XHTML+CSSの「ボックスモデル」の復習
XHTML+CSSでページを制作する場合、必ず理解していないといけないのが「ボックスモデル」です。
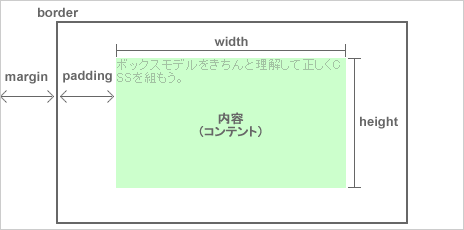
ボックスは以下のプロパティで構成されます。

- border(ボーダー): 枠線
- margin(マージン): 枠線の外側の余白
- padding(パディング): 内容と枠線の間の余白
- width(幅): 内容(コンテント)の幅
- height(高さ):内容(コンテント)の高さ
以上の 5 つで構成されています。
ボックスモデルでよく勘違いしてしまうのが width の値です。
ボックス全体の幅、もしくは border と padding を含む幅と思ってしまいがちですが、実際は内容(コンテント)の幅が width の値になります。
ですので、ボックス全体の幅は、
margin(左右のマージン)+border(左右のボーダー幅)+padding(左右のパディング)+width(内容の幅)となります。
=ボックスの幅
また、高さも同じで、
margin(上下のマージン)+border(上下のボーダー幅)+padding(上下のパディング)+height(内容の高さ)となるので注意しましょう。
=ボックスの高さ



