かゆいところに手が届くFirefoxの開発ツールバーを使ってみる
パーマをかけたいminamiです。
Firefox 27.0がリリースされましたね。自動更新されてたのでいつの間にかアップデートされてました。Firefox16のころからあるそうなんですが、独自の機能の中でも開発ツールバーという機能がおもしろそうだったので使ってみました。
開発ツールバーを使う
開発ツールバーにはツール→Web開発→開発ツールバーからアクセスするか、Windowsの場合はShift+F2 がショートカットキーとして割り当てられています。

こんな感じでコンソールが開きます。ここでコマンドを叩くことで様々なFirefoxの機能にアクセスすることができます。Webデザイン向けに便利そうな機能を選んでみました。機能がわからなくなった場合は help と打つと機能一覧を見ることもできます。
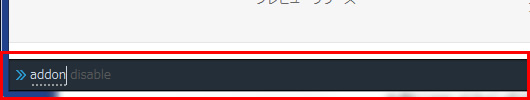
addon
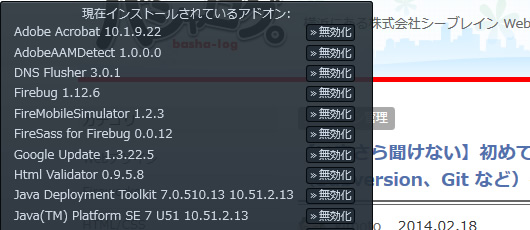
アドオンの操作をコマンドで行えます。ちょっと無効化したい場合メニューから操作するより速くていいですね。リスト形式で表示すると一覧から有効化 / 無効化の処理も行えます。
addon disable: 指定したアドオンを無効化します
addon enable: 指定したアドオンを有効化します
addon list: インストールされたアドオンを一覧表示します
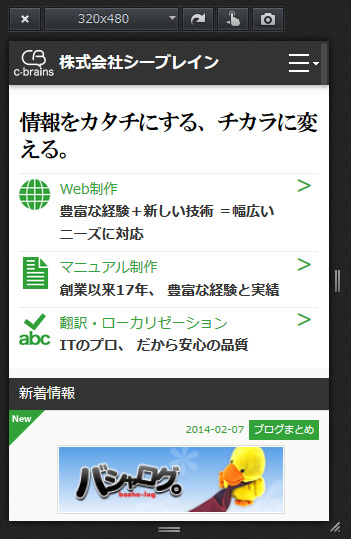
resize
画面をレスポンシブデザインモードにできます。特にレスポンシブデザインを確認する際はresize toggle を使うと素早く切り替えができて便利そうです。レスポンシブデザインモードはスクリーンショットを取れたりタッチイベントをエミュレートしたり、かゆい所に手が届く機能がついてます。
resize off: レスポンシブデザインモードを終了します
resize on: レスポンシブデザインモードを開始します
resize to: ページのサイズを変更します
resize toggle: レスポンシブデザインモードを切り替えます
media
CSSのメディアタイプをエミュレーションしてくれます。printの見た目もコマンド一発で確認できますね。
media emulate: 指定の CSS メディアタイプをエミュレーションします
media reset: メディアタイプのエミュレートを終了しますpaintflashing
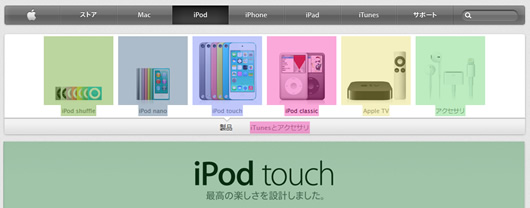
on にすると再描画されたエリアを色分けして表示してくれます。
JSでアニメーションしている部分を確認するのによいかも?
paintflashing off: ハイライトをオフにします
paintflashing on: ハイライトをオンにします 
screenshot
これは一番便利かも!コマンド一発でスクリーンショットの画像を保存してくれます。オプションをつけずに実行するとpng形式でスクリーンショットを保存してくれます。タイマーや領域の一部だけスクリーンショットも便利そうです!
screenshot [filename] [--clipboard] [--chrome] [--delay ...] [--fullpage] [--selector ...]- [filename] (string, 任意, 既定値=\ )
保存する画像ファイルの名前 (拡張子は '.png' になります)。 - [--clipboard] (boolean, 任意, 既定値=false)
指定すると true。ファイルに保存せずにクリップボードにコピーします。 - [--chrome] (boolean, 任意, 既定値=false)
指定すると true。Firefox のウィンドウも画像に含めます。 - [--delay ...] (number, 任意, 既定値=0)
保存するタイミングを遅らすタイマーを設定します (秒単位) - [--fullpage] (boolean, 任意, 既定値=false)
指定すると true。現在の表示範囲外の領域も画像に含めます。 - [--selector ...] (node, 任意)
document.querySelector() で一意に識別可能な CSS セレクタ

tilt
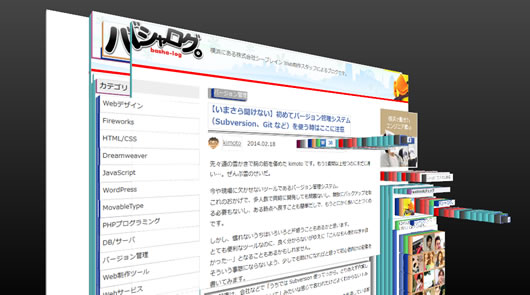
ご存じ3Dモードへ移行します。
tilt close: 3D 調査ビューを閉じます
tilt open: 3D 調査ビューを開きます
tilt reset: 平行移動、回転、拡大/縮小をリセットします
tilt rotate: 3D オブジェクトを回転させます
tilt translate: 3D オブジェクトを移動します
tilt zoom: 3D オブジェクトを拡大/縮小しますコマンドラインでッターンと3Dモードを表示させるとなんかかっこいいとかなんとか・・・

まとめ
便利そうな機能を一部抜粋してご紹介しました。
僕はchromeを普段使いにしていますが、なんというかFirefoxのこういうところ、好きですね!




