[EC-CUBE カスタマイズ日誌] 第 9 回 商品の詳細ページに在庫状況のテーブルを表示したい!
最近の朝の冷え込みが凄まじいですね!冬は南半球にいきたい。kimoto です。
かといって夏も得意ではありませので、南半球に行ったら行ったですぐ北半球に帰りたくなると思いますが。
さて、EC-CUBE のカスタマイズ日誌も 9 回目です。
今までと比べるとちょっと複雑ですが、在庫数を表示する Tips をご紹介しようと思います。
ロジックの追加
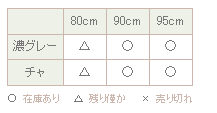
まずは完了後のイメージはこんな感じです。

今回は既存の機能の修正ではなく、新しい機能なので
data/class_extends/
以下のファイルに記述します。
編集するファイルは
data/class_extends/page_extends/products/LC_Page_Products_Detail_Ex.php
です。
まずは必要な変数の宣言をします。
class LC_Page_Products_Detail_Ex extends LC_Page_Products_Detail {
/** 規格1(サイズ) **/
var $classcategory1;
/** 規格2(色) **/
var $classcategory2;
/** 商品の各規格と在庫状況 **/
var $classcategory_stock;続いて「getClassCategoryStock」というメソッドを追加し、必要な情報の取得と view へのセットを行います。
- $this->classcategory1 ... その商品に紐付いた色の配列
- $this->classcategory2 ... その商品に紐付いたサイズの配列
- $this->classcategory_stock ... 各規格の組み合わせとその在庫の配列
/**
* 在庫状況のテーブル作成の為、規格ごとの在庫状況を取得する
*/
function getClassCategoryStock () {
$product_id = $_GET["product_id"];
$objQuery = new SC_Query();
$objConn = new SC_DbConn();
// 商品 ID と紐付いている色の一覧を取得
$sql = "SELECT cc2.classcategory_id, cc2.name FROM
(SELECT * FROM dtb_products_class WHERE product_id = '". mysql_real_escape_string ($product_id) ."') AS pc
LEFT JOIN (SELECT * FROM dtb_classcategory WHERE del_flg = 0) AS cc2 ON pc.classcategory_id1 = cc2.classcategory_id
GROUP BY cc2.name ORDER BY cc2.classcategory_id DESC;";
$this->classcategory1 = $objQuery->getall($sql);
// 商品 ID と紐付いているサイズの一覧を取得
$sql = "SELECT cc2.classcategory_id, cc2.name FROM
(SELECT * FROM dtb_products_class WHERE product_id = '". mysql_real_escape_string ($product_id) ."') AS pc
LEFT JOIN (SELECT * FROM dtb_classcategory WHERE del_flg = 0) AS cc2 ON pc.classcategory_id2 = cc2.classcategory_id
GROUP BY cc2.name ORDER BY cc2.classcategory_id DESC;";
$this->classcategory2 = $objQuery->getall($sql);
// 色の ID をカンマで連結
if ( is_array($this->classcategory1) ) {
foreach ( $this->classcategory1 as $color ) {
$color_id[] = $color["classcategory_id"];
}
$id1 = implode(",", $color_id);
}
// サイズの ID をカンマで連結
if ( is_array($this->classcategory2) ) {
foreach ( $this->classcategory2 as $size ) {
$size_id[] = $size["classcategory_id"];
}
$id2 = implode(",", $size_id);
}
if ( isset($id1) && isset($id2) ) {
$sql = "SELECT cc.id1, cc.name1, cc.id2, cc.name2, pc.stock, pc.stock_unlimited
FROM (SELECT a.classcategory_id AS id1, a.name AS name1, b.classcategory_id AS id2, b.name AS name2
FROM dtb_classcategory a, dtb_classcategory b
WHERE a.classcategory_id IN (". mysql_real_escape_string($id1) .")
AND b.classcategory_id IN (". mysql_real_escape_string($id2) .")) AS cc
LEFT JOIN (SELECT * FROM dtb_products_class WHERE product_id = ". mysql_real_escape_string($product_id) .") pc
ON pc.classcategory_id1 = cc.id1 and pc.classcategory_id2 = cc.id2
ORDER BY cc.id1 DESC, cc.id2 DESC";
$this->classcategory_stock = $objQuery->getall($sql);
} else {
$this->classcategory_stock = array();
}
}その後、このメソッドを process 内で呼び出します。
/**
* Page のプロセス.
*
* @return void
*/
function process() {
$this->getClassCategoryStock ();
parent::process();
}テンプレートの修正
ロジックの追加が済んだら、テンプレートを編集します。
編集するファイルは
/data/Smarty/templates/サイト名など/detail.tpl
です。
こちらの表示したい場所に埋め込みます。
<div class="itemStockList">
<!--{if $classcategory_stock|@count > 0}-->
<!--{* ▼在庫状況のテーブル *}-->
<table>
<tr>
<th> </th>
<!--{* 表の上辺生成の為、まずはサイズでループ *}-->
<!--{foreach from=$classcategory2 item=size}-->
<th><!--{$size.name|escape}--></th>
<!--{/foreach}-->
<!--{* 上辺ここまで *}-->
</tr>
<!--{* 色でループしながら表全体を生成していく *}-->
<!--{foreach from=$classcategory1 item=color}-->
<tr>
<th><!--{$color.name|escape}--><!--{* 左辺部分に色の名前を表示 *}--></th>
<!--{* セルひとつずつに対して在庫情報をループさせる *}-->
<!--{foreach from=$classcategory_stock item=cc_stock}-->
<!--{if $cc_stock.name1 == $color.name}-->
<!--{* 在庫情報の色とその行の色の名前が一致したら○か△か×を表示 *}-->
<td>
<!--{if $cc_stock.stock_unlimited == 1 || $cc_stock.stock > 3}-->
<!--{* 在庫無制限、もしくは在庫数が 4 以上なら○ *}-->
○
<!--{elseif $cc_stock.stock <= 3 && $cc_stock.stock > 0}-->
<!--{* 在庫数が 3 ~ 1 であれば△ *}-->
△
<!--{else}-->
<!--{* それ以外は× *}-->
×
<!--{/if}-->
</td>
<!--{/if}-->
<!--{/foreach}-->
</tr>
<!--{/foreach}-->
</table>
<!--{* ▲在庫状況のテーブル *}-->
<dl class="group">
<dt>○</dt>
<dd>在庫あり</dd>
<dt>△</dt>
<dd>残り僅か</dd>
<dt>×</dt>
<dd>売り切れ</dd>
</dl>
<!--{/if}-->
<!-- /.itemStockList --></div>これで表示されるようになれば完了です。
まとめ
いかがだったでしょうか。
EC-CUBE は、機能追加もしやすい設計となっています。
こんな機能があればいいのにな、と思った時は積極的に開発してみるのもいいかもしれません。
