バシャログ。のページ表示速度を改善するためにやった対策3つ

ここ最近というか今年の6月以降、ページの表示速度が劇的に遅くなってました。
長い間放置していたのですが、そろそろgoogleさんに従わないとヤバいと思いましたので、すぐに出来るもので対策してみました。
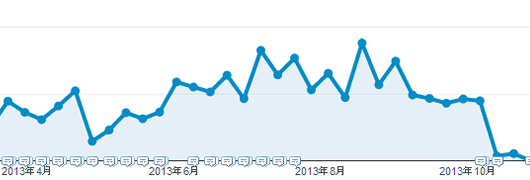
Google Analytics でのページ速度推移
今年2013年の4月から10月28日までのバシャログトップページのページ読み込み時間推移は、以下です。

急激に読み込みに時間がかかっているのがおわかりですね。
何も出来なくて、、夏。。。
表示速度対策でやったこと
- 画像の圧縮
- CSSの見直し
- ソーシャルボタン対応
画像の圧縮
ブログ内全体での共通画像ファイルをすべて圧縮・最適化しました。
圧縮に仕様したツールは、以下です。
- PNGGauntlet (Win):
対象となる画像形式は、pngのみですが最近の使用率はめちゃ高い。 - Caesium (Win):
圧縮前と圧縮後の画像をプレビューで確認できるのが便利。対応する画像形式は入力がjpg/png/gif/bmp/wmfで、出力がjpg/bmp/pngとなります。 - @import の使用をやめて、1ファイルに記述をまとめる
- タグセレクタからの記述をやめる(div#hogehoge → #hogehoge)
- 最終的にminify
- 一覧ページにソーシャルボタンを配置するのはやめ、詳細ページのみに設置。
- JavaScriptの記述位置を最後にして、非同期も設定。
CSSの最適化
CSSは、記述が一昔前のままだったので結構手を加えました。
ソーシャルボタン対応
ソーシャル関連パーツが大きく表示速度に影響していたので、必要最低限しか使わないことにしました。
参考記事: Facebookやtwitterなどのソーシャルボタンを高速に読み込む方法まとめ
まとめ
表示速度対策で、すぐに着手できることっていろいろありますね。
今回やってみた対策以外にもCSSスプライトやブラウザキャッシュなどありますが、そこはデザインリニューアルのタイミングということで。。。
見ている方々、バシャログ。表示速度が速くなったの実感できてますでしょうか?

