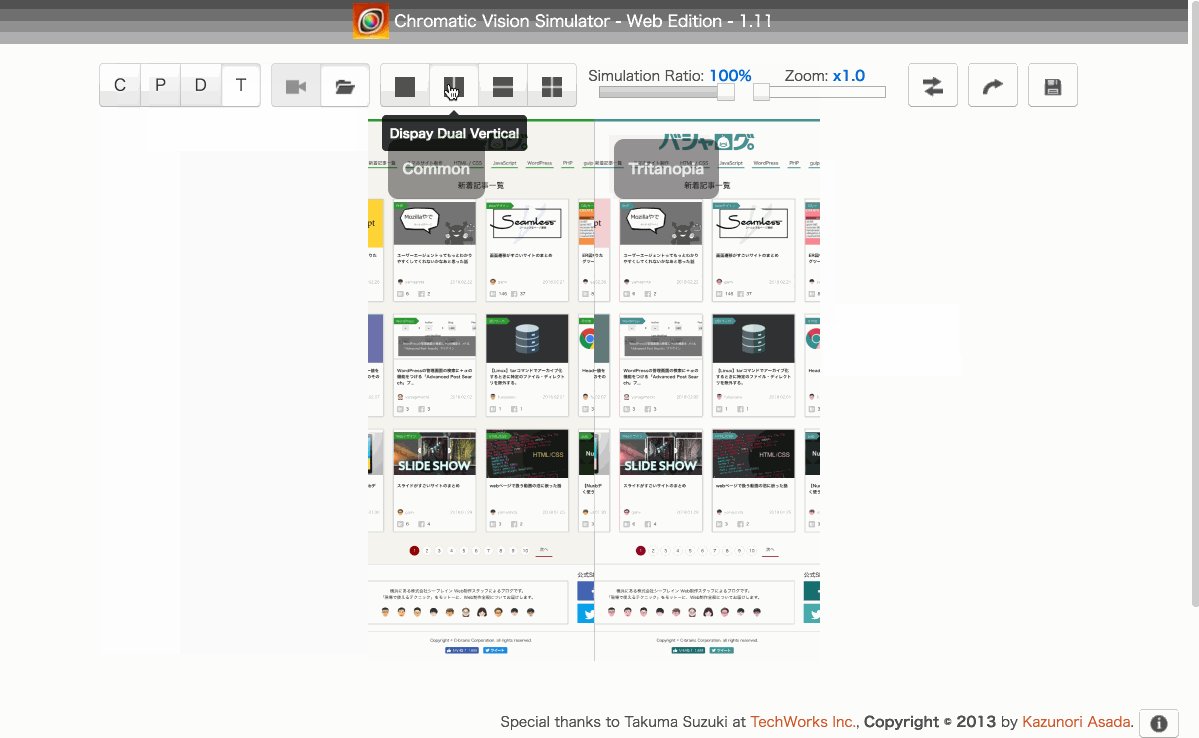
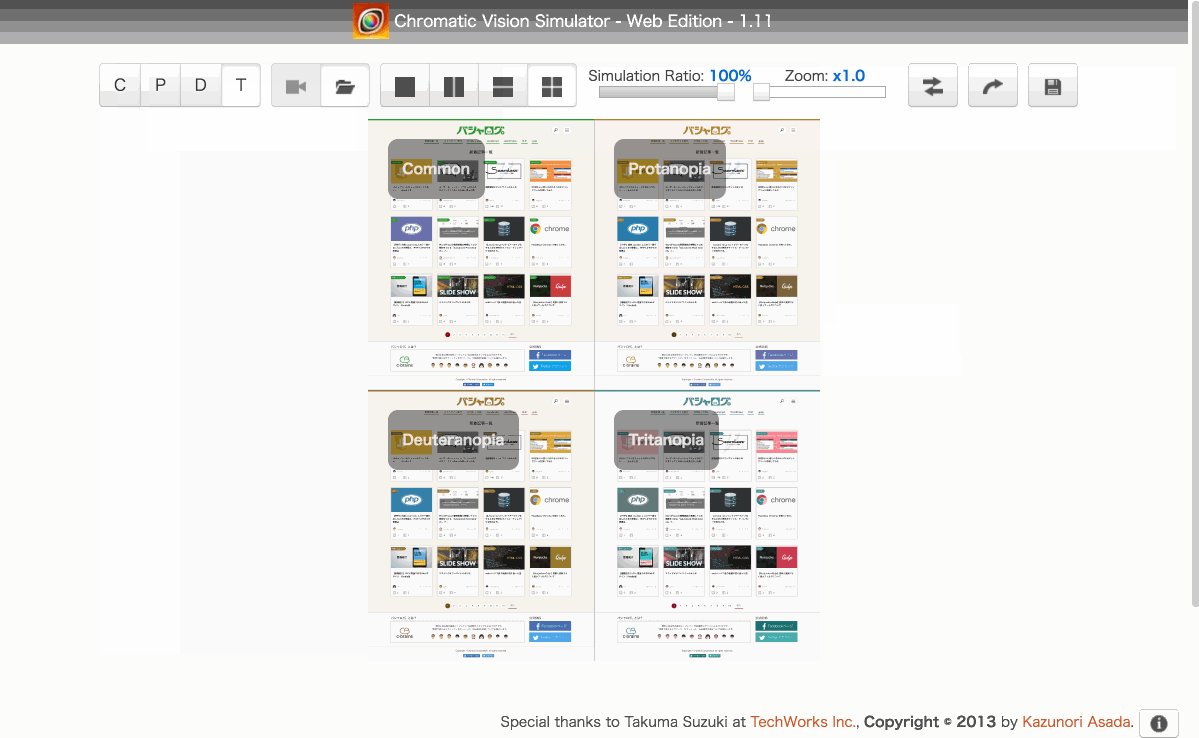
使ってみたツール3:Chromatic Vision Simulator
http://asada.tukusi.ne.jp/webCVS/
Photoshopでは上記の2つしか確認できなかったのでこちらのツールも併用しました。 P型、D型とT型の見え方も確認できます。

