[Dreamweaver] コードビューを Sublime Textエディタ風な黒い画面になるようコードカラーリングを変更してみた

明日は娘の幼稚園の運動会、
明後日は町内会の運動会と運動会会な週末を迎えようとしているishidaです。
うむ、間違いなく月曜日は筋肉痛で動けないのでしょう。
さてさて、コーディング用エディタとしてこれまでDreamweaverひとすじだったのですが、
の存在を最近知って、併用しています。
特にコードカラーリングのセンスがよく目にもやさしくて、黒い画面もありだなと。
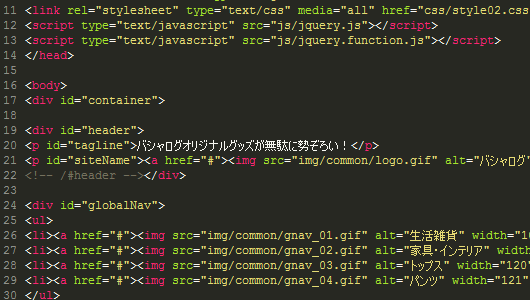
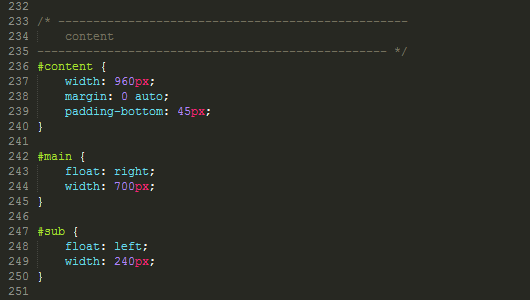
以下がSublime Text2のコードビューサンプルです。
Sublime Text2のコードビューサンプル
HTML

CSS

うむ、キレイ。
でもでも、これまで長年愛用してきたDreamweaverが一番シックリくる。
というわけで、Dreamweaverのコードビューを Sublime Text2 にできるだけ近づけてみました。
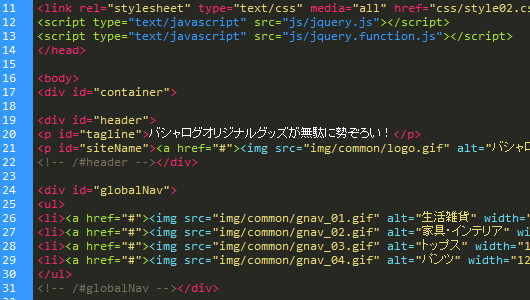
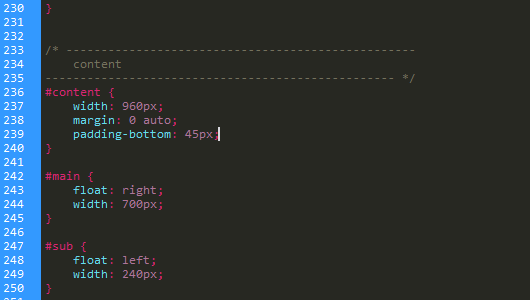
Dreamweaverカスタマイズのコードビューサンプル
HTML

CSS

いかがでしょう。かなり近いかんじになったのではないかと思います。
CSSについては、 Sublime Text2 だと id属性・class属性とプロパティの数値 には色が割り当たっているのですが Dreamweaver では 、セレクタとプロパティという認識だけみたいですね。
次期アップデートではこの部分も変更できるようになるとうれしいなぁ。
Dreamweaverのコードカラーリングをカスタマイズするには
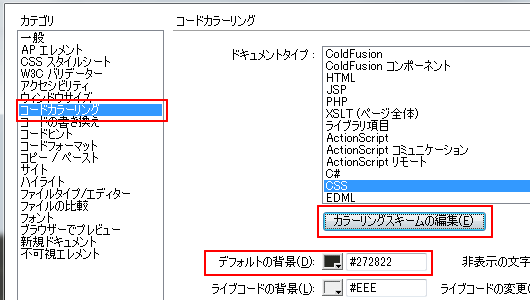
Dreamweaver CS5.5の場合、環境設定メニュー内のコードカラーリングを選択してドキュメントタイプごとに「カラーリングスキームの編集」ボタンから変更することができます。
背景色については、デフォルトの背景からの変更になります。

ダウンロードして設定
ファイルを公開しますが、元ファイルは上書きせずバックアップしておくことをお勧めします。
ダウンロード
Dreamweaver CS5.5の場合(Windows7)
ダウンロードしたファイルは以下にコピーします。
C:\Users\ユーザー名\AppData\Roaming\Adobe\Dreamweaver CS5.5\ja_JP\Configuration
Dreamweaver起動中の場合は、一度落としてからファイルをコピーしてください。
こちらのxmlファイルに背景色の設定は含まれていません。
背景色を変更する場合は環境設定メニュー内のコードカラーリング「デフォルトの背景」からの変更してください。
![[Dreamweaver] コードビューを Sublime Textエディタ風な黒い画面になるようコードカラーリングを変更してみた](https://bashalog.c-brains.jp/images/cat_dreamweaver.png)
