【Flash】 FLVPlaybackをフルスクリーンにする際に気をつけたいこと
新型XBOX360を買ってしまい、寝不足が加速しているminamiです。
ちょっとしたFLVプレイヤーを作りたいときにはFlashのコンポーネントのFLVPlayBackは便利ですよね。しかしフルスクリーン対応のコンテンツを作る際に気をつけたい点があります。少しはまったので備忘録としてまとめます。
FLVPlaybackをフルスクリーン化する

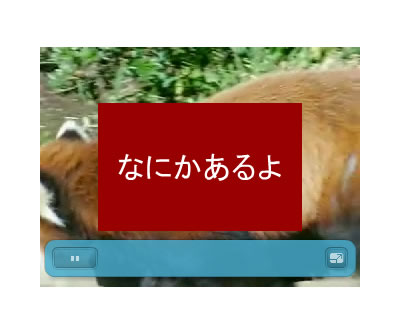
あからさまなサンプルではありますが、FLVPlaybackの上になにか表示したいとします。FLVPlaybackには再生ボタンとフルスクリーンボタンのみ配置し、最小限のASのみ記述しました。
import flash.display.MovieClip;
import fl.video.FLVPlayback;
public class Main extends MovieClip {
var flvPlayback:FLVPlayback;
public function Main():void {
flvPlayback = player;
flvPlayback.source = "video.flv";
}
}さて、これをパブリッシュして、htmlのflash貼り付けパラメータの allowFullScreenをtrueにしてやると、めでたくフルスクリーン化できます。
FLVPlaybackが前面にでてしまう

この状態でフルスクリーン化すると、上にのっていたものを無視してFLVPlaybackがフルスクリーン表示されてしまいます。既存のフルスクリーンボタンを使わず
stage.fullScreenSourceRect = new Rectangle(0, 0, Flashコンテンツの幅, Flashコンテンツの高さ);
stage.displayState = StageDisplayState.FULL_SCREEN;のように、AS側でフルスクリーンの処理を記述してもFLVPlaybackが前に出てきてしまうのです。これは困る。
fullScreenTakeOverを設定してやる
実はFLVPlaybackにはfullScreenTakeOverというプロパティがあります。
これがデフォルトの状態ではtrueになっているので、前述のように前面に出てきてしまうようです。これをfalseにしてみると・・・
flvPlayback = player;
flvPlayback.fullScreenTakeOver = false;
flvPlayback.source = "video.flv";
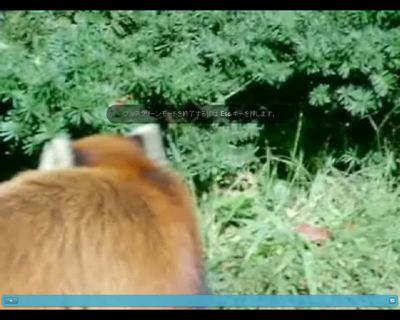
このようにFLVPlaybackを含むFlashコンテンツをそのままフルスクリーン化できました
まとめ
意外と使う機会は多そうなのに知らなかったのでまとめてみました。




