Heroku で始める簡単開発
皆さんこんにちは。先輩社員の方々にこのトークは面白くなくて良いと
アドバイスを頂き安堵している fujihara です。なので早速本編に入っていきます。
背景にはブログ内の記事で公開したプログラムを確認できる場所があればと思い、
探していたところ Heroku 良いね!ってなり導入した手順を紹介したいと思います。
(過去の記事では JSFiddle も使用しましたが 言語が js のみなので 今後は併用していくと思われます。
内容
Herokuはさまざまな言語やサンプルアプリケーションのプラットフォームを提供するものですが 本記事では複雑な事は行わず、PHP の環境を作成してとりあえずプログラムを実行させる手順を紹介します。
流れ
導入までの手順は以下になります。(Windows 編)
1. まずHerokuにアクセスしてユーザ登録を行います。
2. 登録したアカウントでログインし、Getting Started with PHP on Herokuにアクセスします。
3. Heroku Toolbelt for Windows をダウンロードしインストールします。
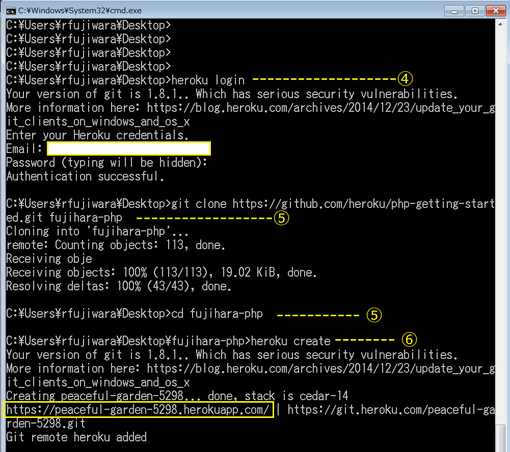
4. コマンドプロンプトを開き適当なディレクトリに移動します。そして " heroku login " で 1.で登録したアカウントでログインします。
5. php のサンプルアプリケーションを git clone し、作成したディレクトリに移動します。
6.アプリケーションを作成する heroku create を実行します。
7. 作成したアプリケーションのURLが表示されます。(画像黄色枠部分)
 8. そしてPHPサンプルアプリケーションを作成した環境にPUSH します。コマンド " git push heroku master " を実行
8. そしてPHPサンプルアプリケーションを作成した環境にPUSH します。コマンド " git push heroku master " を実行
9. 作成したアプリケーション内で少なくとも1つインスタンスが稼動してある必要があるので、
" heroku ps:scale web=1 " を実行します。
10. heroku open でブラウザが起動しページを確認できます。
作成したサイト
このページが作成したサイトです サンプルページ
いかがだったでしょうか?
ものすごく簡単だと思いませんか?
ここでは紹介しませんでしたが Herokuサイトに行くと様々なサンプルアプリケーションが紹介されているので
興味がある方は是非見てみてください。


![Compoships 関連モデルを複数の外部キーで紐付ける[Laravel]](https://bashalog.c-brains.jp/images/Laravel-logo.jpg)

