FirefoxのJavaScriptプロファイラを試してみる
地元横浜で行われたGREEN ROOM FESTIVALというフェスに行ってきたminamiです。一番良かったアクトは松崎しげるでした。
先日Firefox 21.0がリリースされましたが、20.0の時点でデベロッパーツールにJavaScriptプロファイラーが追加されていたみたいなので使ってみました。
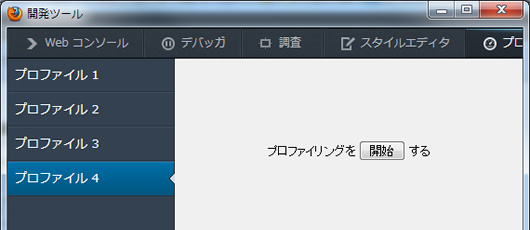
ツール→Web開発→プロファイラで表示できます。

プロファイリングしたいページで「新規プロファイルを作成」し、「開始」ボタンをクリックします。「終了」ボタンをクリックするまでのページでのJavaScriptの処理を解析します。

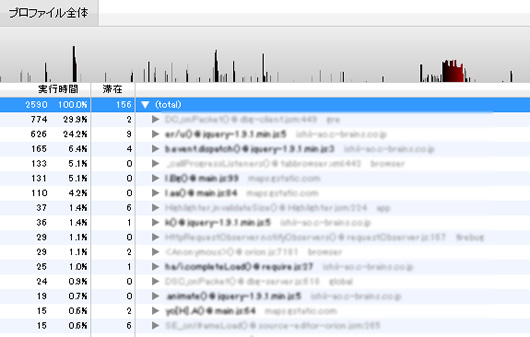
Chromeにも同様の機能がありますが、グラフで視覚的に処理の重たい部分がわかるのが良いですね。実行時間と処理の行われたスクリプトの箇所を特定出来ます。
実行結果はツリーで表示され、処理の行われた記述を参照することができます。

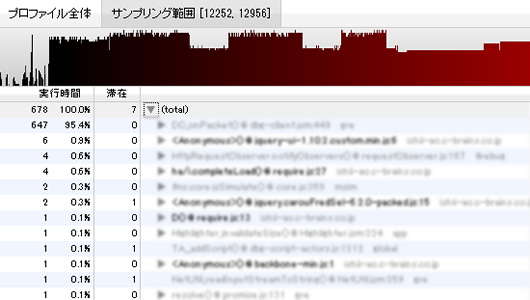
グラフ部分をドラッグすると、その範囲だけをサンプリングして抽出することができます。
これはちょっと見やすいかも。
使ってみて
正直同様の機能を持つChromeのデベロッパーツールばかり使っているのですが・・・
Firefoxのデベロッパーツールは3D表示機能やレスポンシブデザインモードなど、夢あふれる機能が多いですよね。どうせならこれからも想像の斜め上を行くデベロッパー機能を追加していってほしいです。