他にもこんなツールが
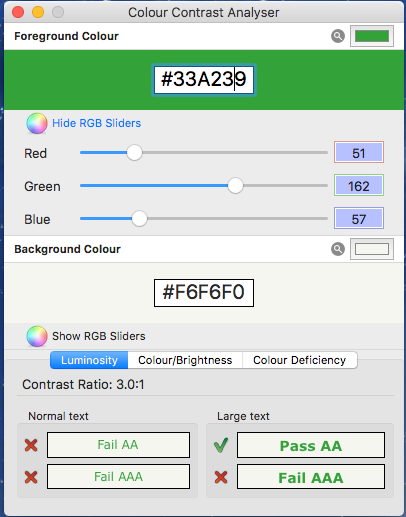
Colour Contrast Analyser
https://developer.paciellogroup.com/resources/contrastanalyser/
こちらもcolorTester同様、シンプルなUIです。 各色覚での見え方も確認できます。

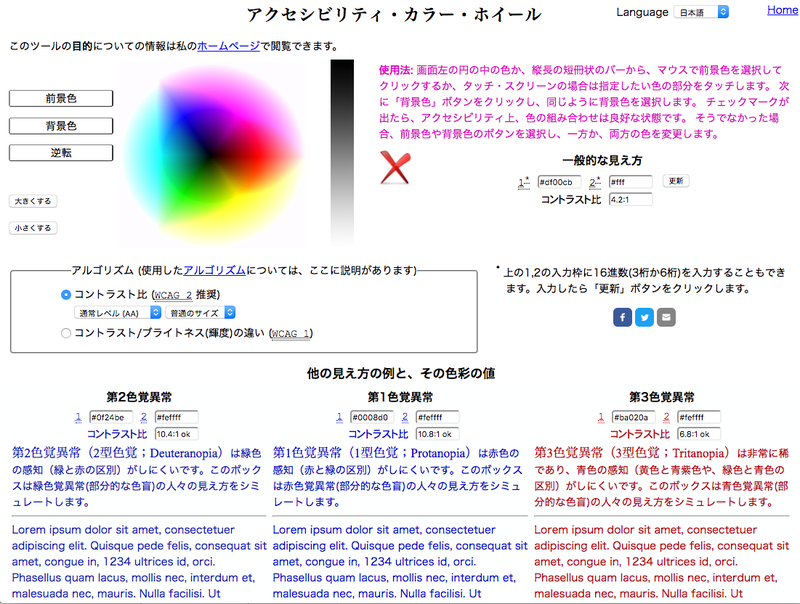
アクセシビリティ・カラー・ホイール
http://gmazzocato.altervista.org/ja/colorwheel/wheel.php
こちらはブラウザ上で使えます。
コントラストチェックと各色覚での見え方が一度に確認できます。

アクセシビリティチェックが要件にはなっていない案件でも、すべての人にとって使いやすいデザインができるように、こういったチェックもしっかり行っていきたいですね。





