Visual Studio Code で PHP_CodeSniffer を動かしてみる

ゴールデンウィークの休み中に2冊技術書を読破しようと思ってるtanakaです。
Microsoftの技術イベントBuild 2015についての報道をいくつか見ました。手っ取り早く試せるVisual Studio Codeを試してみて、なにか記事にできそうなことないかな〜と考えたところ、コーディングスタイルチェックツールのPHP_CodeSnifferと連携できたのでやり方を紹介します。環境はMac OS Xです。
注意
以下のやり方はプレビューリリース版(0.1.0)での方法なので今後変わる可能性があります。
前提条件
- PHP_CodeSniffer がインストール済みで
phpcsコマンドで呼び出せる。 - 適当なPHPプロジェクトを用意する
設定方法
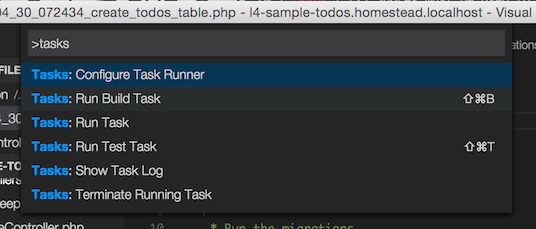
今回紹介する方法は、グローバルな設定ではなく、プロジェクトごとの設定になりますので、とりあえず適当なPHPプロジェクトを開いてみましょう。 次にCommand + Shift + Pを押してコマンドパレットを開きます。そのまま、tasksと入力すると、"Tasks: Configure Task Runner" が候補に出ますので、カーソル上下で選択してEnterを押します。
そうすると、プロジェクトディレクトリ/.settings/tasks.json というファイルが開きます。最初から存在しない場合、自動的にひな形が作成されます。
コメントアウトされていない、JSONコード部分を以下のコードで上書きして、Command + Sで保存しましょう。
{
"version": "0.1.0",
"command": "phpcs",
"args": ["--standard=PSR2", "--report=emacs", "${file}"],
"showOutput": "silent",
"isShellCommand": true,
"problemMatcher": {
"owner": "php",
"isWatching": true,
"fileLocation": ["absolute"],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error)\\s+-\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}設定は以上です。
使い方
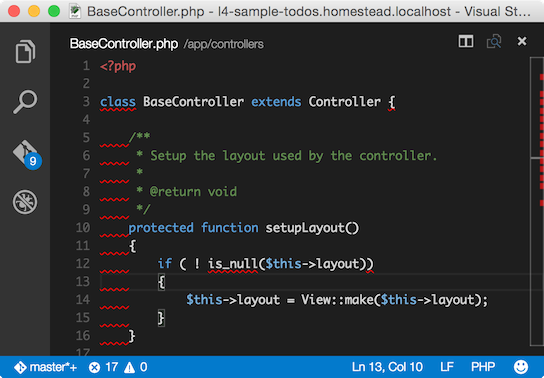
PHPファイルを開いてCommand+Shift+Bを押すと、エラー箇所に赤い下線がつきます。また、左下にエラー数が表示されます。

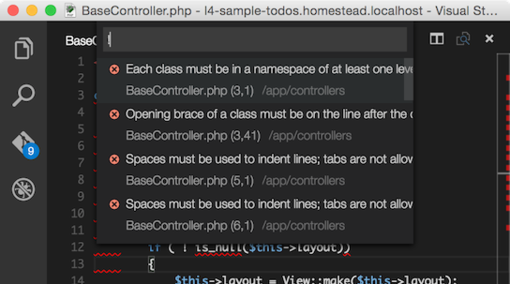
Command+Shift+Mを押すと、Command+Shift+Bで検出された箇所リストを表示します。
まとめ
今回は、phpcsコマンドを手動で実行する方法でしたが、開くファイルを切り替えたり、保存するタイミングで実行してくれると便利かな、と思いましたが、手動でもすぐチェックできる環境はできました。