WebStorm 7 の JavaScriptデバッガ:強力なElementsタブ
何年かぶりにスーツを新調したら結構様式が変化していて驚いたtanakaです。
WebStorm/PhpStromのJavaScriptデバッガについては[PhpStorm/WebStorm]JavaScriptデバッガを使おう!で紹介しましたが、バージョン7にアップデートして試してみるといくつかの機能が追加されているようです。今日はその中で特に便利なElementsタブ機能を紹介します。
Elementsタブ:ブラウザで表示中のDOM/HTMLがエディタで見られる!
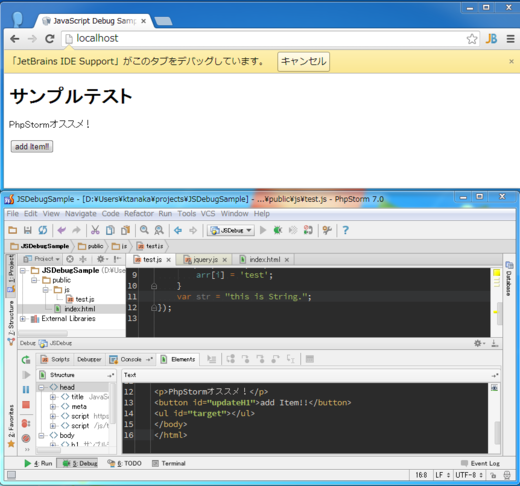
JavaScriptデバッガの更新で、Elementsタブが一番の目玉みたいです。下の画像を見てください
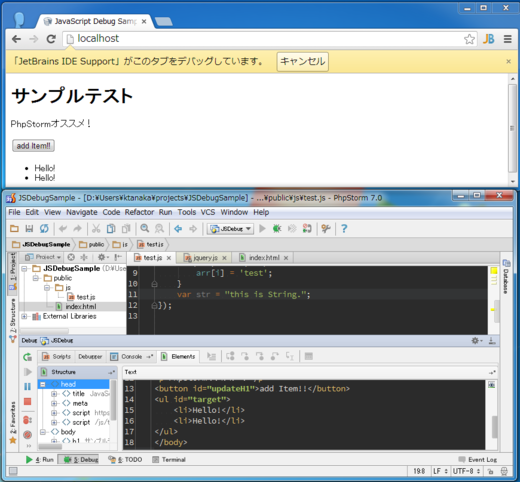
エディタの上半分はフォルダツリーとエディタ、下半分がデバッガで、ブラウザでレンダリングされたDOMとHTMLがElementsタブで見られるようになっています。このElementsタブ、いまはまだChromeでしか使えないようですが、よくブラウザと連携しています。たとえば、ブラウザで、「add Item!!」ボタンを押すと、li要素が増えるようになっているんですが、クリックして要素を増やすと
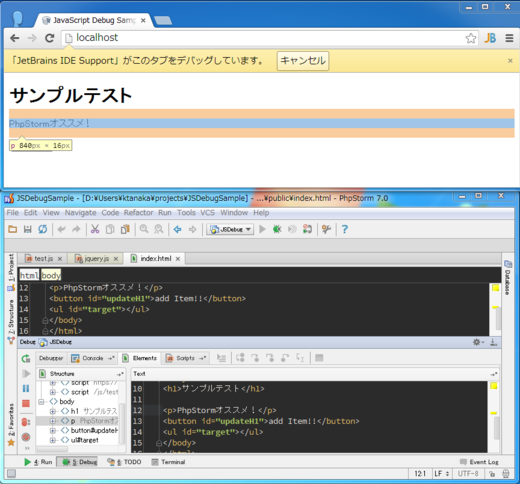
ElementsタブのDOMツリーとHTMLにも反映されます。逆にElementsタブ内のフォルダツリーやテキストをクリックすると
要素のBOX領域がハイライトします。(Structureペインのpをクリックしたところ)クリックして要素がハイライトするのはElementsタブだけではありません。エディタ部分でもハイライトするので、ブラウザで確認しながら編集することができます。
このElementsタブ、要素を削除したり、属性を編集するなどはできませんが、エディタ同様折りたたみできるため、デバッグのときのストレスはかなり減らせそうだと思いました。さてElementsタブですが、セットアップについては前回の記事で紹介しましたので、お試しください。以上で紹介終わります。