Highcharts.jsでドーナツグラフを表示させたい!ーその2.ドーナツグラフを作成
『GUNDAM VERSUS』のβテストが外れてしまい、購入したPS4用のRAP(リアルアーケードプロ)を毎日眺めながら、製品版の発売日を待ち焦がれている kouraku です。(ダウンロード版を予約済!!!)
さて今回は、ちょっと時間が空きすぎてしまいましたが、2017年2月頭にメモ書きした Highcharts.js について、前回のサンプルを元にドーナツグラフの作り方をメモメモ。
【この記事で必要な知識】
- HTML/CSS
- JavaScript
- jQuery
前回のおさらい
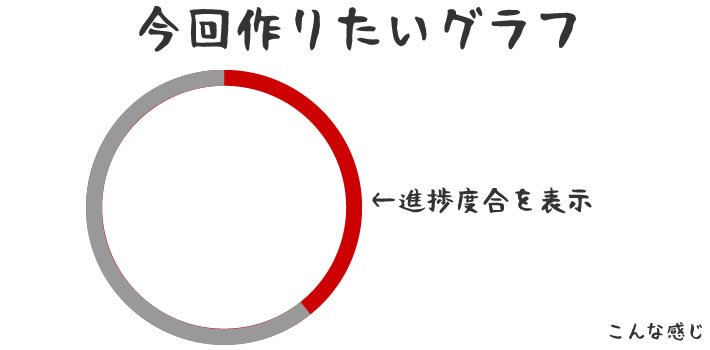
目標としていたドーナツグラフとは、下図のようなものでした。

そして、Highcharts.js を使ったグラフが以下のものです。
使い方を知るために、とりあえず棒グラフのサンプルを作成しました。
ドーナツグラフを作ってみる
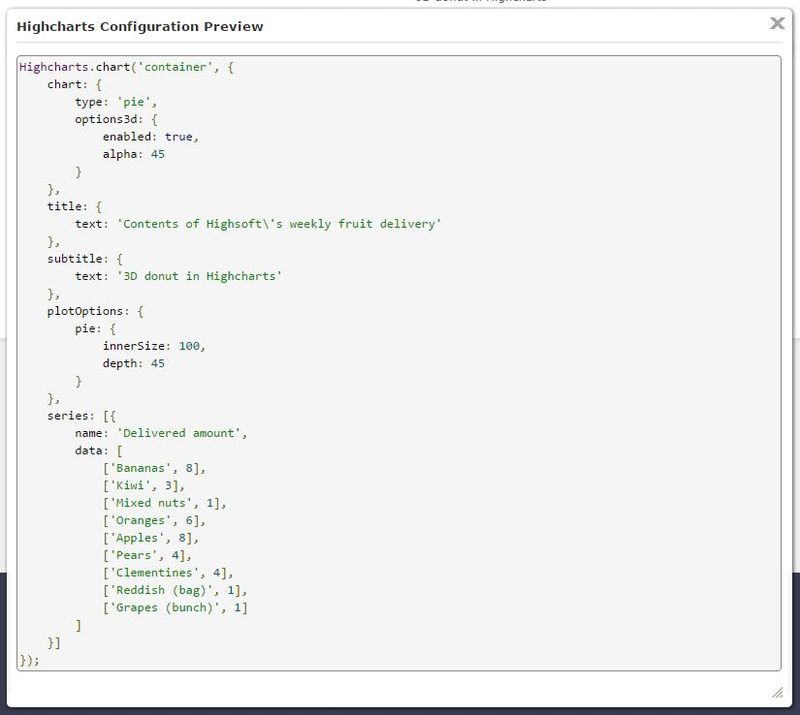
Highcharts.js のデモを眺めてみると、「3D donut」というタイトルのサンプルがありました。
3Dは不要なので、必要なパラメータだけ使えば良さそうですね。
このサンプルの「VIEW OPTIONS」を開いて、具体的にどのような設定をしているか眺めてみます。
ざっと見て、この中で使えそうなのは・・・
chart: {
type: 'pie', ←ここ
options3d: {
:
plotOptions: {
pie: {
innerSize: 100, ←ここ
depth: 45
:
series: [{
name: 'Delivered amount',
data: [
['Bananas', 8], ←ここ
['Kiwi', 3], ←ここ
:
の辺りでしょうか。
これらのパラメータを参考に、前回のサンプルを書き換えてみたいと思います。
$(function () {
var myChart = Highcharts.chart('container', {
chart: {
// どんなタイプのグラフを表示させるか
type: 'pie'
},
title: {
// グラフのタイトル
text: 'Donut Sample'
},
plotOptions: {
pie: {
// 円グラフの内側のサイズ
innerSize: '90%'
}
},
// 表示させるデータ。
series: [
{
name: 'Ratio',
data: [
// 進捗25%、残り75%
[ 'progress', 25 ],
[ 'remaining', 75 ]
]
}
]
});
});
この内容を実行させると以下のような結果が表示されます。
たったこれだけで、どうやら目標としていたドーナツグラフの作成が完了しました。
まとめ
ということで、今回はここまでとさせていただきます。
設定できることが多い Highcharts.js ですが、シンプルに作ろうと思えば3~4つの設定を弄るだけで、ある程度のものは出来ました。
次回は、ドーナツグラフにさらに少しだけ手を加えて、タイマー機能なんかを作ってみたいと思います。