jQuery.load()をChromeで使う時にちょっとハマったこと
こんにちは。さすがに見ないだろうと昔撮ったVHSビデオを、捨てるにあたってじっくり見てしまったminamiです。
小ネタです。HTMLファイルにちょっとした文言を読み込みたいときに重宝するjQuery.load()ですが、Chromeでうまく動かない場合があります。ちょっと引っ掛かってしまったので回避方法を調べました。
サンプルを作ってみた
ものすごく簡単に以下のようなスクリプトを書きました。data.txtから読み込んだテキストを、div#txtPlaceに読み込みます。これをローカルでチェックしてみます。
function loadText() {
var dataPath = "data.txt";
$("#txtPlace").load(dataPath);
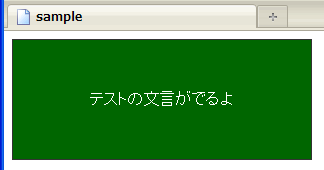
}firefox

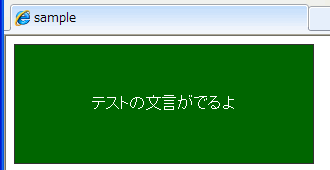
IE8

出ました。
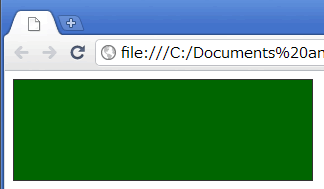
Chrome

出ません。なぜ!?参考ページを見ると、
Chrome: ローカルWebページからのアクセスをローカルファイルシステム上のファイルに限定(ステップ5は困難)。ネット上のWebページからローカルファイルへのアクセスは拒否(ステップ2は困難)。開発の利便性や現状を加味してローカルWebページにおけるJavaScriptの実行は許可
とあります。ローカルでJavascriptを実行すること自体は問題なさそう。
起動時に引数を渡す
解決策から書くと、Chromeを起動する際に
--allow-file-access-from-filesという引数をつけてやります。Windowsだと「ファイル名を指定して実行」から
chrome --allow-file-access-from-filesと入力して起動します。
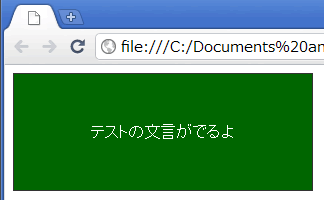
Chrome

今度は期待通りに動きました!Chromeではローカルファイルにアクセスするスクリプトは、このように起動時にオプションをつけてやらないと動かないようです。
まとめ
小ネタでした。しかしちょっとハマったのでご紹介しておきます!
- Google Chromeの起動オプション
ショートカットに設定しておくと確認の際に便利かもしれませんね! - Google ChromeまとめWiki
起動時オプションのまとめ。かなりたくさんありますね。


![Compoships 関連モデルを複数の外部キーで紐付ける[Laravel]](https://bashalog.c-brains.jp/images/Laravel-logo.jpg)
