MovableTypeでプラグインを使わずにカテゴリを並べ替え

Movabletypeでのカテゴリ並び替えですが、有名なプラグインは以下です。
- カテゴリーとフォルダを並べ替えるプラグイン(MT4以降用) - The blog of H.Fujimoto
- MovableTypeのカテゴリーソートに使える数字置換プラグイン - pmLabo
上記のプラグインはこれまでよくを使用していましたが、Perl版プラグインのためにダイナミックパブリッシングでは使えなかったりと制約があったりするので、最近は専ら以下のように並び替えしています。
カテゴリ並び替えの手順
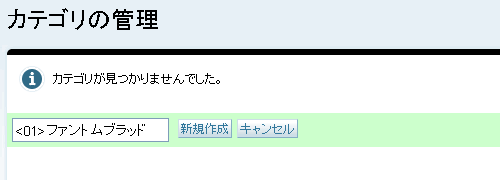
管理画面よりカテゴリを追加する。
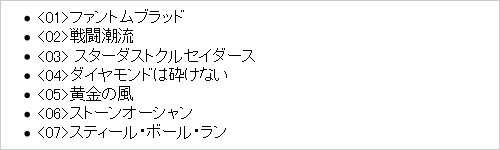
その際、並べたい順番の連番を < > で囲みます。

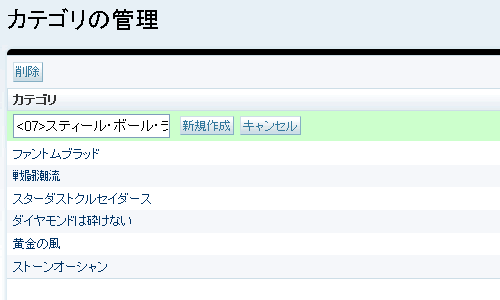
すべてのカテゴリを上記のように登録します。

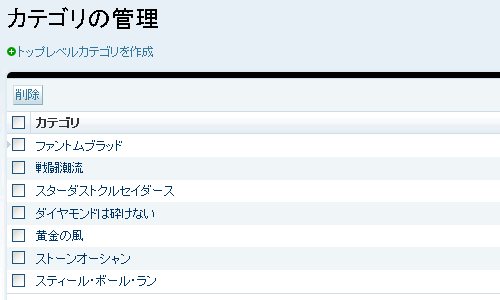
すべてのカテゴリ登録後、画面では、先ほど入力した < > は表示されていません。

MTのソース
通常のカテゴリ一覧の記述は以下です。
<ul>
<MTCategories show_empty="1">
<li><$MTCategoryLabel$></li>
</MTCategories>
</ul>この場合、下記画面のようにカテゴリの連番がそのまま表示されてしまいます。

そこで MTCategoryLabel のファンクションタグにアトリビュートを設定します。
<ul>
<MTCategories show_empty="1">
<li><$MTCategoryLabel remove_html="1"$></li>
</MTCategories>
</ul>
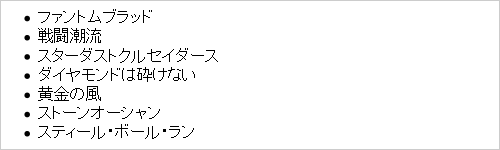
これで連番の表示がなくなります。
remove_html のアトリビュートは、htmlタグを除去するものですが、MTの仕様で < >で囲まれたものはすべてhtmlタグと認識されるようです。

