CSSプロパティを任意の順番にソートしてくれるジェネレータ 「CSScomb」
も~うい~くつ寝ると、ワールドカップですね。こんばんは Latin です。
早速ですがコーディングガイドラインで CSSプロパティの記述順序を定めている制作会社さんも多いかと思います。
意識しながら書いているつもりでも意外とグッチャグチャになってたりしますよね。
そんな時にはプロパティを任意の順番に整頓してくれる「CSScomb」が便利です。
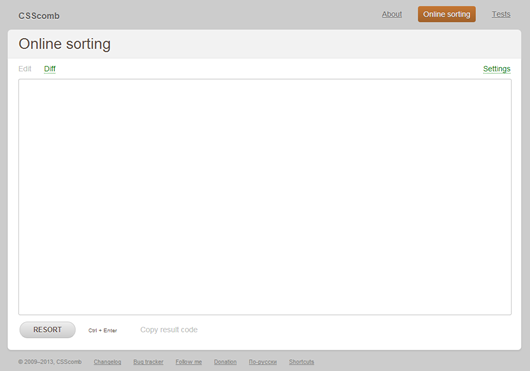
CSScomb へアクセス

サンプルCSS
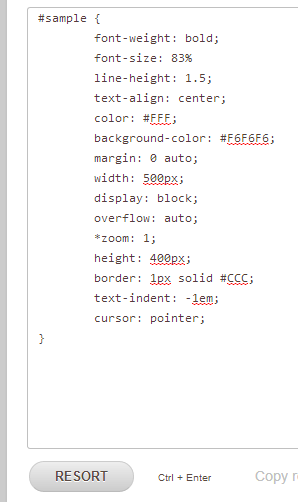
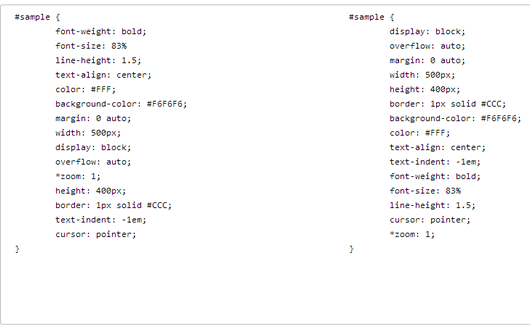
↓今回はグチャグチャに書いた以下のCSSで試してみます。
#sample {
font-weight: bold;
font-size: 83%
line-height: 1.5;
text-align: center;
color: #FFF;
background-color: #F6F6F6;
margin: 0 auto;
width: 500px;
display: block;
overflow: auto;
*zoom: 1;
height: 400px;
border: 1px solid #CCC;
text-indent: -1em;
cursor: pointer;
}CSSを貼り付け
ペタッとな。

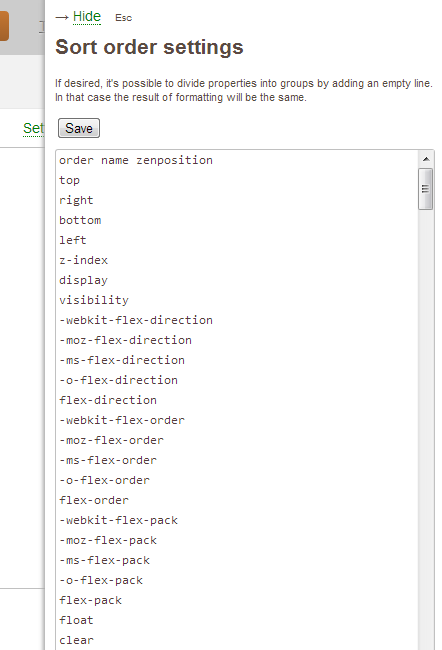
右上の「Settings」でソートのルールを指定可能
↓以下のような画面になり、ソート順の変更が可能です。終わったら「Save」。

「RESORT」ボタンをクリック
ぽちっとな。

ソート完了!
↓張り付けたCSSの右横にソートされたCSSが吐きだされます。

コピー
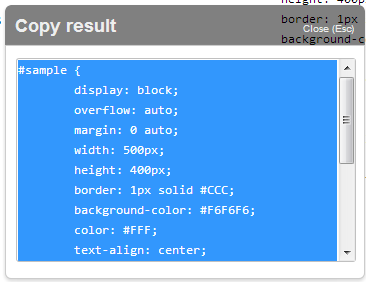
↓画面下部の「Copy result code」を選択。

↓全選択してコピー。

ソートしたCSS
↓こんな感じ。おお~超絶ラクですね~。
#sample {
display: block;
overflow: auto;
margin: 0 auto;
width: 500px;
height: 400px;
border: 1px solid #CCC;
background-color: #F6F6F6;
color: #FFF;
text-align: center;
text-indent: -1em;
font-weight: bold;
font-size: 83%
line-height: 1.5;
cursor: pointer;
*zoom: 1;
}でも、本当はドリの拡張機能を探していた・・・というのは内緒です。
しかし、Coda 2などのエディタの拡張機能は配布されているみたいですね。
ドリちゃん・・・
いつか作ってみようかなぁ。



