【CSS】ネガティブマージンの使いどころ その2 表組み風レイアウト編

愛車の Vespa がブチ壊れてとてもブルーな sakai です。国産に買い替え検討中…
今回は、ネガティブマージンの使いどころについてのご紹介(2回目)です。
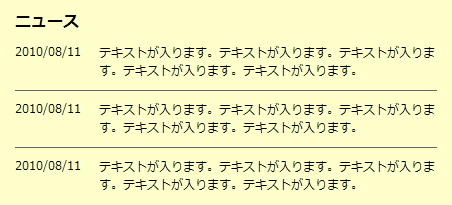
今回は、以下のようなデザインを実現するのにネガティブマージンを使用します。

表組み風になっていて、罫線でブロックを区切っていますが、最初と最後には罫線がないという意外とよくあるパターンのデザインです。
2. 表組み風レイアウトでネガティブマージンを使う
まず、HTML を普通に組んでみます。ここでは table ではなく dl を使っています。
<h1>ニュース</h1> <div class="news"> <dl> <dt>2010/08/11</dt> <dd>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</dd> <dt>2010/08/11</dt> <dd>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</dd> <dt>2010/08/11</dt> <dd>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</dd> </dl> </div>
シンプルな HTML です。
ザックリとレイアウトした CSS はこちら
div.news {
font-size: 75%;
}
dl {
}
dt {
float: left;
clear: left;
width: 7em;
padding: 10px 0;
}
dd {
padding: 10px 0 10px 7em;
border-bottom: 1px #666 solid;
}
dt と dd を横並びにして、罫線は dd のボーダーにしています。
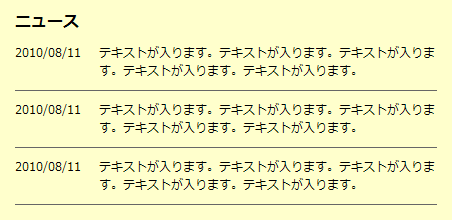
このままだと、以下のような表示になります。

だいたいいい感じですが、最後の罫線が不要です。
最後の dd にだけ id か class をつけて、 border: none; にしてしまう手もありますが、今回は HTML はそのままで最後の罫線だけを消します。
ここで、ネガティブマージンを使用します。
div.news {
overflow: hidden; /* エリアからはみ出したオブジェクトを非表示 */
font-size: 75%;
}
dl {
margin: 0 0 -1px; /* ここにネガティブマージン */
}
dt {
float: left;
clear: left;
width: 7em;
padding: 10px 0;
}
dd {
padding: 10px 0 10px 7em;
border-bottom: 1px #666 solid;
}
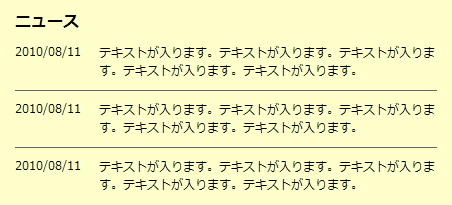
こうすることで、以下のような表示になります。

前回と同じ手法ですが、ネガティブマージンを使用すれば(IE6でも) HTML に無駄な id や class をつけなくても良いので、すっきりコーディングすることができます。



