エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)

こんにちは、最近おみくじ引くと「凶」が出る シーブレインの toyama です。想像以上に凹みます!
クライアントさんから渡される原稿には Excel でつくられたものがよくあります。
「この表、table 組みにしてー」と思っても、鮮やかなテクニックを駆使してすばらしく入り組んだ表になってたり、背景に色がついてたりして、内容だけコピペしていくのは絶対間違える自信があるし、かといってこのまま HTML 形式で書き出しても鬼のようなゴミタグが!ゴミタグを掃除するのも時間かかる!
そんなときは「エクセルシートを HTML テーブルに変換しちゃう君 (ββ)」です。
まじかるタルるートくんに出てくるようないい名称です。
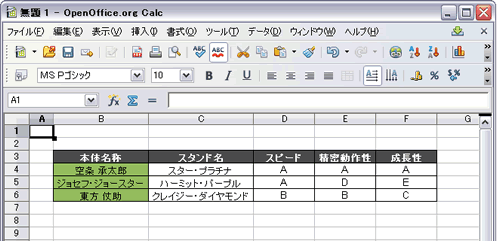
1.Excel の表部分をコピーする

とりあえず、こんな感じの表を作ってみました。ちなみに Openoffice でもできちゃいます。
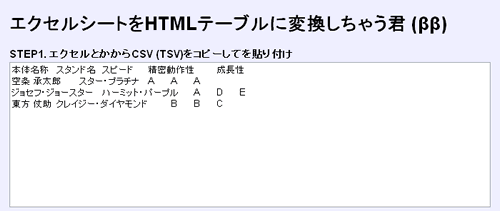
2.エクセルシートを HTML テーブルに変換しちゃう君 (ββ) に貼り付ける

表の部分を選択してコピーし、「エクセルシートを HTML テーブルに変換しちゃう君 (ββ)」のテキストボックスにペースト。
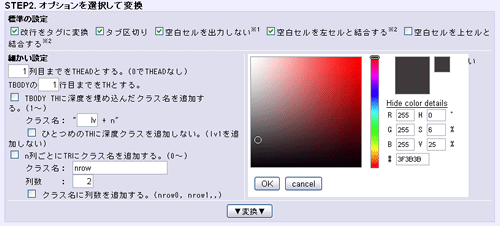
3.オプションを選択して変換

どんなテーブルにしたいかオプションで決めます。背景色や文字の色はカラーピッカーで選択できます。
4.HTMLタグをコピーして使う

満足するまでいじったら、HTML として吐き出してもらいます。
これだけ!
オプション設定で th は何行目に、背景色はコレ、文字色はコレ、なんて細かい設定が可能です。class の設定もできたりするので、Dreamweaver が作業環境にない場合にはとても便利です。
インデントされてタグが吐き出されるので、インデントとかイラネな人は、ちょっと編集が必要ですね。
