jQuery 1.9 で変わったところを調べてみる。
引越しの準備がままならないminamiです。
jQuery1.9 が正式にリリースされました。すでにベータ版として発表されているjQuery 2.0 はIE6/7/8に対応しないことを謳っているため、これらのブラウザ対応をする場合は1.9 を使っていくことになりますね。
jQuery1.9 で変更があった機能を見ていきたいと思います。
どう変わったの?
jQuery 1.9でアップグレードされた機能は下記ページにまとまっています。
主要なところを抜粋してみます。
- toggle(function,function,...) の廃止
間違えそうですが、表示/非表示のtoggle()は使えます。
- jQuery.browser() の廃止
だいぶ前からなくなるよ、と言われていましたが、とうとう廃止に。jQuery.supportや、Modernizrなどを使うことが推奨されています。
- .live() の廃止
- .die() の廃止
1.7から実装されたon(),off()を使いましょう。バシャログ。でも解説しています。
- jQuery.sub() の廃止
正直使ったことありません・・・
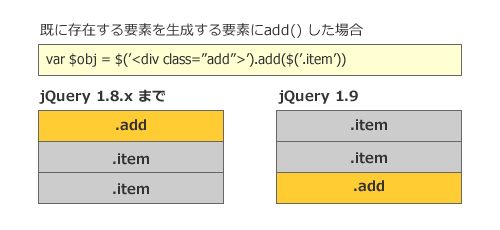
- .add()
生成する要素に既に存在する要素を追加する場合、「存在する要素 → 新しく生成する要素」の順になるようになりました。

- .addBack() の名前がaddSelf() に
- .before() / .after()の挙動が変化
.before() / .after() した場合、対象の要素には追加された要素が含まれなくなりました。
- ajaxStart, ajaxStop, ajaxSend, ajaxComplete, ajaxError, ajaxSuccessのイベントはdocumentにバインドしないといけないように変更。
- チェックボックス、ラジオボタンにclick(),trigger('click')を実行した際、「チェックを入れる / 外す」「クリックする」が厳密に区別されるように変更。
「クリック=チェックを入れる」ではなくなった。より厳密に処理を考える必要がありそうです。
- .data("abc.def") のようなdata属性でもきちんと動くようになった
.も含めた文字列としての値を見に行くので、上記では「abc.def」というdata属性を読みます。
- $(“input”).attr(“type”, newValue) とした際の古いIEでの処理
上記の様な指定をすると IE 6/7/8ではエラーとなっていましたが、1.9では無視するようなりました。(内部的にはエラーが起きている・・・らしい。)
hover() が非推奨に
to-R様にご指摘をいただいてしまいました。正しくは、hover()が非推奨になったのではなく、擬似イベントとして定義されている"hover"が"mouseenter mouseleave"として解釈されなくなったとのことです。訂正いたします。
- .selector が非推奨に
...他にも細かい所で色々変わっています。
jQuery Migrate Plugin
上記で廃止になったapiなどに依存した古いプログラムがjQuery 1.9に対応できるよう、互換性のためのプラグインjQuery Migrateが提供されています。jQueryのバージョンを上げたいけど・・・とお考えの方はこちらの導入も検討してみてください。
まとめ
jQuery 2.0 からはついにIE8までを非対応とし、より高速でシンプルなプラグインになると言われています。現状を考えると、もう少しjQuery1.9系 にはお世話になりそうです。
