【CSS】擬似クラスの:(hoge)-child系と:(hoge)-type系の違いをここいらでしっかり覚えておこうか。
去年収穫した朝顔のタネが見つからないhakoishiです。
今年も鉢で買うかー。
さて、今回は擬似クラスの:(hoge)-child系と:(hoge)-type系の違いと、その覚え方についてです。
まず、どんなのがあったっけ?
一覧にしました。
:first-childだけはIE7から使えますが、他はIE9以降の対応です。
| :(hoge)-child | :(hoge)-type | |
|---|---|---|
| 最初 | :first-child | :first-of-type |
| 最後 | :last-child | :last-of-type |
| n番目 | :nth-child(n) | :nth-of-type(n) |
| 最後からn番目 | :nth-last-child(n) | :nth-last-of-type(n) |
| 1つだけ | :only-child | :only-of-type |
対象になるグループの範囲は?
:(hoge)-child系、:(hoge)-type系のいずれもグループ内での順番を判定します。
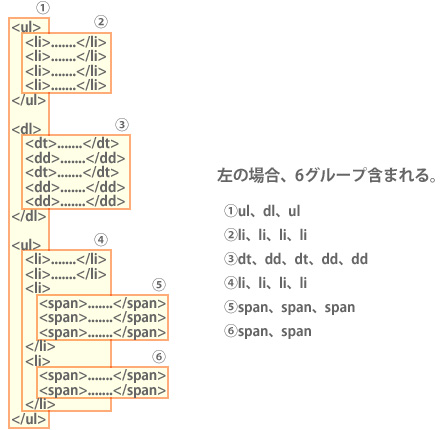
その対象となるグループは、同じ階層に並んでいるひと続きの要素群となります。
図にするとこのような感じ。

直属の親要素が異なると、別グループになります。
また、グループ内の要素の種類は一種類に限りません。
「:(hoge)-child」は並び順→要素、「:(hoge)-type」は要素→並び順
ポイントはここ。
:(hoge)-child系と:(hoge)-type系では、並び順と要素の判定順が逆になります。
:(hoge)-child系はまず並び順を見て、次にそれが要素と一致するかを見ます。
:(hoge)-type系は指定の要素だけにしぼって、その上で並び順を見ます。

最後のdt、1つ目のddにスタイルがあたらなくて困った場合、
dt:last-child { /* 最後のdtを黄色くしたい(→しかし最後の要素はdd) */
color: #FF0;
}
dd:first-child { /* 1つ目のddをピンクにしたい(→しかし1つ目の要素はdt) */
color: #F00;
}
- 1つ目のdt
- 1つ目のdd
- 2つ目のdt
- 2つ目のdd
- 3つ目のdd
- 3つ目のdt
- 4つ目のdd
- 5つ目のdd
- 6つ目のdd
本当に書くべきはdd:first-of-type、dt:last-of-typeだったのかもしれません。
dt:last-of-type { /* 最後のdtを黄色くしたい */
color: #FF0;
}
dd:first-of-type { /* 1つ目のddをピンクにしたい */
color: #F00;
}
- 1つ目のdt
- 1つ目のdd
- 2つ目のdt
- 2つ目のdd
- 3つ目のdd
- 3つ目のdt
- 4つ目のdd
- 5つ目のdd
- 6つ目のdd



