[XHTML+CSS]30分でトライするコーディング実技試験サンプル

漬物が苦手なためいつも行くお弁当屋さんで「漬物はいりません」と言ったところ代わりにキャベツを大盛りにしてくれたのは嬉しかったのですが次の日から弁当屋さんに「キャベツ君」と呼ばれるようになったのが解せない気分の sakai です。
先日は弊社のコーダー(短期アルバイト)募集にたくさんのご応募ありがとうございました。お陰さまで、短期アルバイトの募集は締め切らせていただきました。
なお、近日中に今度は長期アルバイトもしくは中途採用の募集を検討していますので、また是非よろしくお願いします。
弊社では採用時に実技試験は行っておりませんが、今後は簡単な実技試験を導入してみるのも良いかも、と考えています。
面接に来ていただいた方にあまり時間を取らせるわけにもいきませんので、20~30分くらいでできて、かつ実力がわかるような試験問題を検討中です。
例として以下のような問題を作ってみました。
コーダーのみなさん、是非チャレンジしてみてください!
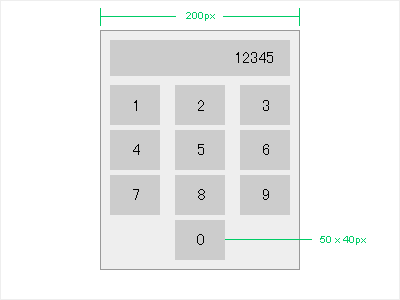
Q. 以下のデザインを XHTML+CSS でコーディングしてください。なるべく多くのブラウザで正常に表示され、コード量は少ないほど望ましいです。

一見するとシンプルなデザインなので簡単そうですが、「なるべく多くのブラウザで」というところでポイントがいくつかあります。
そのあたりをどうクリアするかで職業コーダーとしての技能が測れるかな? と思いましたがどうでしょうか…
なお、この問題に自分でトライしてみました。だいたい 20 分くらいかかりました。
以下は無数にある答えの中の「ひとつの例」としてご参考ください。
IE6以上、Firefox3以上、Safari3以上、Chrome2以上、Opera9以上で確認済みです。
XHTML のコード
<div id="a"> <p>12345</p> <ul> <li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>0</li> </ul> </div>
XHTML のコードとしては、おそらくこれが最少ではないかと思います。
後述する CSS で inline-block を使用している関係で、<li> を改行してしまうと隙間ができてしまい表示が崩れる、という問題があります。
いくつか解法がありますがとりあえず <li> は改行せずに記述しました。
CSS のコード
* {
margin: 0;
padding: 0;
}
div#a {
width: 180px;
margin: 50px auto;
padding: 10px 10px 5px;
border: 1px #999 solid;
background: #EEE;
}
p {
margin: 0 0 10px;
padding: 10px 15px;
background: #CCC;
text-align: right;
}
ul {
width: 195px;
margin: 0 -15px 0 0;
text-align: center;
}
ul li {
display: inline-block;
width: 50px;
margin: 0 15px 5px 0;
background: #CCC;
line-height: 40px;
text-align: center;
list-style: none;
*display: inline;
*zoom: 1;
}
最後の「0」が中央寄せなのがポイントのひとつです。普通に float で組むと、ここが難しいです。
例では、display: inline-block; を使用しました。
IE6とIE7では上手く表示されませんので、ハックを使用しています。いうまでもなくバッドノウハウですが、「なるべく多くのブラウザで」という点を重視しました。
いかがでしょうか? 「こんな手法もあるよ!」というようなご意見等ございましたら、是非コメントください!
![[XHTML+CSS]30分でトライするコーディング実技試験サンプル](https://bashalog.c-brains.jp/images/cat_coding.png)